Trong hướng dẫn này, tất cả chúng ta sẽ tò mò LCP là gì ? Tại sao nó lại quan trọng, quyền lợi của nó và những nâng cấp cải tiến nào bạn hoàn toàn có thể triển khai để tối ưu hóa trang web của
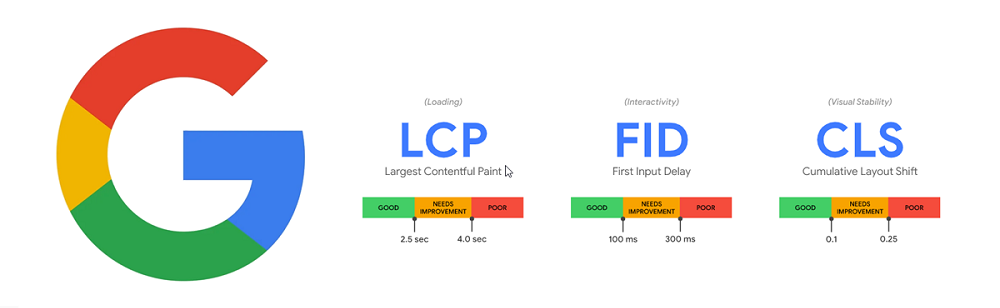
Chúng tôi đã đề cập đến ba Core Web Vitals trong bài viết trước của chúng tôi về cách tối ưu hóa cho bản update Core Web Vitals của Google. Tuy nhiên, tất cả chúng ta không hề nói về Core Web Vitals nếu không đi sâu vào một yếu tố chính : LCP, còn được gọi là tạo nội dung lớn nhất .
Xem thêm :
LCP là gì và tại sao nó lại quan trọng?
LCP là viết tắt của Largest Contentful Paint. LCP là thước đo tốc độ trang; nó cho bạn biết mất bao lâu để nội dung chính của trang web tải (về cơ bản là khi trang đó có thể đọc được đối với người dùng.)
LCP khá không hề thiếu so với thưởng thức người dùng. Người dùng thường không muốn quanh quẩn và đợi website tải khi họ hoàn toàn có thể ngay lập tức có được thưởng thức tốt hơn ở nơi khác .
Nếu LCP của bạn thấp, bạn hoàn toàn có thể gặp phải tỷ suất thoát cao hơn và xếp hạng toàn diện và tổng thể của bạn hoàn toàn có thể bị ảnh hưởng tác động. LCP xấu thậm chí còn hoàn toàn có thể dẫn đến tỷ suất quy đổi thấp hơn – không tốt cho những doanh nghiệp mới chớm nở .
Điều đó gồm có bất kỳ hình ảnh, video hoặc khối văn bản nào hiển thị mà người dùng không cần phải cuộn xuống để tìm chúng. Hãy ghi nhớ điều này khi quan tâm bất kỳ khu vực nào có yếu tố .
Xác định LCP Tốt hay Kém
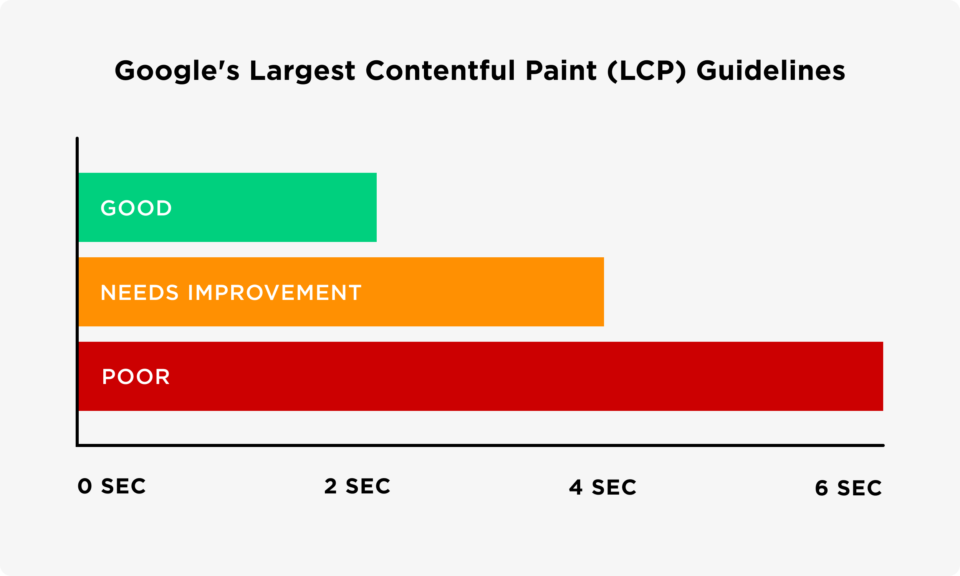
Theo nguyên tắc của Google, nội dung chính trên trang của bạn phải tải trong vòng 2,5 giây tiên phong khi người dùng truy vấn để kiếm được LCP tốt. Biểu đồ dưới đây cho thấy điều này cụ thể hơn :
Nếu người dùng của bạn phải đợi năm giây trở lên để tải nội dung chính ( tức là nếu LCP của bạn kém và cần được cải tổ ), họ rất hoàn toàn có thể sẽ từ bỏ và tìm kiếm nơi khác .
Nguyên tắc của Google chỉ rõ thêm rằng LCP của bạn cần được xếp hạng là ‘ tốt ’ tối thiểu 75 % thời hạn. Nếu bạn hoàn toàn có thể quản trị điều này, hiệu suất của bạn sẽ tăng vọt .
Chúng tôi sẽ xem xét LCP đơn cử của bạn trong giây lát. Bây giờ, tất cả chúng ta hãy tập trung chuyên sâu vào những nguyên do chung của LCP kém và cách xử lý chúng .
Nguyên nhân nào gây ra LCP kém?
Về mặt kỹ thuật, list những gì hoàn toàn có thể gây ra LCP kém là vô tận .
Đó hoàn toàn có thể là bất kể thứ gì chiếm nhiều dung tích : trình phát đa phương tiện tích hợp hoàn toàn có thể làm chậm trang, những trang trình diễn hình ảnh chưa được tối ưu hóa, những nút mạng xã hội hoặc thậm chí còn những tiện ích như đăng nhập, biểu mẫu ĐK bản tin, v.v.
Nhưng tất cả chúng ta hãy khám phá đơn cử hơn một chút ít .
Như hình trên cho thấy, những yếu tố gây ra LCP kém thường thuộc bốn nhóm chính :
Thời gian phản hồi của máy chủ chậm
Việc có thời hạn phản hồi của sever chậm sẽ ảnh hưởng tác động xấu đi đến toàn bộ những chỉ số vận tốc tải của bạn và do đó, đây là nguyên do chính dẫn đến LCP kém .
Thời gian phản hồi chậm của sever thường là hiệu quả của những sự cố với hạ tầng back-end của bạn, những truy vấn cơ sở tài liệu chưa được tối ưu hóa hoặc những phản hồi API. Mất nhiều thời hạn để xử lý – tổng thể đều xảy ra trong nền website của bạn .
Bước tiên phong để cải tổ điều này chỉ là bảo vệ bạn tàng trữ website của mình trên một sever tốt .
JavaScript và CSS chặn hiển thị
Mặc dù tùy chỉnh trang web của bạn là một cách tuyệt vời để giúp nó điển hình nổi bật. Nhưng việc thêm JavaScript và CSS để làm đẹp chủ đề website của bạn và nội dung. Sẽ tác động ảnh hưởng đến thời hạn tải website của bạn .
Đôi khi, ý tưởng sáng tạo tốt hơn là gắn bó với một phong cách thiết kế website ít “ nặng ” hơn. Giảm số lượng plugin bạn có, đặc biệt quan trọng là trong màn hình hiển thị tiên phong, vì quyền lợi của LCP của bạn .
Thời gian tải tài nguyên chậm
Sẽ mất nhiều thời hạn để tải – đó chỉ là một thực tiễn của đời sống .
Nếu bạn có nhiều hình ảnh, GIF và hộp văn bản chất lượng cao. Chưa được tối ưu hóa để hiển thị trong màn hình hiển thị tiên phong, thì LCP của bạn sẽ bị ảnh hưởng tác động .
Cách khắc phục LCP kém
Có một số bản sửa lỗi cho LCP kém – một số trong số đó dễ dàng hơn những cách khác. Chúng tôi sẽ giới thiệu cho bạn một vài cách đơn giản hơn ở đây.

Tối ưu hóa CSS của bạn
Tệp CSS là tài nguyên chặn hiển thị. Tài nguyên phải được tải và giải quyết và xử lý trước khi sever hoàn toàn có thể hiển thị hàng loạt trang .
Tuy nhiên, bạn hoàn toàn có thể tối ưu hóa tệp CSS bằng cách xóa thủ công bằng tay mã không sử dụng, giảm thiểu tệp CSS đang sử dụng hoặc tối ưu hóa hình ảnh nền CSS của bạn bằng những truy vấn phương tiện đi lại .
Nghe có vẻ như phức tạp, nhưng có rất nhiều tài nguyên. Hướng dẫn về những chỉ số vận tốc lấy người dùng làm TT hoàn toàn có thể giúp ích !
Tối ưu hóa hình ảnh của bạn
- Cân nhắc chuyển đổi hình ảnh của bạn sang các định dạng hiệu quả hơn
- Sử dụng video thay vì GIF (chúng mất ít thời gian hơn để tải)
- Đảm bảo hình ảnh của bạn có kích thước chính xác
Và nó luôn đáng để tâm lý : tôi có thực sự cần hình ảnh này không ? Nó có thêm gì vào trang của tôi không ? Nếu không, nó hoàn toàn có thể đáng để vô hiệu nó .
Các bài tương quan :
Tối ưu hóa WebFonts của bạn
Phông chữ thường có trong những tệp lớn. Do đó, nội dung văn bản ở một phông chữ không phổ cập sẽ không hiển thị trên một trang cho đến khi tải tệp phông chữ .
Người dùng sẽ mất nhiều thời hạn hơn để xem thông tin thiết yếu trên một trang web ! Điều đó sẽ không làm được .
Để tránh điều này, bạn sẽ muốn tối ưu hóa WebFonts của mình. Bằng cách giảm size WebFont của bạn, sử dụng hiển thị phông chữ. Hoặc update kiểu trang của bạn để sử dụng phông chữ tùy chỉnh. Tốc độ tải trang sẽ tăng lên .
Tối ưu hóa JavaScript của bạn
Bạn viết JavaScript của mình, nhận toàn bộ thông tin bạn cần vào nó, và bạn đã sẵn sàng chuẩn bị, phải không ?
Không hẳn. Nếu JavaScript của bạn đã sống sót được một thời hạn. Thì bạn nên kiểm tra lại nó vì nó hoàn toàn có thể khiến bạn tốn vận tốc tải trang .
Một số điều bạn hoàn toàn có thể làm để tối ưu hóa JavaScript của mình ( với những chỉ số LCP mới nhất ) gồm có :
- loại bỏ mã không sử dụng
- kiểm tra xem mã của bạn có cập nhật và tương thích với các trình duyệt hiện đại không
- cài đặt JavaScript hiện đại và giảm tải trọng bằng tách mã
Khám phá LCP của bạn
Một nơi tốt để mở màn với việc kiểm tra hiệu suất LCP của bạn là sử dụng những công cụ mà Google đã phân phối. Google Search Console, Google Page Insights và Lighthouse . LCP là gì?
LCP là gì?
Bạn sẽ tìm thấy một tab cho Core Web Vitals trong thanh điều hướng bên trái trong Google Search Console. Vào tab này sẽ hiển thị cho bạn tổng quan về những URL của bạn. Từ đó, khá thuận tiện để biết được bất kể yếu tố nào hoàn toàn có thể xảy ra và bạn hoàn toàn có thể thực thi những kiểm soát và điều chỉnh nào để xử lý chúng .
Nếu bạn chưa thiết lập Google Search Console cho website của mình, đừng lo ngại. Bạn cũng hoàn toàn có thể truy vấn thông tin này trải qua những công cụ Lighthouse và PageSpeed Insights. Nếu bạn chưa quen với PageSpeed Insights, bạn hoàn toàn có thể tìm thấy lý giải không thiếu. Cách sử dụng công cụ này của Google trên blog của chúng tôi .
Semrush có thể làm gì để giúp đỡ?
Vì vậy, bạn đã ĐK LCP của mình và bạn đã xác lập được bất kể yếu tố nào. Bây giờ bạn phải thao tác để thay thế sửa chữa chúng và sau đó lặp lại hàng loạt quy trình tiến độ trong một hoặc hai tuần .
Việc duy trì liên tục SEO của bạn để duy trì LCP của website của bạn hoàn toàn có thể trở nên căng thẳng mệt mỏi nhanh gọn. Tin tốt là chúng tôi biết đúng mực cách bạn hoàn toàn có thể làm cho quá trình này hiệu suất cao hơn
Kiểm tra tốc độ trang web của bạn bằng công cụ và tạo danh sách tất cả các vấn đề và cải tiến có thể xảy ra – giống như PageSpeed Insights nhưng tốt hơn. Công cụ Kiểm tra trang web cũng sẽ quét các lỗi kỹ thuật SEO để cung cấp cho bạn các biểu đồ và bảng dễ đọc giải thích tất cả các vấn đề và cách khắc phục.
 LCP là gì?
LCP là gì?
Sử dụng tài liệu này để theo dõi LCP của bạn theo thời hạn và bạn chắc như đinh sẽ nâng cấp hiệu suất vận tốc web của mình ngay lập tức .
Vẫn cảm thấy hơi không tự tin ? Để biết thêm thông tin về việc sử dụng Kiểm tra website cho vận tốc trang nói chung, hãy xem bài đăng trên blog của chúng tôi về việc thống kê giám sát Sức mạnh web cốt lõi với Kiểm tra website của Semrush .
