Với những người mới tiếp cận thiết kế, chắc hẳn các bạn sẽ rất băn khoăn về những thuật ngữ liên quan và vai trò của chúng đúng không ạ? Ở bài viết dưới đây, ABKL sẽ giúp bạn hiểu về layout cũng như vai trò của layout trong thiết kế đồ họa và hệ thống, bố cục của yếu tố này.
Layout là gì?
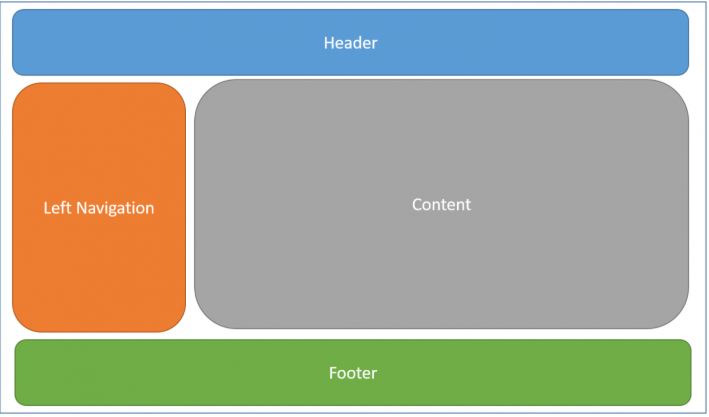
Layout là một thuật ngữ được sử dụng phổ cập số 1 trong phong cách thiết kế đồ họa mà toàn bộ những ngành nghề tương quan đến phong cách thiết kế dù bạn thao tác ở môi trường tự nhiên công ty hay là một freelancer chuyên nghiệp đều cần phải ghi nhận, là mạng lưới hệ thống sắp xếp những yếu tố đồ họa, nội dung trên bất kỳ bản thiết kế nào nhằm mục đích tạo sự đồng nhất cho ấn phẩm. Layout gồm có những thành phần quan trọng như : tỷ suất căn lề, khoảng cách nội dung, bố cục tổng quan .
Trong phong cách thiết kế website thì layout có vai trò là dàn trang, hay còn hiểu là sắp xếp, trình diễn tài liệu. Khi phong cách thiết kế phần trình diễn tài liệu của một website thì bạn cần xu thế về bố cục tổng quan, sắp xếp tiêu đề, sắc tố, khoảng cách những phân đoạn, … sao cho hài hòa và hợp lý. Từ những tiêu chuẩn đó, bạn cần đưa ra để đồ họa phong cách thiết kế dữ thế chủ động chỉnh sửa, sắp xếp theo nhu yếu của bạn .
Thông thường, đối với các trang tin tức dạng thông tin dài như báo chí hay catalog thì thiết kế bố cục layout sẽ được thống nhất xuyên suốt từ đầu đến cuối.
Vì sao cần chú ý layout trong thiết kế đồ họa?
Layout có một vai trò rất là quan trọng trong phong cách thiết kế đồ họa. Nó đề cập tới việc sắp xếp những yếu tố trên website của văn bản, hình ảnh và phong thái. Việc hiểu được sắp xếp của phong cách thiết kế sẽ giúp truyền tải thông điệp tới đối tượng người dùng một cách thuận tiện hơn và đồng thời giúp tiết kiệm chi phí được khá nhiều ngân sách cho quảng cáo .
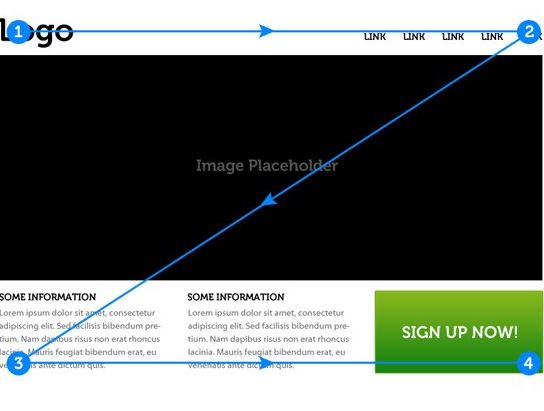
Giải pháp tiêu chuẩn “Z” layout trong thiết kế đồ họa
Giải pháp tiêu chuẩn “ Z ” layout trong phong cách thiết kế đồ họa là đường dẫn người đọc có cấu trúc dạng chữ Z giúp người mua hoàn toàn có thể xem được những yếu tố của một trang, quảng cáo hay phong cách thiết kế .
Cấu trúc thông tin sẽ được bố cục tổng quan từ tiêu đề, hình ảnh, thân bài, chú thích, lôi kéo hành vi, chữ ký, … được sắp xếp theo một trật tự, bố cục tổng quan logic. Mắt người sẽ theo dõi cấu trúc này khi học nhìn quảng cáo hay một layout phong cách thiết kế .
Layout trong thiết kế đồ họa hợp lý tạo sự thân thiện với người trải nghiệm
Layout tốt sẽ giúp cải thiện cái nhìn của đối tượng, nhất là khi các tổng thể mảnh ghép được kết hợp tạo sự thống nhất mạnh mẽ. Sự thành công trong bố trí bố cục layout còn phụ thuộc vào sự sắp xếp các yếu tố cá nhân trực quan, mối quan hệ giữa chúng, sự phân cấp và pha trộn của các yếu tố. Đây là điều mà bất kỳ nhà thiết kế đồ họa nào cũng cần ghi nhớ để đem tới ấn phẩm đạt tiêu chuẩn.
Một phong cách thiết kế mê hoặc mới hoàn toàn có thể tạo ấn tượng tốt đẹp trong tâm lý người mua và níu giữ họ lâu hơn tại website của mình. Những nguyên tắc cơ bản khi phong cách thiết kế đồ họa bạn cần nhớ đó là :
- Sự cân đối
- Tỷ lệ
- Trình tự
- Sự nhấn mạnh vấn đề
- Sự thống nhất giữa những yếu tố
Đặc biệt, bạn cần dựa vào những nhu yếu, mong đợi của người mua và sắp xếp, đặt nội dung, những thông tin thiết yếu ở những vị trí đẹp mắt, dễ thấy nhất .
Việc phối màu cũng cần lưu ý và kết hợp với bố trí layout trong thiết kế trang web làm sao cho chúng thật hấp dẫn đối với khách hàng. Với các trình duyệt khác nhau sẽ có những thiết lập khác nhau, do đó, bạn cần biết chính xác độ phân giải và giữ chúng hợp lý.
Tóm lại, sắp xếp layout trong phong cách thiết kế đồ họa chính là tác động ảnh hưởng trực tiếp vào thị giác người mua. Một layout hài hòa và hợp lý, lôi cuốn người mua tiềm năng, tạo sự thân thiện với người dùng, dễ hiểu, dễ đọc là sự thành công xuất sắc nhất của một nhà phong cách thiết kế. Đặc biệt với những website quốc tế, sự góp vốn đầu tư vào layout của giao diện web càng được chú trọng, những website có giao diện điển hình nổi bật như mona.website là sự góp vốn đầu tư vào phong cách thiết kế của những công ty lập trình để tạo ra một giao diện mới lạ và độc lạ .
Các hệ thống và bố cục layout trong thiết kế đồ họa
Hệ thống và bố cục tổng quan được ví như một công thức tạo nên món ăn tuyệt vời. Đối với phong cách thiết kế đồ họa cũng vậy. Bạn cần quan tâm tới mạng lưới hệ thống và bố cục tổng quan của layout .
-
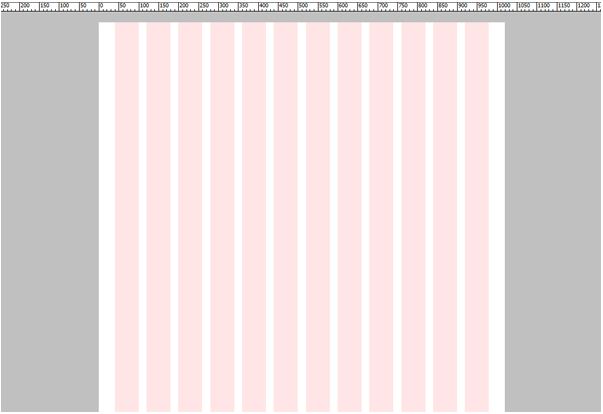
Hệ thống lưới
Trong phong cách thiết kế đồ họa, mạng lưới hệ thống lưới chính là một yếu tố vô cùng quan trọng. Nó giúp designer xác lập đúng mực vị trí để đặt nội dung và đẩy nhanh quy trình phong cách thiết kế .
Hệ thống lưới cũng là lựa chọn của hầu hết những designer chuyên nghiệp bởi chúng giúp loại sản phẩm phong cách thiết kế trông ngăn nắp, hiệu suất cao và có tính ứng dụng cao hơn. Hệ thống lưới hoàn toàn có thể vận dụng với cả việc phong cách thiết kế website, poster, banner quảng cáo, …
Ví dụ điển hình như công ty Mona Media – một trong những doanh nghiệp chuyên phong cách thiết kế và lập trình website đã ứng dụng mạng lưới hệ thống lưới này vào một layout mà họ phong cách thiết kế, hiệu quả là những người mua rất hài lòng với thưởng thức mà họ nhận được sau khi triển khai xong website .
-
Nhấn mạnh và tỷ lệ
Để hoàn toàn có thể truyền tải được thông điệp tới người xem thì nhà phong cách thiết kế cần xác lập được đâu là điểm chính, vật thể chính và tập trung chuyên sâu vào nó. Bạn cần sử dụng mạng lưới hệ thống layout có yếu tố chính và phụ để cân đối. Quan trọng hơn là vị trí tập trung chuyên sâu trong phong cách thiết kế, đặt làm thế nào hoàn toàn có thể nhấn mạnh vấn đề được điểm chính và hướng mắt người xem tới chúng .
-
Sự cân bằng
Thiết kế cũng cần có sự cân đối. Đó là yếu tố cơ bản trong vạn vật chứ không riêng gì phong cách thiết kế. Bạn cũng cần biến hóa những yếu tố khác nhau để tạo sự cân đối, hòa giải và mới lạ .
Bạn cũng nên quan tâm khoảng chừng trắng cũng là yếu tố vô cùng quan trọng giúp những cụ thể trong loại sản phẩm có khoảng trống để “ thở ”, đồng thời tạo sự cân đối cho phong cách thiết kế .
-
Quy tắc “số lẻ”
Sử dụng quy tắc “ số lẻ ” để điều hướng mắt người xem đến điểm tập trung chuyên sâu là giải pháp vô cùng hiệu suất cao. Hiểu một cách đơn thuần, trong một mạng lưới hệ thống layout, bạn chỉ nên đặt vật, điểm theo số lẻ, khoảng chừng 3 vật thể để đem tới hiệu suất cao tốt nhất. Trong đó, 2 vật thể phía ngoài tạo sự cân đối cho vật thể chính. Nó vừa đơn thuần mà còn tạo sự tự nhiên cho phong cách thiết kế. Quy tắc này thường được vận dụng để phong cách thiết kế logo .
-
Quy tắc ⅓
Tương tự như trong nhiếp ảnh, quy tắc ⅓ là yếu tố giúp bạn có được bố cục tổng quan tuyệt vời. Đây là tiêu chuẩn cơ bản giúp loại sản phẩm của bạn có được hiệu suất cao tốt nhất .
Bạn triển khai quy tắc ⅓ như sau :
-
Bạn chia thiết kế thành 3 cột và 3 hàng bằng nhau
- Tại những điểm giao nhau thì đặt chủ đề chính và yếu tố tương hỗ khác
Nếu bạn gặp yếu tố trong tạo cân đối bố cục tổng quan phong cách thiết kế thì đây chính là người bạn tuyệt vời giúp bạn thành công xuất sắc đó. Tuy nhiên, nên chú ý quan tâm đến yếu tố bản quyền khi phong cách thiết kế, những lao lý về copyright, nếu bạn chưa biết, hãy tìm hiểu thêm ngay bài san sẻ copyright là gì ?
Trên đây là những thông tin giúp bạn hiểu hơn về layout trong phong cách thiết kế đồ họa. Nếu bạn có nhu yếu phong cách thiết kế web, quảng cáo, … hãy đến với ABKL để có được mẫu sản phẩm độc lạ, chất nhất .
