
Màu sắc là một trong những nguyên tố cơ bản hình thành nên mọi thiết kế và là một công cụ mạnh mẽ trong tay các chuyên gia về hình ảnh.
Màu sắc ảnh hưởng tác động đáng kể đến tâm lý của tất cả chúng ta. Nó đổi khác cách tất cả chúng ta cảm nhận về một vật thể chỉ trong vòng vài giây. Bên cạnh đó, nó còn khiến con người phản ứng hay thậm chí còn là thực thi vài hành vi nhất định. Trong bài viết này, tất cả chúng ta sẽ có thời cơ tìm hiểu và khám phá những thuật ngữ hữu dụng giúp cho việc làm chủ sắc tố trở nên thuận tiện hơn .
1. Color – Màu sắc
 Tác giả: Miguel Á. Padriñán
Tác giả: Miguel Á. Padriñán
Trước khi bắt đầu, bạn phải nắm được bản chất của màu sắc là gì. Theo trang từ điển Merriam – Webster định nghĩa, màu sắc là sự phản chiếu của ánh sáng lên một vật thể (chẳng hạn như màu đỏ, nâu, hồng hoặc xám), là nhận thức về thị giác giúp con người có thể phân biệt giữa hai vật thể tương đồng. Nói một cách đơn giản, màu sắc là tính chất của vật thể; chúng ta nhận biết được màu sắc nhờ sự phản xạ ánh sáng từ các vật thể khác nhau. Màu sắc có thể được phân loại dựa vào các đặc tính như Hue (Tông màu), Saturation (Độ bão hoà màu), Chromaticity (Độ kết tủa màu), và Value (Giá trị màu). Để có được cái nhìn toàn vẹn về màu sắc, hãy cùng tìm hiểu những đặc tính của nó.
2. Thuộc tính của màu sắc
Hue – Tông màu
Thuật ngữ Hue thường bị nhầm có ý nghĩa là Màu sắc, hôm nay chúng ta sẽ cùng làm rõ vấn đề này. Đầu tiên, chúng ta cần phải hiểu rõ rằng “Color – Màu Sắc” là một thuật ngữ chung bao gồm các thuật ngữ con như Hue, Tint và Tone. Hue chính là thuộc tính giúp ta trả lời được câu hỏi ”Màu đó là màu gì vậy?”. Về cơ bản Hue là tổ hợp 12 màu đậm nhạt khác nhau trên vòng tuần hoàn màu sắc (color wheel).
Hue đóng vai trò như một yếu tố cơ bản trong sắc tố. Nó hoàn toàn có thể được chuyển hoá thành ba dạng khác nhau : Tint ( Sắc thái màu ), Shade ( Đổ bóng ), Tone ( Tông màu ) .
Rất dễ để phân biệt ba dạng trên. Tint thường được tạo ra bằng cách hoà trộn Hue với màu trắng, Shade thì là hỗn hợp giữa Hue và màu đen. Còn quá trình hình thành Tone thì tinh tế hơn một chút, bởi vì nó đòi hỏi sự kết hợp của cả đen và trắng, đây cũng là lý do tại sao Tone trông có vẻ tự nhiên hơn so với Shade và Tint.
 Nguồn ảnh: Premium Beat
Nguồn ảnh: Premium Beat
Value – Giá trị màu
Như đã nói ở trên, tất cả màu sắc đều có những đặc tính giúp phân biệt lẫn nhau. Value là một đặc tính giúp chúng ta biết mức độ sáng – tối của một màu. Value được định giá dựa vào cấp độ trắng của màu. Vì vậy nếu tông màu càng trắng thì Value sẽ càng cao.
Chromaticity – Độ kết tủa màu
Chromaticity hay còn gọi là Chroma, cho chúng ta biết được độ ’tinh khiết’ của một tông màu. Đặc tính này sẽ được xác định dựa vào mức độ hiện diện của màu trắng, xám và đen trong một màu. 12 tông màu cơ bản được nhắc tới ở trên có mức Chroma cao nhất do không có lẫn thêm màu nào khác cả. Những màu với mức Chroma cao thường khá đậm và trông rất sống động.
Saturation – Độ bão hoà màu
Đặc tính này khá giống với Value và Chroma, vì vậy thỉnh thoảng chúng thường hay bị nhầm lẫn với nhau. Tuy vậy, bạn cần phải nắm rõ được điểm khác nhau giữa chúng. Saturation không áp dụng khi bạn trộn lẫn Hue với các màu sắc khác nhau. Nó đơn giản chỉ là cách màu sắc được hiển thị dưới các điều kiện ánh sáng khác nhau. Saturation giúp miêu tả màu sắc đậm hay nhạt theo các cường độ ánh sáng mạnh – nhẹ khác nhau. Giá trị này còn được gọi là cường độ màu sắc.
 Ứng dụng Calendar của Tubik Studio
Ứng dụng Calendar của Tubik Studio
3. Color Wheel – Vòng tuần hoàn màu sắc
Nếu bạn đã từng học thứ gì đó có tương quan không ít tới hội hoạ, ắt hẳn bạn đã thấy bảng vòng tròn với nhiều sắc tố khác nhau. Nó được gọi là Vòng tuần hoàn sắc tố, nó giúp cho tất cả chúng ta hiểu được sự đối sánh tương quan cũng như cách phối hợp những sắc tố với nhau. Vòng tuần hoàn màu thường đươc tạo nên bởi những màu sơ cấp, thứ cấp và tam cấp ( còn được gọi là Hue – Tông màu ) .
Vòng tuần hoàn sắc tố được tạo ra vào năm 1666 bởi Isaac Newton dưới dạng sơ đồ, từ đó tới nay nó đã được nâng cấp cải tiến và đổi khác qua nhiều dạng khác nhau, nhưng nhìn chung thì đây vẫn là công cụ chính yếu trong việc phối màu. Với vòng tròn ’ thần thánh ’ này, thì việc phối màu sao cho tương thích không còn là yếu tố nan giải nữa .
4. Các dạng màu sắc
Primary Colors – Màu sơ cấp
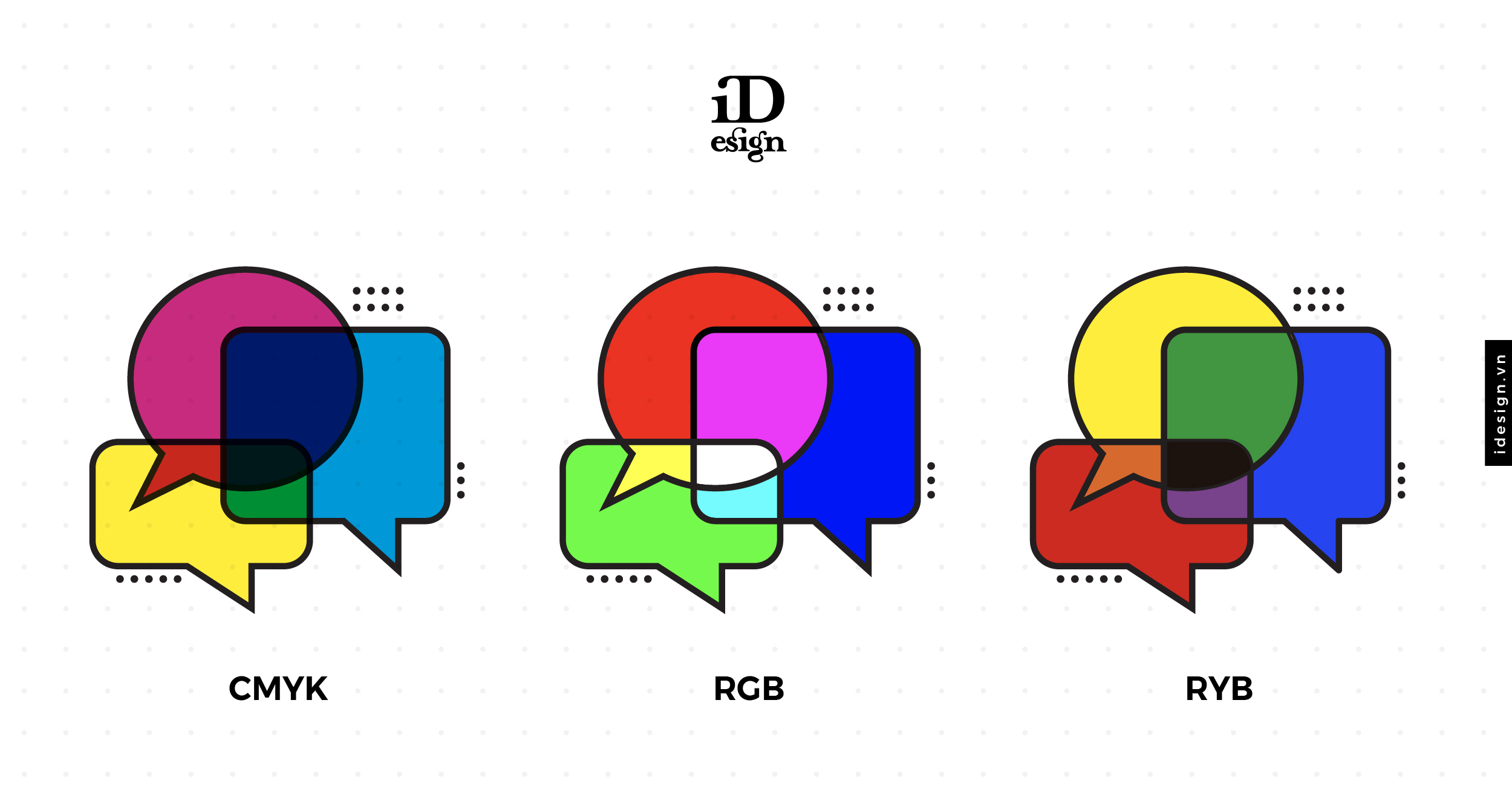
Màu sơ cấp bao gồm bộ 3 màu cơ bản, không được tạo ra bởi sự pha trộn giữa các màu khác nhau. Bộ màu sơ cấp đóng vai trò như nền tảng của cả hệ thống màu. Bộ 3 màu căn bản này sẽ thay đổi tuỳ thuộc vào hệ thống màu khác nhau. Mô hình màu bù trừ (subtractive color system – CMY) sẽ bao gồm cyan (xanh da trời), magenta (hồng cánh sen), và yellow (vàng) – trong khi đó Mô hình màu bổ sung (additive color system – RGB)sẽ bao gồm red (đỏ), green (xanh lá) và blue (xanh dương). Ta còn có hệ thống màu RYB bao gồm red (đỏ), yellow (vàng) và blue (xanh dương).
Secondary Colors – Màu thứ cấp
Màu thứ cấp là những màu được tạo ra nhờ vào sự phối hợp giữa 2 màu sơ cấp. Mỗi mạng lưới hệ thống sẽ có những màu sơ cấp khác nhau như đã đề cập ở trên, chính vì thế mạng lưới hệ thống màu thứ cấp cũng rất phong phú. Dưới đây là sơ đồ ra mắt bảng màu thứ cấp trong mỗi mạng lưới hệ thống màu .
RGB:
- xanh lá + đỏ = vàng
- đỏ + xanh dương = hồng cánh sen
- xanh dương +xanh lá = xanh da trời
CMYK:
- vàng + hồng cánh sen = đỏ
- hồng cánh sen + xanh da trời =xanh dương
- xanh da trời + vàng = xanh lá
RYB:
- vàng + đỏ= cam
- đỏ + xanh dương = tím
- xanh dương + vàng =xanh lá
Tertiary Colors – Màu tam cấp
Sự phối hợp giữa màu sơ cấp và thứ cấp sẽ cho ra đời bảng màu tam cấp. Màu tam cấp sẽ được đặt tên dựa vào các màu tạo nên nó, ví dụ như: đỏ – tím hoặc vàng – cam.
Màu lạnh, màu nóng và màu trung tính
Tất cả những màu kể trên còn hoàn toàn có thể được chia làm ba loại : lạnh, nóng và trung tính .
Màu lạnh là những màu nằm về phía màu xanh lá – xanh dương (green – blue) trên vòng tuần hoàn màu sắc. Sở dĩ chúng có tên như vậy bởi vì những màu này mang lại cảm giác ‘lạnh’ cho người xem. Ngược lại, gam màu nóng sẽ mang lại cảm giác ấm áp. Vàng, cam và đỏ là những tông màu chủ đạo của gam màu nóng. Cuối cùng, những màu trung tính là những màu không có trong vòng tuần hoàn màu sắc, bao gồm xám, nâu và vàng nâu (beige: người Việt còn hay gọi là màu be – người dịch).
 Ứng dụng Weather của Tubik Studio
Ứng dụng Weather của Tubik Studio
5. Hệ thống màu

RGB
Hệ màu RGB ( Red Green Blue ) sử dụng đỏ, xanh dương và xanh lá làm màu cơ bản. Hệ màu này là nền tảng sắc tố cho những loại màn hình hiển thị khác nhau. Nếu bạn tích hợp những màu cơ bản này với tỉ lệ cân đối sẽ tạo ra được những màu cyan ( xanh da trời ), magenta ( hồng cánh sen ) và yellow ( vàng ) – thêm vào đó, độ sáng càng cao thì màu của bạn sẽ sáng hơn và hơi nhạt đi. Nếu bạn trộn lẫn với quy mô màu bổ trợ ( additive ), tác dụng thu được sẽ tạo cảm xúc phản trực quan với những người đã quen với quy mô màu bù trừ ( subtractive ) trong những màu sơn, màu nhuộm và những vật thể hữu hình khác .
RYB
RYB ( Red Yellow Blue ) còn được biết đến như một mạng lưới hệ thống màu thường được sử dụng trong giáo dục mỹ thuật, đặc biệt quan trọng là trong hội hoạ. Hệ màu này được xem như thể cội nguồn cho triết lý về khoa học sắc tố, trong đó chỉ ra rằng lục lam, đỏ tươi và vàng là bộ 3 màu hiệu suất cao nhất để phối với nhau. Đó cũng chính lý do tại sao ta có hệ màu CMY .
CMYK
Hệ màu CMY đã được sửa đổi và nâng cấp cải tiến với sự Open của công nghệ tiên tiến in quang cơ ( photomechanical printing ). Nó được bổ trợ thêm một sắc tố chủ chốt là màu đen, cũng thế cho nên mà hệ màu này được đổi tên thành CMYK ( Cyan Magenta Yellow blacK ). Nếu không có màu đen được thêm vào, những sắc tố gần với màu đen sẽ bị chuyển thành màu nâu bùn. Ngày nay, hệ màu này thường được sử dụng nhiều trong những mẫu phong cách thiết kế in .
6. Color Scheme – Nguyên tắc phối màu
Sự cân đối sắc tố là cực kỳ quan trọng trong phong cách thiết kế. Với một website, ấn tượng tiên phong của người dùng sẽ rất sâu đậm, và sắc tố có ảnh hưởng tác động lớn tới việc đó. Các nhà phong cách thiết kế thường phân biệt rõ ràng những cách phối màu cơ bản, hay còn gọi là sự hoà hợp sắc tố – và thứ này thật sự có hiệu suất cao đấy nhé .
Monochromatic – Phối màu Đơn sắc
Phương pháp này thường sử dụng đúng 1 màu chủ yếu, kèm theo đó là những tone và shade của nó. Phương pháp phối Đơn sắc luôn là lựa chọn số 1 chính do tính triển khai xong cũng như vẻ thẩm mỹ và nghệ thuật cao . Nguồn: Deetu Business Cards – Thiết kế bởi Tubik Studio
Nguồn: Deetu Business Cards – Thiết kế bởi Tubik Studio
Analogus – Phối màu Liền kề (hay còn gọi là phối Tương tự)
Để sử dụng chiêu thức này, hãy sử dụng những màu nằm cạnh nhau trên Color Wheel. Phương pháp này thường được chọn khi phong cách thiết kế không nhu yếu độ tương phản cao, gồm có cả nền của website với cả banner . Nguồn: Binned Logo Animation – Thiết kế bởi Tubik Studio
Nguồn: Binned Logo Animation – Thiết kế bởi Tubik Studio
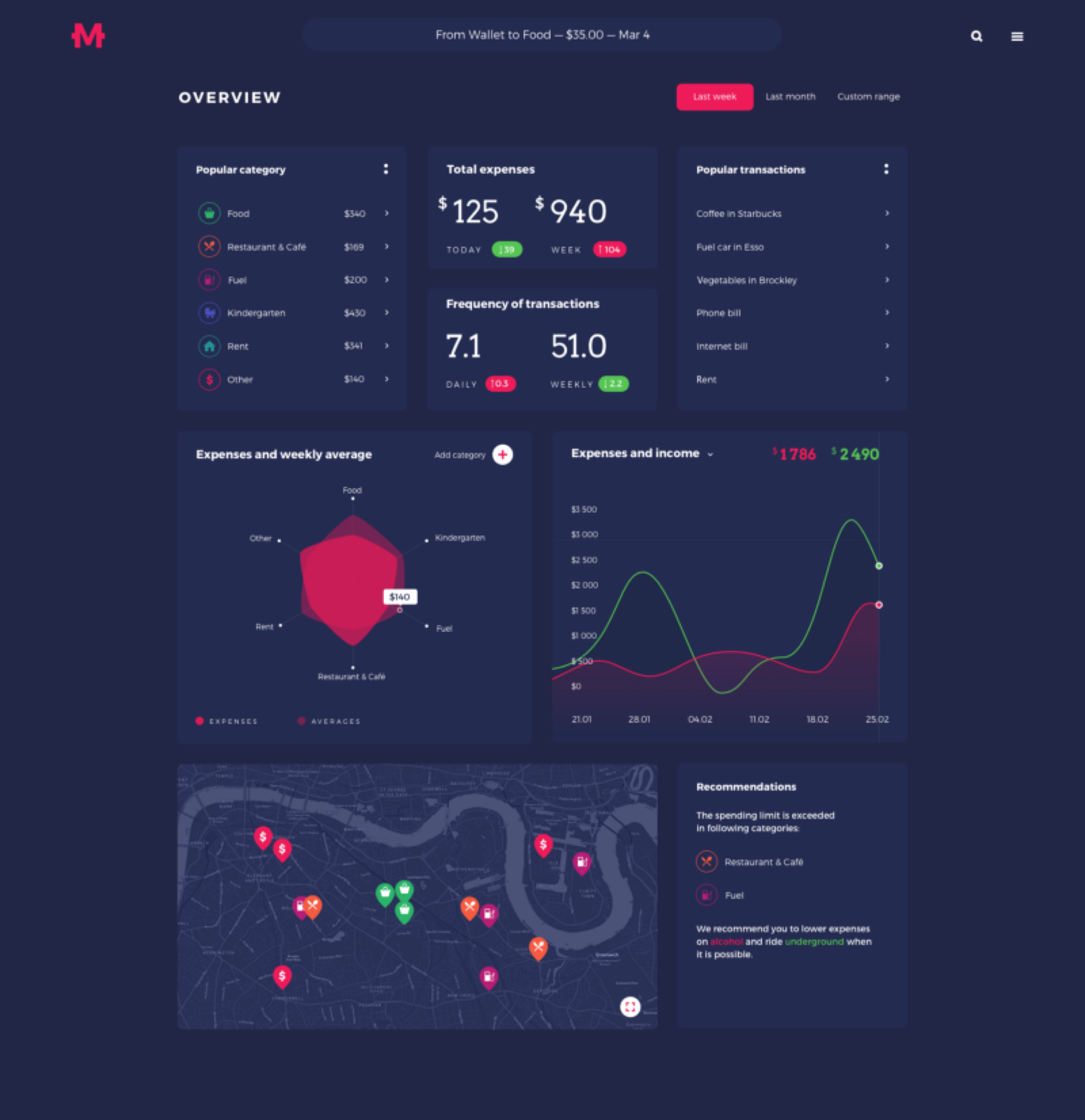
Complementary – Phối màu Tương phản
Phối Tương phản là giải pháp sử dụng những màu đối lập nhau trong Color Wheel. Phương pháp này trái ngược với hai chiêu thức kể trên vì nó nhấn mạnh vấn đề vào độ tương phản. Ví dụ như việc sử dụng nút bấm màu cam trên nền xanh dương ví dụ điển hình . Nguồn: Home Budget Dashboard – Thiết kế bởi Tubik Studio
Nguồn: Home Budget Dashboard – Thiết kế bởi Tubik Studio
Split Complementary – Phối màu Tam giác cân
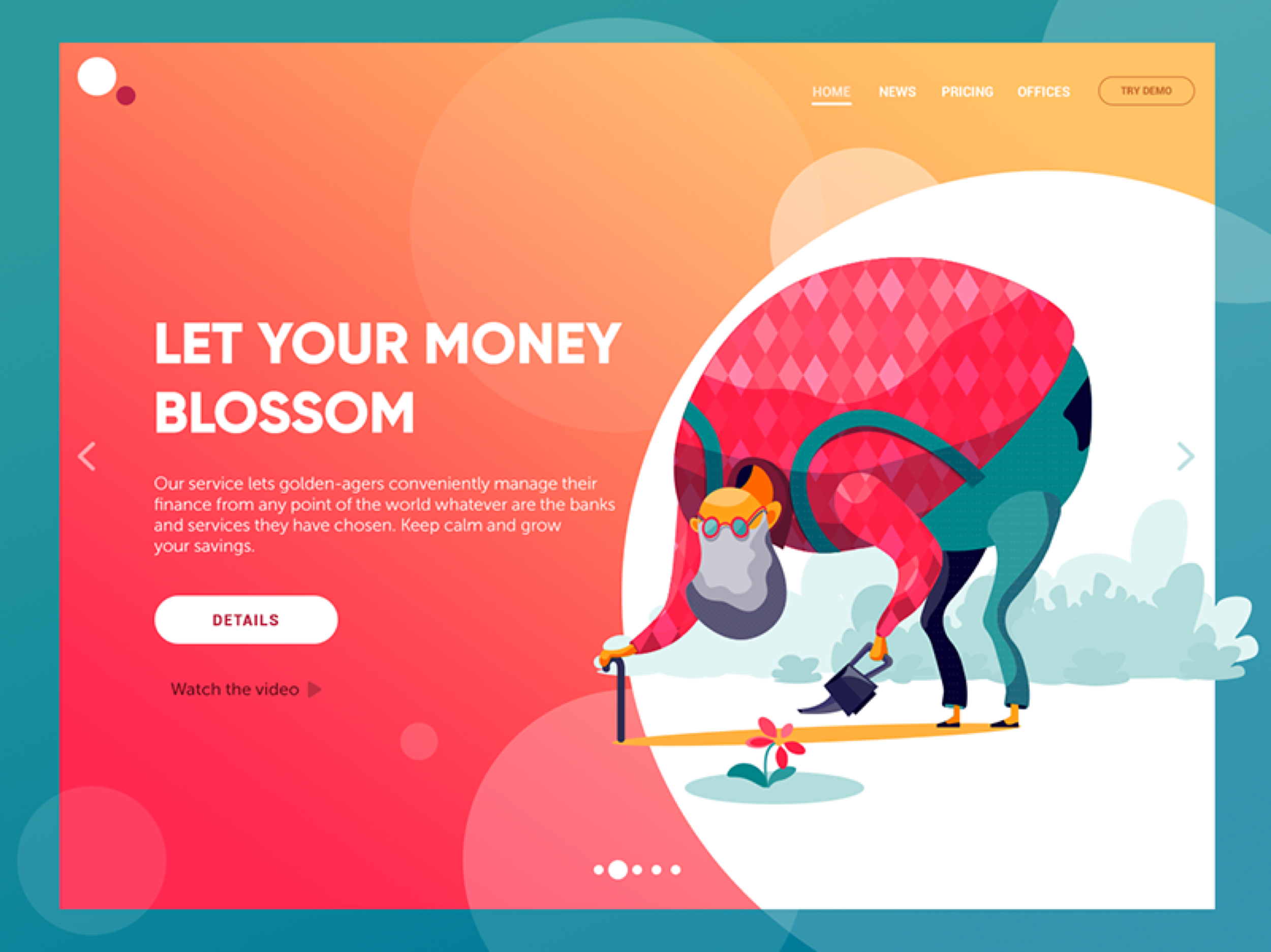
Phương pháp này khá giống với Phối Tương phản ngoại trừ việc nó sử dụng nhiều màu hơn. Ví dụ, nếu bạn chọn màu xanh dương, bạn sẽ phải chọn thêm 2 màu bên cạnh màu đối lập của nó : vàng và đỏ. Độ tương phản trong chiêu thức này sẽ không quá sắc nét so với Complementary, nhưng bù lại bạn sẽ có năng lực sử dụng được nhiều sắc tố hơn . Nguồn: Financial Service Website – Tubik Studio
Nguồn: Financial Service Website – Tubik Studio
Triadic – Phối màu Bộ ba (hay còn gọi là phối Tam giác đều)
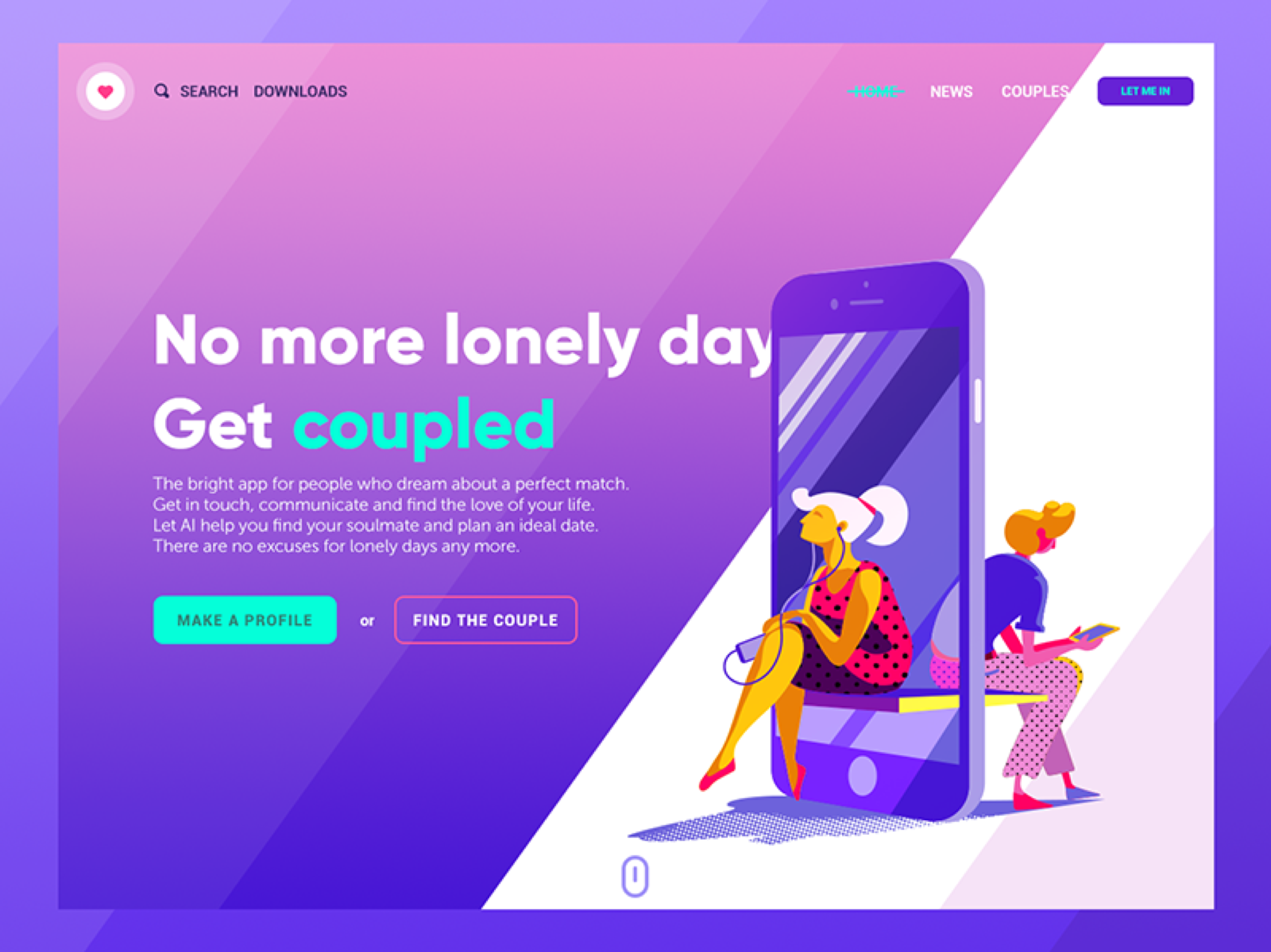
Nếu phong cách thiết kế nhu yếu nhiều sắc tố, bạn hoàn toàn có thể sử dụng chiêu thức phối Bộ ba – bằng cách chọn ba màu cách đều nhau trên Color Wheel. Để bảo vệ tính cân đối với chiêu thức này, bạn nên chọn một màu chủ yếu, còn 2 màu còn lại để hỗ trợ thêm . Nguồn: Dating App Landing Page – Tubik Studio
Nguồn: Dating App Landing Page – Tubik Studio
Tetradic/Double-Complementary – Phối màu Chữ nhật
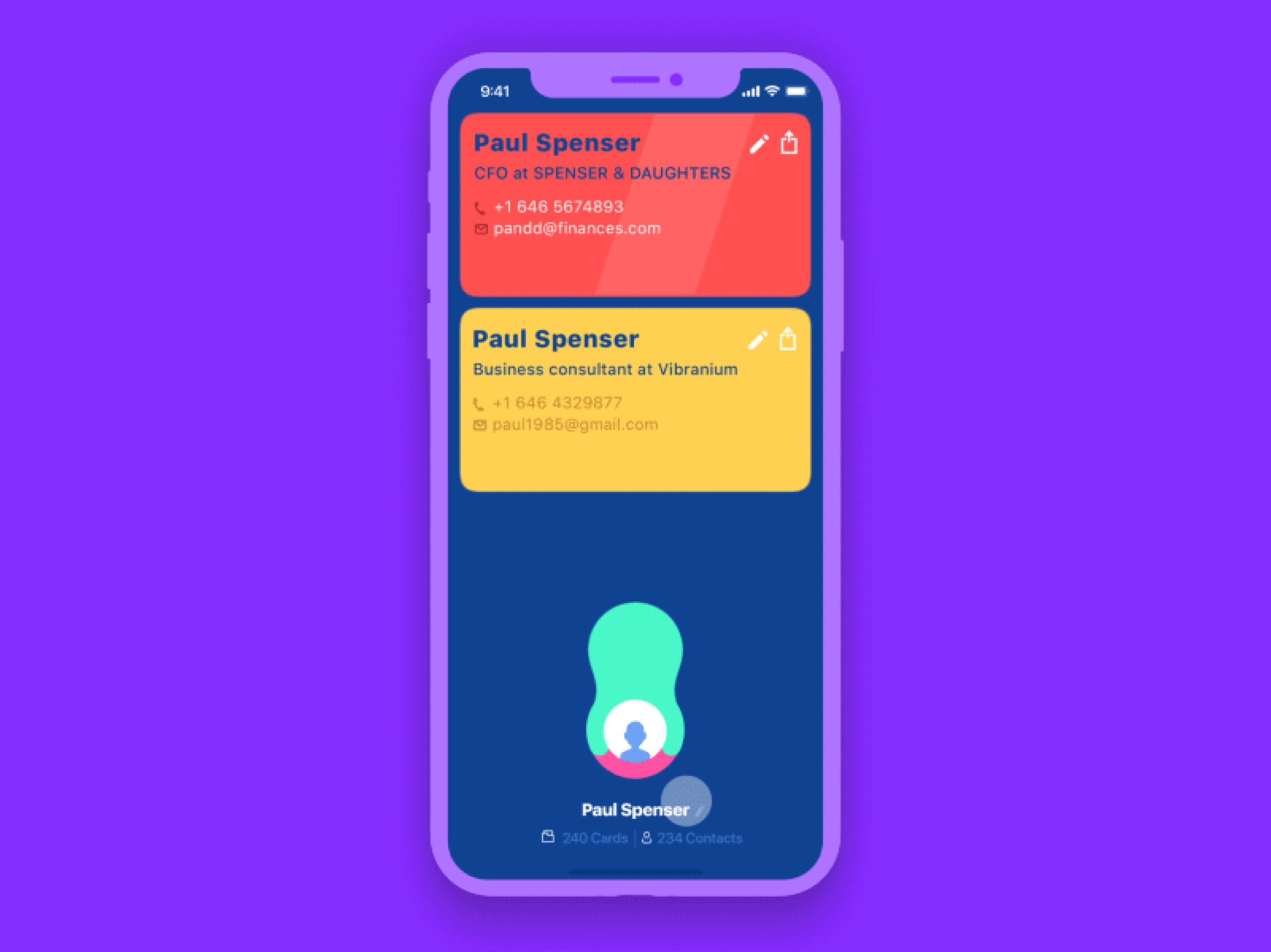
Phối Chữ nhật thường được sử dụng bởi những nhà phong cách thiết kế giàu kinh nghiệm tay nghề bởi nó khá khó để cân đối. Nó gồm có 4 màu trên Color Wheel, trong đó có 2 cặp màu tương phản – và khi nối 4 màu đó lại, bạn sẽ được hình chữ nhật. Như đã nói, rất khó để cân đối với chiêu thức này, nhưng nếu bạn làm tốt, hiệu quả thu được sẽ cực kỳ mãn nhãn . Nguồn: Ứng dụng Business Card – Tubik Studio
Nguồn: Ứng dụng Business Card – Tubik Studio
Để kết thúc bài viết, hãy cũng đến với một câu nói của RyPaul : “ Sống thật toàn vẹn và sử dụng hết sắc tố có trong hộp bút màu. ” Hãy học cách sử dụng sắc tố một cách thật hiệu suất cao trong việc làm và đời sống, tác dụng mang lại sẽ thật sự làm bạn hài lòng đấy .
Tác giả: Tubik Studio
Nguồn: uxplanet.org
Người dịch: Hà Đình Nhân
Minh hoạ: Nhi Nguyễn
