Nếu bạn là một lập trình viên liên tục phải thao tác với những website thì hẳn cái tên “ Webhook ” đã rất quen thuộc. Webhook đóng vai trò như một công cụ tối ưu hóa quy trình quản lý và vận hành của mọi website. Nó giúp những hoạt động giải trí liên kết, thông tin trở nên nhanh gọn và mang tính tức thời hơn. Nếu chưa biết Webhook là gì, mời bạn đọc theo dõi ngay bài viết dưới đây. Teky sẽ mang đến những thông tin thiết yếu nhất cho người mới sử dụng Webhook .
Tìm hiểu Webhook là gì ?
Định nghĩa của Webhook là gì ?
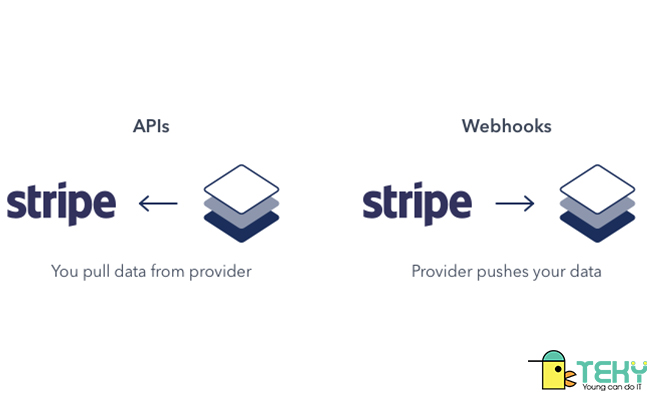
Webhook được hiểu như một khái niệm API. Chính cho nên vì thế nó có một vài tên gọi thông dụng khác như web callback hay HTTP push API. Mục đích hoạt động giải trí chính của nó là giúp một chương trình phân phối tài liệu cho một chương trình khác theo thời hạn thực. Trong thời đại lúc bấy giờ, có vô vàn events, sự kiện trên Internet được triển khai mỗi ngày. Vì thế một công cụ tương hỗ có ích như Webhook rất được ưu thích. Nó giúp miêu tả những events bằng thời hạn thực một cách rất đơn thuần và thuận tiện. Những bước thực thi thủ công bằng tay mất thời hạn giờ đây đã được Webhook làm thay hết . Trong khi những API khác cần phải thăm dò server tiếp tục để biết có sự kiện mới hay không thì Webhook lại hoàn toàn có thể ngay lập tức Open khi có bất kể thông tin nào diễn ra. Khi đã nắm được những thông tin thay đổi mới của bên server rồi, Webhook sẽ nhanh gọn liên kết với những client và truyền tải đúng chuẩn sự kiện diễn ra .
Trong khi những API khác cần phải thăm dò server tiếp tục để biết có sự kiện mới hay không thì Webhook lại hoàn toàn có thể ngay lập tức Open khi có bất kể thông tin nào diễn ra. Khi đã nắm được những thông tin thay đổi mới của bên server rồi, Webhook sẽ nhanh gọn liên kết với những client và truyền tải đúng chuẩn sự kiện diễn ra .
Hiện tại, Webhook cung cấp 4 chức năng hỗ trợ thiết kế website bao gồm: thêm mới đơn hàng, thêm mới khách hàng, thêm mới các sản phẩm, duyệt các đơn hàng. Người dùng có thể chỉnh sửa một chút cách hoạt động của các chức năng này cho phù hợp với nhu cầu website của mình.
Ví dụ về Webhook
Thực ra Webhook Open vô cùng thông dụng trong đời sống hằng ngày của tất cả chúng ta. Tuy nhiên, khi chưa nắm được khái niệm Webhook là gì, bạn sẽ khó chú ý thấy sự hiện hữu của nó .
- Công cụ gửi email marketing MailChimp: MailChimp là một công cụ marketing tự động được phát triển dựa trên Webhook. Về cơ bản, cách hoạt động của nó như sau. Đầu tiên, MailChimp sẽ nhận được những tệp data về các khách hàng đã đăng ký thông báo web hoặc những khách hàng đã có lượt mua trên web. Sau đó, khi có một sự kiện nào đó xảy ra, MailChimp sẽ gửi thông báo qua email đến cho những khách hàng này, tất nhiên là có phân chia theo trường hợp. Ví dụ như chương trình dành cho thành viên thân thiết thì chỉ được gửi cho những khách hàng đã tích lũy đủ lượt mua. Còn chương trình dành cho khách hàng mới sẽ được gửi đến các tài khoản tiềm năng. Ngoài ra, MailChimp còn quản lý cả những phản hồi về subscribing và unsubscribing để khoanh vùng được các nhóm đối tượng.
- Cổng thanh toán trực tuyến Stripe: Webhook cũng hỗ trợ cả những dạng cổng thanh toán như Stripe để tối ưu hóa trải nghiệm của khách hàng. Webhook sẽ cho hệ thống và khách hàng biết thanh toán có thành công hay không, thời gian thực hiện thanh toán là gì, thông tin chứng minh của người thanh toán… Những dữ liệu này sẽ giúp cho việc thực hiện thanh toán trở nên chính xác hơn.
- Ngoài ra, ta còn có cả Webhook Facebook để phục vụ cho hoạt động của chương trình Messenger.

Các khái niệm xung quanh Webhook là gì ?
Consuming a Webhook
Bước tiên phong để sử dụng Webhook là bạn phải chuẩn bị sẵn sàng sẵn một URL website của mình. Trang web hoặc ứng dụng của bạn cần được public để toàn bộ mọi người hoàn toàn có thể truy vấn được. Khi đã có URL rồi, hãy gửi nó đến cho Webhook. Webhook provider sẽ chịu nghĩa vụ và trách nhiệm gửi lại request cho người dùng .Thông thường, có 2 hình thức hầu hết hay được Webhook phản hồi lại tài liệu cho URL của người dùng. Đó là as JSON và XML. Trước quy trình này mở màn, người dùng sẽ nhận được những thông tin về những API này. Bạn thậm chí còn hoàn toàn có thể phong cách thiết kế lại API theo nhu yếu sử dụng của bản thân .
Debugging a Webhook
Debugging là bước cần thiết để Webhook hoạt động trơn tru và phù hợp với từng dự án, chương trình khác nhau. Việc Debugging a Webhook đôi khi cũng khiến ta cảm thấy phiền phức bởi quá trình thực hiện rất rắc rối và mất thời gian. Bạn cần phải kích hoạt từng phần rồi theo dõi các phản ứng của chúng. Từ đó đưa ra chẩn đoán về lỗi và lên kế hoạch khắc phục. Tuy nhiên, may mắn là hiện nay có khá nhiều công cụ hỗ trợ Debugging a Webhook được phát minh ra. Bạn có thể cân nhắc lựa chọn sử dụng một số tip sau để khiến công cuộc sửa lỗi Webhook không còn khó khăn nữa.
- Nếu bạn cảm thấy việc quan sát và chẩn đoán lỗi của Webhook quá khó khăn, hãy sử dụng RequestBin. Công cụ này sẽ chịu trách nhiệm quan sát và thu thập các phản ứng mà Webhook đưa ra. Việc của bạn là nhận danh sách phản ứng do lỗi mà RequestBin cung cấp lại.
- Còn nếu bạn không biết cách tạo lập yêu cầu sao cho phù hợp để Webhook response, hãy sử dụng một số tool thông minh như cURL hay Postman. Chúng có khả năng tạo ra các yêu cầu giả lập với độ chính xác cao.
- Ngoài ra, người dùng cũng có thể xuất bản các code trên local machine bằng tool ngrok hoặc theo dõi quá trình vận hành bằng Runscope.

Securing a Webhook
Securing a Webhook là gì ? Đây là quy trình bảo mật thông tin để ngăn ngừa những sự xâm nhập không được phép. Lý do là vì URL mà bạn cung ứng cho Webhook đều công khai minh bạch. Chính vì vậy kẻ xấu hoàn toàn có thể lần theo những thông tin public đó để gửi phản hồi giả cho bạn. Người dùng cần phải tăng độ bảo mật thông tin cho Webhook để ngăn ngừa những rủi ro đáng tiếc không đáng có đó .Để bảo mật thông tin cho Webhook, cách thường thì hay được sử dụng nhất là thêm mã thông tin vào URL. Với giải pháp này, URL của bạn sẽ hoạt động giải trí như một nhận dạng duy nhất. Kẻ xấu sẽ không có thời cơ đánh cắp và nhân bản thông tin .Cách làm trên sẵn ngăn ngừa được phần đông những cuộc tiến công. Nhưng nếu hacker lựa chọn giải pháp làm giả thông tin và phản hồi thì sao ? Bạn có thể trạng bị thêm signature đi kèm với tài liệu. Tất cả hoạt động giải trí trao đổi tài liệu nên cần có signature đi kèm để xác lập độ trung thực. Như vậy, kẻ xấu sẽ không có thời cơ làm giả những request .
Important Gotchas
Có 2 loại cấu tạo Webhook phổ biến hiện nay. Loại Webhook đầu tiên sẽ không quan tâm đến bất kỳ điều gì sau nhiệm vụ của mình là gửi data đến client hoàn thành. Nếu khi đó bên website có xảy ra lỗi thì những dữ liệu gửi đến khách hàng sẽ hoàn toàn biến mất. Và bên server không được thông báo thì cũng sẽ không biết những lỗi đó vừa xảy ra.
 Còn loại Webhook thứ hai lại cẩn trọng hơn. Hệ thống Webhook sẽ tàng trữ một bản sao chép trước khi gửi data cho người mua. Sau đó, khi đã có phản hồi từ client, Webhook mới xác nhận là trách nhiệm đã thành công xuất sắc. Còn nếu không, nó sẽ resend hoặc thông tin lại về sự thất bại của requests đến sever. Bạn nên xác lập trước Webhook mình sử dụng là loại nào để có giải pháp giải quyết và xử lý thích hợp khi gặp lỗi .
Còn loại Webhook thứ hai lại cẩn trọng hơn. Hệ thống Webhook sẽ tàng trữ một bản sao chép trước khi gửi data cho người mua. Sau đó, khi đã có phản hồi từ client, Webhook mới xác nhận là trách nhiệm đã thành công xuất sắc. Còn nếu không, nó sẽ resend hoặc thông tin lại về sự thất bại của requests đến sever. Bạn nên xác lập trước Webhook mình sử dụng là loại nào để có giải pháp giải quyết và xử lý thích hợp khi gặp lỗi .
Kết luận Webhook là gì ?
Với bài viết trên, hẳn là bạn đọc đã phần nào hiểu rõ hơn Webhook là gì rồi. Bản chất của Webhooks là gì không hề khó hiểu. trái lại, nó còn được sử dụng rất thoáng rộng và thông dụng trong đời sống hằng ngày của tất cả chúng ta. Để hoàn toàn có thể ứng dụng được Webhook một cách hiệu suất cao, bạn nên tìm hiểu thêm thêm những tài liệu về cách sử dụng cũng như cách giải quyết và xử lý những trường hợp xảy ra khi thao tác với Webhook .Tìm hiểu thêm về lập trình tại : https://www.youtube.com/c/TekyAcademy
