Chúng ta đang sống trong thời đại mà tâm trí dễ bị phân tâm.
Tất cả những loại thông tin chung quanh ta đều vô cùng phong phú, từ phương tiện đi lại truyền thông online, in ấn kỹ thuật số đến quảng cáo ngoài trời, quảng cáo trực tuyến. Các website, trang thương mại điện tử hay ứng dụng điện thoại cảm ứng – tổng thể đều tiềm ẩn rất nhiều nội dung .
Ý nghĩa của việc phong cách thiết kế website là phải lôi cuốn được sự truy vấn từ người dùng. Do đó, toàn bộ những bố cục tổng quan dàn trang cần phải dễ hiểu với nội dung thuận tiện xem tỉ mỉ và dễ đọc .
Các website “ đại chúng ” rất khó đọc, người dùng tiếp tục không dễ chịu bởi độ phức tạp của chúng. Nếu người dùng bị choáng ngợp với quá nhiều thông tin khác nhau và sự tập trung chuyên sâu của họ bị phân tán, họ sẽ rời đi hoặc sẽ không triển khai hành vi mà tất cả chúng ta muốn họ làm, ví dụ điển hình như mua gì đó trên web hoặc đọc một bài báo .
Tuy nhiên, có vài bí quyết để tránh khỏi trường hợp đáng tiếc trên, một trong số đó là: Khoảng trắng.
Khoảng trắng giúp những sắp xếp của bạn có thêm khoảng trống, tránh sự lộn xộn không thiết yếu và hãy sử dụng khoảng cách giữa những yếu tố như một lợi thế .
Khoảng trắng (white space) là gì?
Nói một cách đơn thuần khoảng chừng trắng là một nơi thoáng đãng, dễ chịu và thoải mái, không bức bối, hoàn toàn có thể hiểu là :
- Không gian trắng hoặc không gian âm được biết đến là khoảng không gian trống trên trang web.
- Đó là một phần không gian không được đánh dấu, không chỉ làm cho bố cục dễ đọc hơn mà còn làm tăng điểm chú ý cho nội dung. Người dùng có thể tập trung nhiều hơn vào các yếu tố được trình bày.
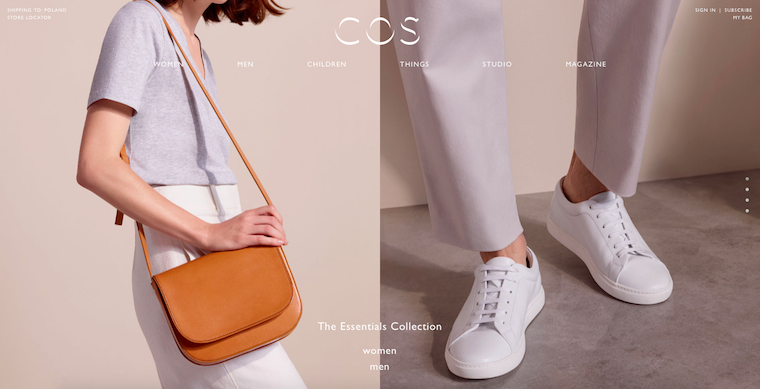
Cửa hàng trực tuyến COS là một ví dụ về một tên thương hiệu quần áo hạng sang sử dụng khoảng trống trắng để nâng cao ấn tượng về chất lượng mẫu sản phẩm .
Sự phát triển của khái niệm về không gian
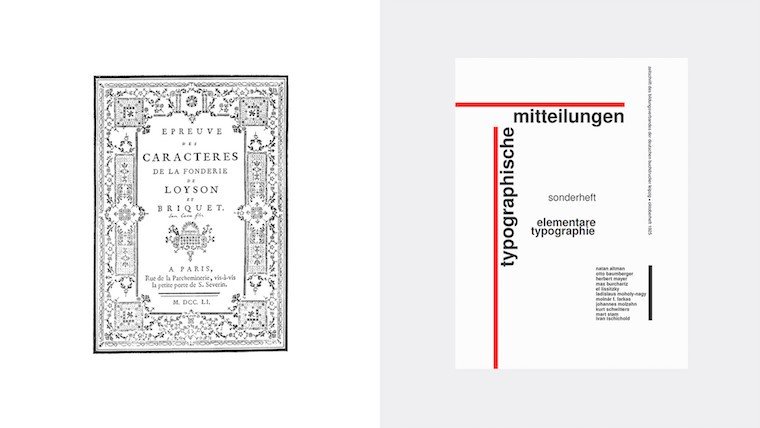
Trở lại với trào lưu ‘ New Typography ’, tất cả chúng ta hoàn toàn có thể theo dõi tiến trình lịch sử dân tộc của khoảng trống trắng. Nó Open vào những năm 1920, đứng đầu bởi Jan Tschichold. Phong trào này đã công bố những nguyên tắc sau :
- Sự cân bằng bất đối xứng của các thành phần;
- Thiết kế nội dung có định hướng;
- Sử dụng không gian trắng có mục đích;
- Kiểu chữ sans serif.
Chiếc cốc của Beatrice Warde
Một ví dụ khác về khái niệm không gian trắng được ra đời từ rất sớm trong typography là một bài luận của Beatrice Warde, “The Crystal Goblet”, từ năm 1930.

Warde đã miêu tả 2 chiếc cốc : chiếc cốc tiên phong “ vàng đặc, được làm bằng những hoa văn tinh xảo nhất ”, và chiếc thứ hai “ thủy tinh trong suốt, mỏng mảnh như khủng hoảng bong bóng ”. Chọn một trong 2 chiếc cốc sẽ cho biết người đó có thật sự là người sành rượu hay không. Chiếc cốc pha lê cho thấy sự ngưỡng mộ cửa người đó so với rượu vang “ chính do mọi thứ, về thực chất, nên được thể hiện ra hơn là che giấu những điều đẹp tươi ” .
Warde đã triển khai phép ẩn dụ này để lôi kéo việc tăng sự rõ ràng trong in ấn và typography. Cô ấy hiểu rằng việc sử dụng khoảng trống thích hợp sẽ giúp nội dung đa dạng chủng loại hơn .
Bạn sẽ đạt được gì với không gian âm?
Những gì Tschichold và Warde bao hàm trong những tác phẩm của họ, ngày này tất cả chúng ta hoàn toàn có thể lý giải với khoa học nhận thức .
Khoảng trắng, hay khoảng trống âm, đó là khoảng chừng khoảng trống giữa những yếu tố trong bố cục tổng quan. Tuy nhiên khoảng chừng trắng không hẳn chỉ là khoảng chừng khoảng trống phải có màu trắng hoặc khoảng trống. Nó là phần nền không khối lượng cho người dùng để họ hoàn toàn có thể tập trung chuyên sâu vào những yếu tố chính. Khi nói đến phong cách thiết kế đồ họa, việc thiết kế xây dựng một khuynh hướng thị giác giữa những yếu tố giao diện khác nhau là chìa khóa giúp người dùng hướng đến sự tương tác của những điểm kế hoạch. Hơn nữa, khoảng chừng trắng giúp giảm bớt sự lộn xộn thông tin trên trang, tạo ra một nội dung sinh động hơn .
Dưới đây là những điều chúng ta có thể đạt được khi sử dụng khoảng trắng trong thiết kế web:
1. Trang web dễ xem qua hơn
Sự sắp xếp cân đối của khoảng trống âm giúp tăng cường năng lực xem lướt trên website. Người dùng hoàn toàn có thể thuận tiện lướt qua nội dung để nhanh gọn tìm thấy nội dung mà họ đang cần .
2. Cải thiện khả năng đọc nội dung
Giữ khoảng cách thích hợp giữa những ký tự giúp nội dung dễ đọc. Nó giúp người dùng đọc nội dung web nhanh hơn và thuận tiện hơn .
3. Cải thiện thẩm mỹ
Việc bổ trợ thêm khoảng trống trống và giảm những yếu tố không thiết yếu hoàn toàn có thể cải tổ đáng kể sự mê hoặc trực quan cho website của bạn .
Hãy tự hỏi bản thân mình một câu hỏi : bạn có muốn ở lại một website lộn xộn cùng những hành lang cửa số tự động hóa bật lên, đầy rẫy biểu ngữ, hiệu ứng hình ảnh không thiết yếu, hay bạn sẽ chuyển thẳng đến một website đơn thuần, dễ lướt, dễ đọc ?
4. Ấn tượng về chất lượng cao
Sự đa dạng chủng loại của những yếu tố hình ảnh hoàn toàn có thể làm giảm ấn tượng về chất lượng. Mặt khác việc sử dụng khoảng chừng trắng sẽ làm điều ngược lại. Khoảng trắng làm cho những website có vẻ như nhẹ nhàng và lịch sự hơn. Khi không có những yếu tố cản trở sự chú ý quan tâm thì thưởng thức của người dùng sẽ được cải tổ .
Các loại khoảng trắng mà bạn có thể sử dụng
Bây giờ bạn đã thấy những ưu điểm của khoảng chừng trắng, hãy ứng dụng nó vào trong thực tiễn. Sau đây là 1 số ít loại khoảng chừng trắng mà bạn hoàn toàn có thể sử dụng :
1. Không gian lớn

Đây là khoảng chừng khoảng trống giữa những yếu tố khác nhau, có vai trò kiến thiết xây dựng xu thế thị giác và bảo vệ tính khuynh hướng thích hợp trên trang web
2. Không gian nhỏ

Không gian nhỏ là những khoảng chừng trống nhỏ hơn giữa những yếu tố. Chúng ta hoàn toàn có thể sử dụng chúng để cải tổ độ rõ ràng và minh bạch của bố cục tổng quan .
3. Không gian chủ động
Là những vật thể xung quanh khoảng chừng trắng, lôi cuốn sự quan tâm, làm tăng năng lực hiển thị cũng như nhận thức của người dùng .
4. Không gian bị động
Là khoảng trống tối thiểu giữa những yếu tố, thiết yếu để điều hướng thích hợp, phát hiện những yếu tố linh động của giao diện và bảo vệ nội dung được đọc tốt .
Cách thực hành tốt nhất khoảng trắng
Để có những sáng tạo độc đáo tốt về cách triển khai khoảng chừng trắng trong phong cách thiết kế và để xem mức độ hiệu suất cao của nó, hãy xem một số ít ví dụ về những tên thương hiệu đã sử dụng tốt khoảng chừng trắng trong phong cách thiết kế web .
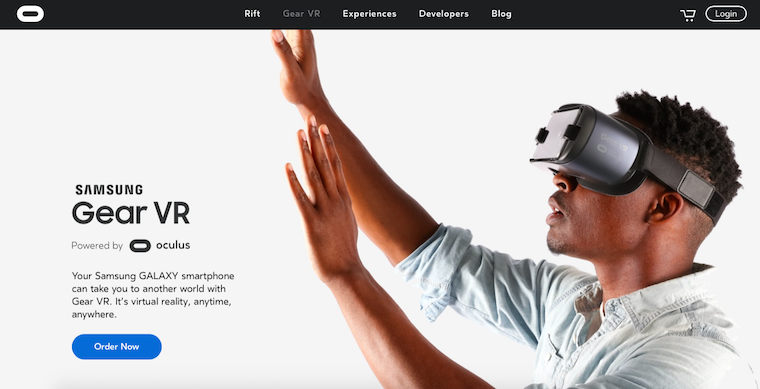
Trang chủ của Oculus là một ví dụ tốt về cách bán mẫu sản phẩm mà không có quá nhiều thông tin. Tất cả những gì bạn cần là một bức ảnh mê hoặc, phần chữ rõ ràng, tăng tính lôi kéo hành vi ( call to action ) và có đủ khoảng trống giữa những yếu tố .
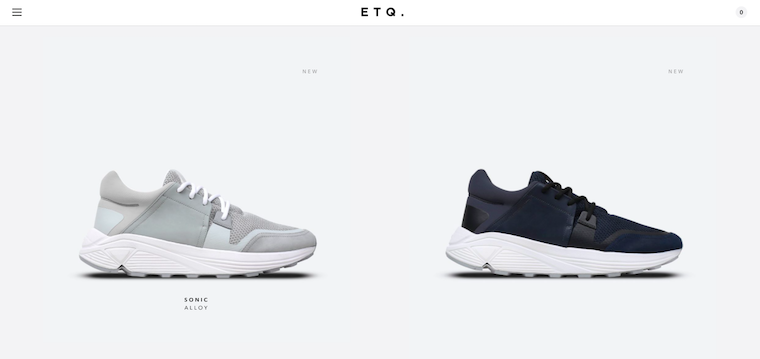
Thương hiệu quấn áo bán trực tuyến ETQ là một vật chứng cho việc kinh doanh đơn thuần. Giảm sự lộn xộn và thông tin không thiết yếu, tăng nhanh sự quan tâm của người dùng vào mẫu sản phẩm. Đồng thời chất lượng của tên thương hiệu sẽ được chứng tỏ chỉ bằng phong cách thiết kế .
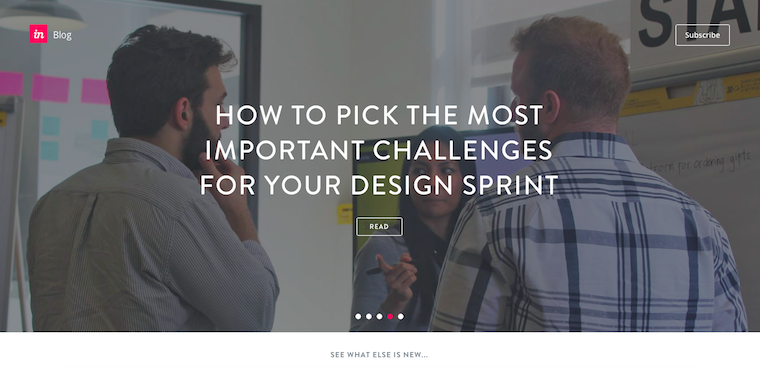
Blog của Invision là một ví dụ tuyệt vời về việc sử dụng kết hợp giữa copywriting, photography và lời mời gọi tương tác, hành động để khuyến khích khách truy cập đọc bài đăng trên blog.

Hình như không có gì mang tính cách mạng trong những phong cách thiết kế này. Nhưng bạn hoàn toàn có thể thuận tiện cảm nhận sự độc lạ giữa chúng và những website chứa quá nhiều nội dung ngoài kia. Đôi khi bạn sẽ bị cám dỗ bởi việc nhồi nhét thông tin, thậm chí còn, người mua của bạn sẽ nhu yếu bạn làm điều đó .
Tóm lại, dù bạn có đang thiết kế bằng phương pháp gì đi chăng nữa, thì vai trò chủ đạo của các nhà thiết kế website là hãy tỉnh táo và chỉ sử dụng những yếu tố quan trọng nhất để tạo nên một trang web có thông điệp rõ ràng cùng định hướng người dùng phù hợp.
Tác giả: Jakub Paniączyk
Người dịch: Lynnette Dinh
Nguồn: Medium
