Có rất nhiều cách để lưu trữ dữ liệu, ngoài cookies và session, chúng ta sẽ có thêm 2 khái niệm mới là LocalStorage và sessionStorage. Vậy LocalStorage là gì? Và LocalStorage khác gì so với sessionStorage? Trong bài viết này, TinoHost sẽ giải đáp giúp bạn.
LocalStorage là gì?
LocalStorage là hoạt động lưu dữ liệu ngay trên trình duyệt của người dùng. Bạn có thể hiểu rằng, LocalStorage là một phần mềm được tích hợp sẵn vào trình duyệt giúp bạn có thể lưu trữ và truy vấn những dữ liệu đó một cách vô thời hạn vào trình duyệt của người dùng. Lượng dữ liệu có thể lưu trữ của LocalStorage là tương đối lớn lên đến 5MB (cookies chỉ khoản 4kb).
Thời gian tài liệu LocalStorage là vô thời hạn, tuy nhiên, người dùng vẫn hoàn toàn có thể xóa những tài liệu LocalStorage bằng lệnh clear ( TinoHost sẽ hướng dẫn trong phần tiếp theo ) .
LocalStorage có ưu điểm và nhược điểm thế nào?
Ưu điểm của LocalStorage
- LocalStorage là một JavaScript thuần, có thể giúp bạn tạo ra một web page độc lập ngay trên trình duyệt của người dùng.
- LocalStorage cung cấp đến 5MB lưu trữ cho hầu hết các trình duyệt!
- Nên dùng LocalStorage để chứa những thông tin không nhạy cảm.
Nhược điểm của LocalStorage
- LocalStorage không thể lưu trữ các loại data phức tạp, bạn chỉ có thể lưu trữ tối đa ở dạng string.
- Dung lượng tối đa bạn có thể lưu trữ là 5MB cho các trình duyệt, nếu bạn dựng các ứng dụng cần phải lưu trữ, xử lí data lớn mà sử dụng lcs sẽ không hay lắm.
- LocalStorage hoạt động đồng bộ và chỉ hoạt động 1 lần trong 1 thời điểm khi local storage operation.
- Nếu bạn có dự định dựng một app để tận dụng quá trình nền nhằm tăng hiệu suất, các Chrome Extension,… Bạn sẽ không thể làm được vì LocalStorage không hoạt động với web server.
- Bảo mật rất kém! Bất kỳ một JavaScript nào của bạn cũng có thể truy cập vào LocalStorage. Một cách nói khác: LocalStorage hoàn toàn không có một phương pháp gì để bảo vệ data!
SessionStorage là gì?
Về tính năng, API và hầu hết các thứ khác sessionStorage tương tự như LocalStorage, chỉ duy nhất một điểm về thời gian tồn tại của dữ liệu là khác nhau, trong đó:
- LocalStorage: lưu dữ liệu vĩnh viễn cho đến khi người dùng xóa dữ liệu.
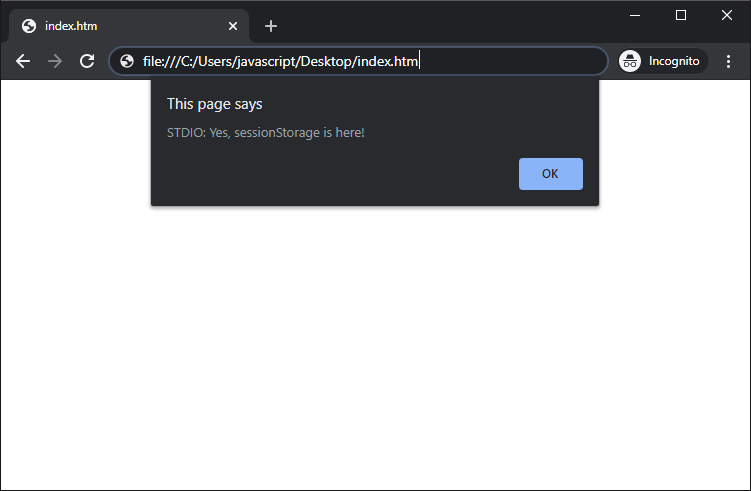
- sessionStorage: lưu dữ liệu tạm thời cho đến lúc người dùng đóng trình duyệt
sessionStorage tàng trữ tài liệu riêng không liên quan gì đến nhau cho từng tab khác nhau, khi bạn mở một tab và liên tục mở một tab mới lên. 2 tab này sẽ có tài liệu trọn vẹn riêng không liên quan gì đến nhau và không hề sử dụng chung tài liệu .
Trình duyệt nào hỗ trợ LocalStorage?
Không phải bất kỳ một trình duyệt nào cũng tương hỗ LocalStorage, bạn hoàn toàn có thể tìm hiểu thêm những phiên bản trình duyệt có tương hỗ không thiếu cho LocalStorage tại đây :
- Chrome hỗ trợ đầy đủ cho phiên bản: 4 trở lên.
- Edge hỗ trợ đầy đủ cho phiên bản: 12 trở lên.
- Firefox hỗ trợ đầy đủ cho phiên bản: 3.5 trở lên.
- Internet Explorer hỗ trợ đầy đủ cho phiên bản: 8 trở lên.
- Opera hỗ trợ đầy đủ cho phiên bản: 10.5 trở lên.
- Safari hỗ trợ đầy đủ cho phiên bản: 4 trở lên.
- WebView Android hỗ trợ đầy đủ cho phiên bản: 37 trở lên.
- Chrome Android hỗ trợ đầy đủ cho phiên bản: 18 trở lên.
- Firefox for Android hỗ trợ đầy đủ cho phiên bản: 4 trở lên.
- Opera Android hỗ trợ đầy đủ cho phiên bản: 11 trở lên.
- Safari trên iOS hỗ trợ đầy đủ cho phiên bản: 3.2 trở lên.
- Samsung Internet hỗ trợ đầy đủ cho phiên bản: 1.0 trở lên.

Thực hành thao tác với LocalStorage
Kiểm tra trình duyệt có hỗ trợ LocalStorage hay không – typeof()
Thực hành thao tác với LocalStorage sẽ có 2 thao tác chính gồm có gán và lấy tài liệu. Để bảo vệ rằng trình duyệt của bạn có tương hỗ LocalStorage hay không, bạn chỉ cần so sánh phiên bản trình duyệt của mình với phiên bản tương hỗ bên trên .
Hoặc bạn sử dụng đoạn code sau để kiểm tra xem trình duyệt hiện tại của bạn có tương hỗ LocalStorage hay không :
if (typeof(Storage) !== "undefined") { // Có hỗ trợ LocalStorage
} else { // Không hỗ trợ LocalStorage
}Thực hành xem LocalStorage bằng trình duyệt
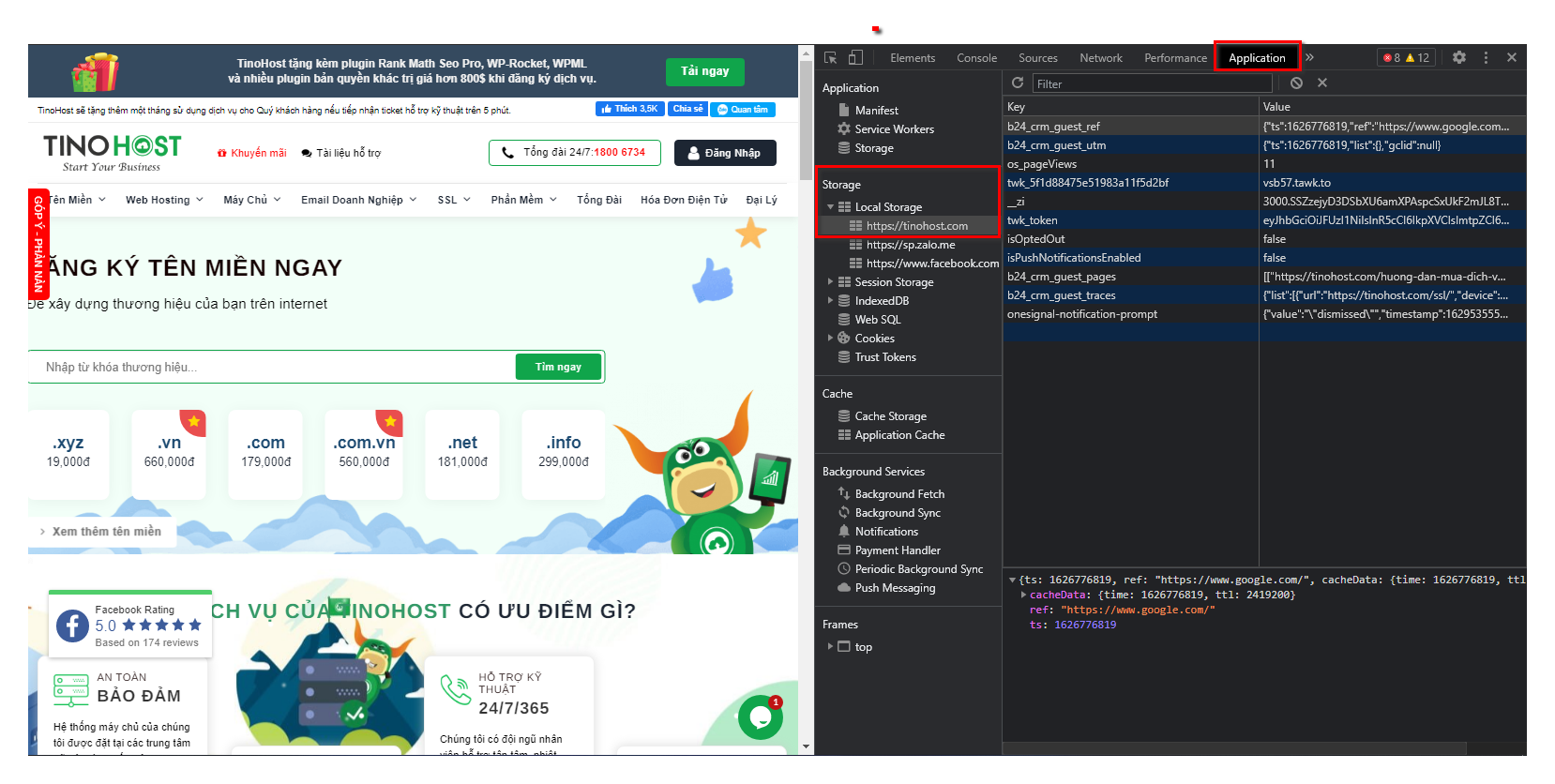
Phương pháp thực thi này khá đơn thuần, bạn chỉ cần thực thi những bước như sau để xem LocalStorage bằng trình duyệt :
- Nhấn tổ hợp Ctrl + shift + i hoặc F12 (một số laptop sẽ là Fn + F12 mới có thể thực hiện chức năng nút F12).
- Truy cập vào Tab Application.
- Ở bên thanh menu của Tab Application bạn tìm Local Storage.

Thêm dữ liệu vào LocalStorage – setItem()
Bạn có thể thêm mới dữ liệu vào LocalStorage bằng setItem() với cú pháp như sau:
LocalStorage.setItem($key, $value);Trong đó :
- $key là tên key của dữ liệu bạn cần thêm vào.
- $value là giá trị của key.
Khi bạn tạo một key mới và key đó đã sống sót trong LocalStorage, value của key sẽ bị ghi đè .
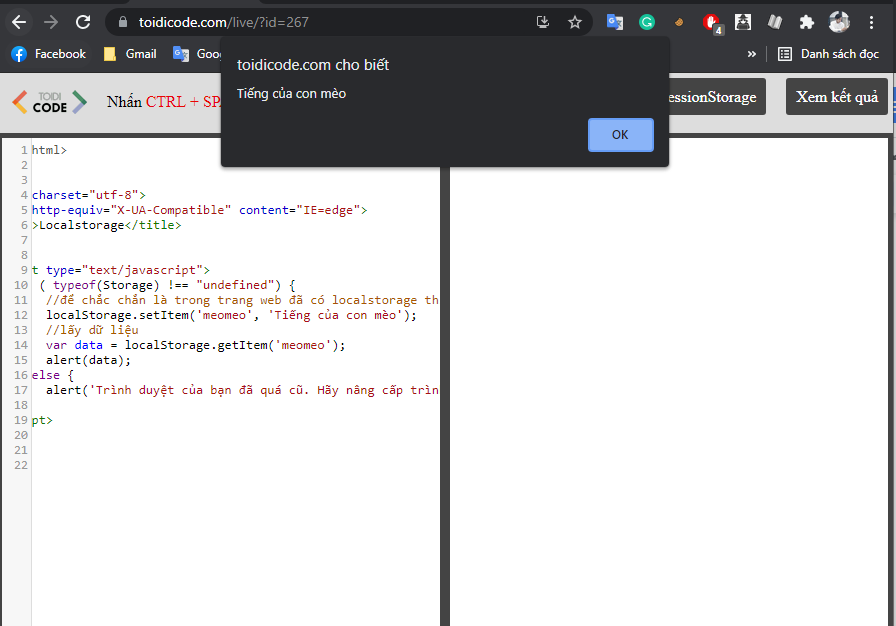
Ví dụ : key meomeo tôi sẽ gán giá trị là Tiếng của con mèo .
if (typeof(Storage) !== 'undefined') { LocalStorage.setItem('meomeo', 'Tiếng của con mèo');
} else { alert('LocalStorage không hỗ trợ trên trình duyệt này!!');
}Lấy một dữ liệu trong LocalStorage – getItem()
Muốn lấy dữ liệu trong LocalStorage, bạn có thể sử dụng getItem() với cú pháp như sau:
LocalStorage.getItem($key);Giá trị $key ở đây là tên key lcs bạn muốn lấy.
Ví dụ lấy giá trị của key meomeo :
if ( typeof(Storage) !== "undefined") { var data = LocalStorage.getItem(‘meomeo’); alert(data);
} else { alert(LocalStorage không hỗ trợ trên trình duyệt này!!');
}
Kiểm tra số lượng LocalStorage đã lưu trên trình duyệt- length()
Để kiểm tra số lượng LocalStorage đã lưu trên trình duyệt bạn hoàn toàn có thể sử dụng length ( ) với cú pháp như sau :
LocalStorage.length;Ví dụ để đếm số lượng :
if ( typeof(Storage) !== "undefined") { var data = LocalStorage.length; alert(data);
} else { alert(LocalStorage không hỗ trợ trên trình duyệt này!!');
}Xóa dữ liệu trong LocalStorage – removeItem()
Để xóa duy nhất 1 giá trị, bạn chỉ cần sử dụng removeItem ( ) với cú pháp như sau :
LocalStorage.removeItem($key);Trong đó, USD key là giá trị mà bạn muốn xóa đi, tất cả chúng ta chỉ tạo duy nhất 1 key meomeo. Ví dụ xóa key meomeo :
if ( typeof(Storage) !== "undefined") { LocalStorage.removeItem(‘meomeo’) alert('Đã xóa thành công');
} else { alert('LocalStorage không hỗ trợ trên trình duyệt này!!');
}Xóa toàn bộ dữ liệu trong LocalStorage – clear()
Bạn muốn xóa hàng loạt LocalStorage xuất hiện trong trình duyệt ? Bạn chỉ cần sử dụng clear ( ) để đánh bay hàng loạt tài liệu LocalStorage trên trình duyệt. Cú pháp như sau :
LocalStorage.clear()
Ví dụ :
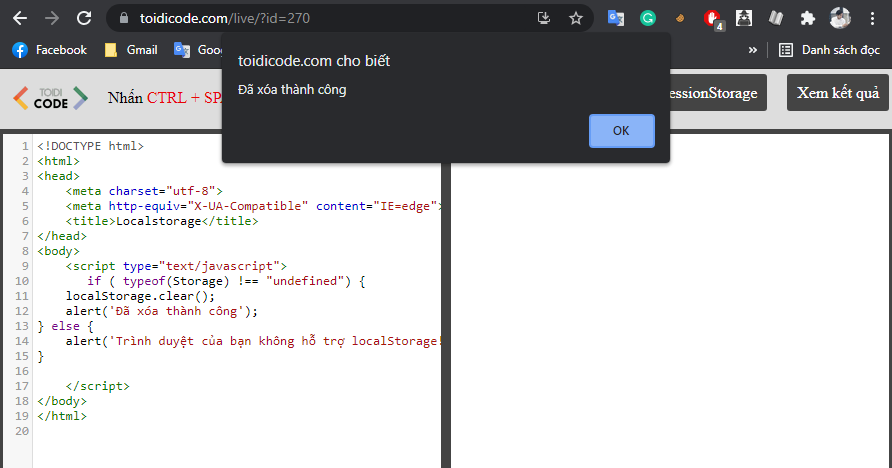
if ( typeof(Storage) !== "undefined") { LocalStorage.clear(); alert('Đã xóa thành công');
} else { alert('LocalStorage không hỗ trợ trên trình duyệt này!!');
} Bạn đã nắm được LocalStorage là gì, cùng với những thao tác thực hành thực tế cơ bản với LocalStorage rồi đúng chứ ? Nếu bạn đang muốn thiết kế xây dựng một website và thực hành thực tế “ quậy phá ” với website của mình, bạn hãy liên hệ ngay với TinoHost để có được Hosting với giá sinh viên cùng đội ngũ tương hỗ 24/7 nhé ! Chúc bạn thành công xuất sắc trên con đường lập trình web !
Bạn đã nắm được LocalStorage là gì, cùng với những thao tác thực hành thực tế cơ bản với LocalStorage rồi đúng chứ ? Nếu bạn đang muốn thiết kế xây dựng một website và thực hành thực tế “ quậy phá ” với website của mình, bạn hãy liên hệ ngay với TinoHost để có được Hosting với giá sinh viên cùng đội ngũ tương hỗ 24/7 nhé ! Chúc bạn thành công xuất sắc trên con đường lập trình web !
Bài viết có tìm hiểu thêm từ ToiDiCode .
Những câu hỏi thường gặp
Làm sao để thực hành những ví dụ về thao tác?
Bạn chỉ cần mở một ứng dụng code trực tuyến bất kể và nhập HTML cơ bản như sau :
html
Gợi ý : Bạn hoàn toàn có thể sử dụng Code live của ToiDiCode .
Cookie được xem như là một file tạm được lưu trên ổ cứng của người dùng, cho phép trang web mà bạn truy cập lưu thông tin trên máy tính của bạn mỗi khi bạn truy cập một trang web đó và giữ lại những thông tin đó để sử dụng khi bạn truy cập trong những lần sau.
Bạn hoàn toàn có thể tìm hiểu thêm bài viết này để biết rõ hơn về cookies nhé : Cookie là gì ? Tại sao Cookie lại quan trọng ?
Bạn hoàn toàn có thể học HTML và vô số ngôn từ lập trình khác một cách trọn vẹn không lấy phí tại trang w3schools. Không chỉ HTML, bạn hoàn toàn có thể học JavaScript, CSS, SQL, Python, PHP, … tại w3school .
Bạn không nên sử dụng LocalStorage để tàng trữ những tài liệu quan trọng, những thông tin nhạy cảm của người dùng. Nhưng trong bài viết đã đề cập, LocalStorage gần như trọn vẹn không có một giải pháp nào bảo vệ được tài liệu của người dùng .
