Wireframe là gì ? Nó là một công cụ quan trọng ship hàng cho hoạt động giải trí phong cách thiết kế giao diện loại sản phẩm. Wireframe được dùng như một ngôn từ chung để giúp developer, product manager và designer hoàn toàn có thể đồng cảm nhau và đưa ra những tăng trưởng chung cho mẫu sản phẩm. Chính do đó, Wireframe có vai trò không hề thay thế sửa chữa trong quy trình tiến độ phong cách thiết kế ra một loại sản phẩm. Nếu bạn đọc vẫn còn do dự về định nghĩa cũng như cách sử dụng của Wireframe thì hãy cùng Teky theo dõi trong bài viết này nhé !
Định nghĩa Wireframe là gì ?
Giải nghĩa của Wireframe là khung xương, cấu trúc dây. Vì thế từ nghĩa tiếng Việt này ta cũng đã phần nào hiểu được những gì mà Wireframe biểu lộ. Wireframe được hiểu như bộ khung sườn của bản thiết kế một mẫu sản phẩm trên Website hoặc một ứng dụng trong UI / UX .Wireframe được cho phép người dùng tưởng tượng được giao diện của một ứng dụng hay mẫu sản phẩm bất kể. Nó gồm có những khối hình đen trắng, không có bất kể sắc tố hay hoạt tiết nào. Điều này giúp cho người phong cách thiết kế nhìn rõ cấu trúc cơ bản nhất của mẫu sản phẩm / ứng dụng mà không bị phân tâm bởi những yếu tố khác .
Nhìn vào Wireframe, nhà thiết kế có thể dễ dàng hình dung được cấu trúc cơ bản để lên kế hoạch chỉnh sửa và phát triển. Thay vì thực hiện các hoạt động cải tiến trong bản thiết kế cuối cùng, sử dụng Wireframe giúp tiết kiệm thời gian và công sức hơn. Khi một ý tưởng hay cấu trúc nào đó cần sự thay đổi, nó sẽ không làm ảnh hưởng dây chuyền đến các phần khác. Sự tối giản của Wireframe là điều cần thiết giữa vô vàn các thông tin về màu sắc, font chữ, hình ảnh khác nhau.
Ai nên sử dụng Wireframe ?
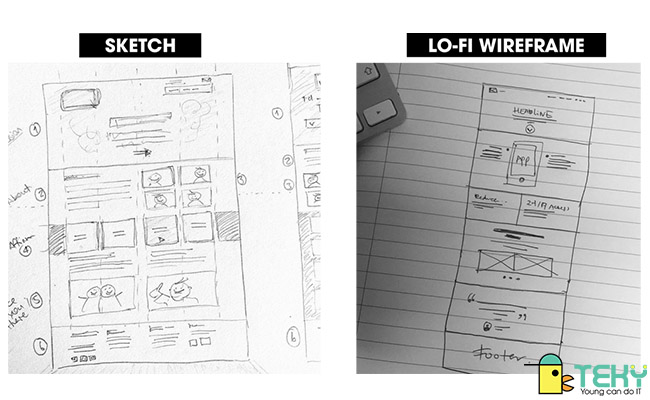
Tất nhiên tất cả chúng ta ai cũng biết rằng người sử dụng Wireframe nhiều nhất sẽ là designer. Điều này trọn vẹn đúng mực. Designer là người chịu nghĩa vụ và trách nhiệm phong cách thiết kế lên giao diện cũng như cấu trúc của một mẫu sản phẩm hay ứng dụng. Vì thế họ cần sử dụng Wireframe để lên kế hoạch cho những bước tiên phong cơ bản nhất .Tuy nhiên, bạn đừng nhầm lẫn Wireframe với Sketch. Sketch cũng là một dạng phác thảo cơ bản, vậy nó có khác với Wireframe không ? Chắc chắn là có. Và nếu bạn không phân biệt được sự khác nhau này có nghĩa là bạn chưa hiểu rõ Wireframes là gì. Trong khi Sketch chỉ là những hình vẽ ngẫu hứng để lưu giữ những ý tưởng sáng tạo vừa mới được nghĩ ra thì Wireframe lại là một mạng lưới hệ thống giao diện trực quan gồm có cách sắp xếp thông tin và bố cục tổng quan rất có tổ chức triển khai .Để khởi tạo được một Wireframe hoàn hảo cho website ( ứng dụng, loại sản phẩm tựa như ), ta cần vấn đáp được những câu hỏi như : cấu trúc thế nào, nội dung ra làm sao, phương pháp hiển thị là gì, giao diện website hoạt động giải trí ra làm sao, cách để người dùng tương tác với website là gì ? Đây là điều mà Sketch không có, cũng là cách để bạn phân biệt Wireframe và Sketch .Bên cạnh đó, người cần sử dụng Wireframe cũng không chỉ có mỗi designer. Thậm chí những nhà quản trị mẫu sản phẩm và những nhà lập trình cũng cần biết cách sử dụng Wireframe cơ bản. Lý do là vì đây sẽ là cầu nối chung để những ban khác nhau hoàn toàn có thể “ tiếp xúc ” được với nhau trong hoạt động giải trí tăng trưởng loại sản phẩm .
Đặc điểm của Wireframe là gì ?

Ưu điểm của Wireframe là gì ?
Tất nhiên là Wireframe phải chiếm hữu những ưu điểm vô cùng điển hình nổi bật như một cách lý giải cho sự phổ cập của nó. Wireframe giúp người dùng tưởng tượng được một cách thuận tiện nhất cấu trúc và mạng lưới hệ thống phân cấp của website. Từ đó việc đưa ra thỏa thuận hợp tác và chỉnh lý cũng sẽ đơn thuần hơn. Hãy thử tưởng tượng bạn có một website lớn với hàng chục đề mục phân cấp, thậm chí còn là hàng trăm. Wireframe sẽ giúp người phong cách thiết kế biết cách sắp xếp cấu trúc sao cho mưu trí và thân thiện nhất với người dùng .Làm việc với Wireframe giúp tiết kiệm chi phí nhiều thời hạn và công sức của con người. Bởi Wireframe được tạo nên từ những hình khối và thông tin cơ bản nhất, thường chỉ gồm màu đen và trắng trơn, không có sắc tố sặc sỡ hay họa tiết điển hình nổi bật. Vì thế nên việc chỉnh sửa cũng rất nhanh gọn và thuận tiện .Wireframe còn mang đến một vai trò rất quan trọng trong UI và UX. Phần mềm vẽ Wireframe giúp xác lập rõ những nội dung trọng tâm nhất. Từ đó tập trung chuyên sâu phong cách thiết kế chuẩn UI UX .
Ngoài ra, Wireframe design còn mang đến tầm nhìn chung cho nhiều thành viên trong một team phát triển sản phẩm. Phạm vi hoạt động của dự án được nêu ra rõ ràng và tối giản nhất để cả thiết kế viên chuyên nghiệp lẫn người quản lý hay nhân viên ở các bộ phận khác đều có thể hiểu rõ và đưa ra yêu cầu cần thiết.
Nhược điểm của Wireframe là gì ?
Bên cạnh ưu điểm thì Wireframe vẫn sống sót một số ít điểm yếu kém nhất định. Việc tăng trưởng một Wireframe không chỉ cần mỗi designer mà cần cả contenter hay developer. Lý do là vì thông tin hay mã nguồn của ứng dụng / mẫu sản phẩm cũng tác động ảnh hưởng rất nhiều đến giao diện của nó. Vì thế cần sự phối hợp từ nhiều thành viên trong team tăng trưởng thì mới tạo nên một Wireframe hoàn hảo được .Một điểm yếu kém nữa là Wireframe chỉ là dạng bản thô. Vì thế rất nhiều chi tiết cụ thể và thông tin bị lược bỏ. Người dùng cần có hiểu biết rõ ràng về dự án Bất Động Sản để hoàn toàn có thể lên kế hoạch tăng trưởng cho hài hòa và hợp lý .Ngoài ra, nhiều người không phân biệt được rõ Wireframe và bản chi tiết cụ thể. Từ đó dẫn đến việc tạo ra một Wireframe quá chi tiết cụ thể và đánh mất đi tính cơ bản. Việc này làm mất thời hạn và giảm hiệu suất thao tác với Wireframe .Nhìn chung là những điểm yếu kém này không khó để khắc phục. Khi người dùng đã nắm rõ Wireframe là gì rồi thì hầu hết không gặp khó khăn vất vả khi sử dụng chương trình này .
Cách thiết lập Wireframe là gì ?
Không chỉ những nhà phong cách thiết kế chuyên nghiệp mà bất kể người thông thường nào cũng hoàn toàn có thể tạo ra một Wireframe cho riêng mình. Wireframe được cấu trúc từ những cụ thể đơn thuần nhất. Vì thế bạn hoàn toàn có thể dùng những dụng cụ như bút, thước, phấn bảng để triển khai vẽ tay ra một Wireframe . Các bước thiết lập Wireframe hoàn toàn có thể được tóm gọn qua những ý sau :
Các bước thiết lập Wireframe hoàn toàn có thể được tóm gọn qua những ý sau :
- Khai thác ý tưởng
- Tạo lập quy trình
- Lựa chọn công cụ
- Xác định bố cục
- Xác định phân cấp thông tin
- Tinh chỉnh chi tiết
- Chuyển đổi Wireframe thành giao diện trực quan
Tuy nhiên ta có thể dễ nhận ra rằng khi thao tác thiết lập Wireframe trong môi trường thực tế sẽ có những hạn chế nhất định. Hiện nay các nhà thiết kế thường tạo dựng Wireframe trên máy tính. Để có thể trình bày đẹp hơn, thiết kế nhanh hơn và lưu trữ, chia sẻ dễ dàng với người khác hơn, bạn nên sử dụng các phần mềm chuyên dụng trên máy tính. Ví dụ như ta có những phần mềm thiết kế đồ họa rất nổi tiếng được sử dụng phổ biến như Adobe Photoshop, Illustrator, InDesign…
Đây cũng chính là điểm tạo nên sự độc lạ giữa một người phong cách thiết kế Wireframe chuyên nghiệp với một người nghiệp dư. Tuy nhiên đừng lo ngại về sự cách biệt này. Chỉ cần nắm rõ Wireframe là gì, bạn sẽ thuận tiện rèn luyện được cách thiết lập Wireframe chuyên nghiệp nhất .
Mời bạn đọc tìm hiểu thêm thêm : CI / CD là gì ?
Kết luận
Như vậy, trải qua việc lý giải Wireframe là gì cũng như mang đến những thông tin chi tiết cụ thể nhất xung quanh đặc thù của ứng dụng Wireframe, Teky đã giúp bạn đọc nắm được những hiểu biết cơ bản về ứng dụng này. Wireframe được sử dụng thông dụng trong rất nhiều dự án Bất Động Sản khác nhau. Wireframe cũng không hề khó để sử dụng. Nó gần như là nhu yếu cơ bản nhất so với mỗi designer. Chính vì vậy bạn không cần quá lo ngại khi khởi đầu tìm hiểu và khám phá nghành này. Chúc bạn đọc nhanh gọn học hỏi và rèn luyện thành thảo ứng dụng vẽ Wireframe .
