Ở nghành nghề dịch vụ phong cách thiết kế, layout chính là một trong những khái niệm cơ bản và quen thuộc nhất. Bất kỳ ai nếu muốn tìm hiểu và khám phá sâu hơn về phong cách thiết kế, đặc biệt quan trọng là phong cách thiết kế giao diện website, đều cần hiểu rõ về layout cũng như nắm được cách dàn trang, sắp xếp bố cục tổng quan .
Layout là gì
Bố cục trang web (website layout) là một bộ khung xác định cấu trúc của trang web
Bố cục trang web thể hiện sự quan trọng của từng nội dung và đặt các yếu tố quan trọng nhất của trang web ở vị trí dễ tiếp cận trực tiếp và gây ấn tượng cho người dùng
 Bất kể là bạn đang phong cách thiết kế một blog, một website trình làng công ty hay một website bán hàng, nội dung và giao diện sẽ hướng dẫn người dùng sử dụng website nên cần cung ứng tốt những yếu tố sau khi phong cách thiết kế website :
Bất kể là bạn đang phong cách thiết kế một blog, một website trình làng công ty hay một website bán hàng, nội dung và giao diện sẽ hướng dẫn người dùng sử dụng website nên cần cung ứng tốt những yếu tố sau khi phong cách thiết kế website :
- Tập trung truyền tải tốt nhất thông điệp của thương hiệu đến người dùng
- Dẫn dắt người dùng thực hiện hành động chuyển đổi
- Cung cấp các đường dẫn rõ ràng để người dùng có thể điều hướng trang web
Tham khảo: Cấu trúc website: tiêu chí xây dựng website chuẩn SEO
Bạn hoàn toàn có thể hiểu đơn thuần kiến thiết xây dựng bố cục tổng quan website ( website layout ) chính là tạo nên bộ khung gồm có những thành phần tương thích cho tiềm năng phong cách thiết kế website
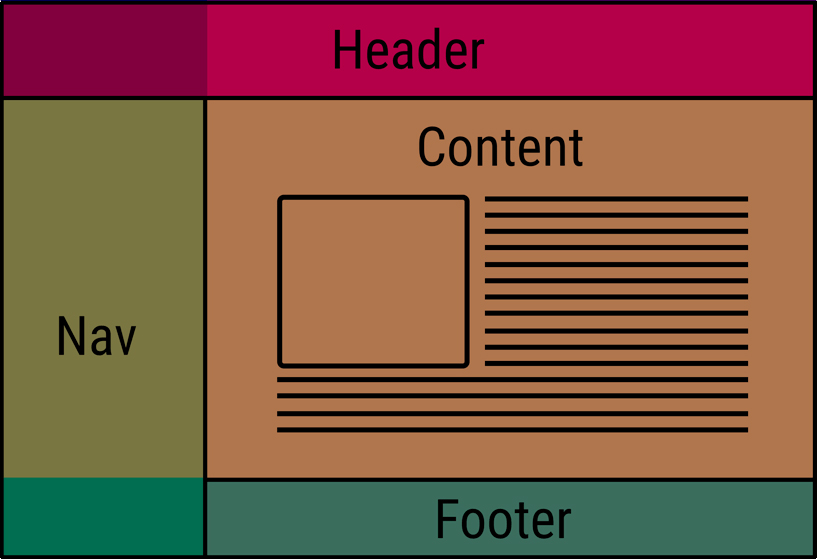
Các thành phần không thể thiếu của một layout website:
 Đây là những thành phần không hề thiếu cả về mặt kỹ thuật lẫn mỹ thuật để tạo nên một website chuẩn SEO, dễ sử dụng :
Đây là những thành phần không hề thiếu cả về mặt kỹ thuật lẫn mỹ thuật để tạo nên một website chuẩn SEO, dễ sử dụng :
- Header: Tiêu đề trang web là nơi trình bày các yếu tố điều hướng chính của website nhằm cung cấp cho người dùng sơ đồ cơ bản của trang web và cách tìm thấy những gì họ đang tìm kiếm
- Main Content: Phần nội dung trang dùng để thể hiện những nội dung quan trọng nhất, thông điệp chính của website gửi đến người dùng như giới thiệu doanh nghiệp, giới thiệu dịch vụ…
- Menu điều hướng (navigation menu) có thể xuất hiện ở nhiều hình thức khác nhau như ở dạng thanh bên (sidebar), menu bánh hamburger (mobile-menu), tiêu đề phụ (sub-header), menu tổng hợp (mega menu), menu dạng cuộn, menu di chuyển theo website (sticky menu) hay menu cố định (fixed menu).
- Footer: Chân trang của trang web thường là nơi cung cấp đầy đủ thông tin liên quan và pháp lý về website như tài khoản mạng xã hội, đăng ký kinh doanh, thông báo bản quyền, chính sách, phương thức liên hệ…
Sự quan trọng của layout
Xây dựng layout là một quá trình không thể thiếu khi thiết kế webiste
Nâng cao giá trị thẩm mỹ
Trước hết, thay vì đưa tổng thể những thành phần cần hiển thị lên màn hình hiển thị máy tính, điện thoại cảm ứng của bạn một cách tự nhiên, không sắp xếp, không chỉnh sửa, layout sẽ khiến từng bộ phận của website có cảm xúc ngăn nắp, thích mắt và có tính nghệ thuật và thẩm mỹ hơn .
Đặc biệt, những mẫu layout mới lạ, độc đáo còn có thể trở thành một điểm nhấn, giúp người dùng nhớ đến website của bạn. Nếu website của bạn về các lĩnh vực như thời trang, mỹ thuật, nhiếp ảnh, nghệ thuật,… thì chắc chắn layout là yếu tố bạn nên cân nhắc để đầu tư.
Tạo sự liên kết giữa các thành phần trong thiết kế
Việc sắp xếp, sắp xếp những thành phần của website một cách hài hòa và hợp lý khiến người đọc hoàn toàn có thể có một cái nhìn tổng quan về nội dung của trang. Layout sẽ mê hoặc sự quan tâm của người đọc vào một điểm, dẫn người đọc đi theo đúng mạch cấu trúc và gần như không bỏ sót bất kể yếu tố nào được hiển thị .Sự sắp xếp hài hòa này cần được thực thi dựa trên mối liên hệ của những yếu tố về mặt nội dung. Nhiệm vụ của layout sau đó chính là gián tiếp bộc lộ mối quan hệ này một cách trực quan hơn, giúp người dùng thuận tiện tìm kiếm lan rộng ra những yếu tố mà họ chăm sóc .
Gia tăng sự thu hút
Chính yếu tố đẹp mắt về phong cách thiết kế và mối quan hệ can đảm và mạnh mẽ giữa những thành phần trên website sẽ tạo ra sức hút, khiến người truy vấn cảm thấy tự do và bị mê hoặc bởi cách nội dung được hiển thị trước mắt họ . Việc layout được triển khai xong trong tiến trình nào của tiến trình phong cách thiết kế website là rất quan trọng vì nó sẽ tác động ảnh hưởng đến vận tốc và chất lượng của hàng loạt dự án Bất Động Sản .
Việc layout được triển khai xong trong tiến trình nào của tiến trình phong cách thiết kế website là rất quan trọng vì nó sẽ tác động ảnh hưởng đến vận tốc và chất lượng của hàng loạt dự án Bất Động Sản .
Layout nên được hoàn thiện ngay sau khi nhận yêu cầu, chốt ý tưởng với khách hàng (vì khi bắt đầu sẽ không thể thay đổi layout) và trước khi quy trình thiết kế UI/UX bắt đầu để kết nối với các nội dung, chức năng, thiết kế đồ họa,…

Những lợi ích của một layout được xây dựng chuyên nghiệp, tỉ mỉ
Khi nói đến sự thành công xuất sắc của một website, góc nhìn quan trọng nhất của website là bố cục tổng quan của trang .
- Website gọn gàng và chuyên nghiệp, có các yếu tố điều hướng và hướng dẫn người dùng sử dụng website, tìm kiếm thông tin theo đúng ý họ
- Khi nội dung khó tìm thấy trên một trang web, khách truy cập sẽ bị kích động và chọn rời khỏi trang web với khả năng không quay lại.
- Bố cục website chuyên nghiệp đem đến trải nghiệm tốt sẽ gia tăng tỷ lệ người dùng quay lại và sử dụng website nhiều hơn
Ví dụ:
Layout tạo ấn tượng xấu và gây khó hiểu cho người dùng khiến cho website rất khó sử dụng, không đem lại được nhiều giá trị cho kinh doanh cũng như marketing.

Layout được nghiên cứu và xây dựng chuyên nghiệp nhằm đáp ứng hoàn hảo các yêu cầu và mục đích thiết kế website.

Tại sao cần phải cập nhật và phát triển bố cục trang web (website layout)
John Mueller – giám đốc google vấn đáp “ CÓ ” mà không cần chần chừ khi được hỏi liệu đổi khác layout có ảnh hưởng tác động đến SEO không. Điều đó làm nhiều người làm SEO lúc bấy giờ rất giật mình vì content và cấu trúc URL vẫn được giữ nguyên .Đó là vì Google đã tập trung chuyên sâu hơn vào việc tăng trưởng thưởng thức người dùng ( Thuật toán bla bla ) nên việc người dùng nhìn thấy và cảm thấy như thế nào khi sử dụng website cũng giữ vai trò rất quan trọng trong tiêu chuẩn nhìn nhận của Google :
- Tìm ra cách sử dụng tiêu đề đúng cách trên một trang.
- Làm thế nào để cải thiện liên kết nội bộ đúng cách.
- Làm thế nào để cung cấp thêm ngữ cảnh cho chính bài viết.
- …
Tham khảo video phỏng vấn : https://www.youtube.com/watch?v=Ayaovhfy5Uw 
Các cách xây dựng layout website
Xây dựng bố cục website thủ công
Xây dựng bố cục website thủ công, độc quyền 100% là phương thức xây dựng bố cục với mục đích cá nhân hóa website tạo nên sự độc đáo riêng cho thương hiệu.
 Toàn bộ quy trình gồm có : quyết định hành động sự sắp xếp của văn bản và hình ảnh, định hình size, hình dạng của phong cách thiết kế dựa trên văn hóa truyền thống và tâm lý học của đối tượng người dùng người dùng tiềm năng với mục tiêu điển hình nổi bật những gì tên thương hiệu muốn truyền đạt và nhấn mạnh vấn đề .Đây là một việc làm yên cầu rất nhiều sự nghiên cứu và điều tra và quy trình thao tác rất dài để hoàn toàn có thể triển khai xong tốt nên những bố cục tổng quan website thủ công bằng tay thường được hoàn thành xong bởi những đội nhóm chuyên viên có kỹ thuật, kinh nghiệm tay nghề.
Toàn bộ quy trình gồm có : quyết định hành động sự sắp xếp của văn bản và hình ảnh, định hình size, hình dạng của phong cách thiết kế dựa trên văn hóa truyền thống và tâm lý học của đối tượng người dùng người dùng tiềm năng với mục tiêu điển hình nổi bật những gì tên thương hiệu muốn truyền đạt và nhấn mạnh vấn đề .Đây là một việc làm yên cầu rất nhiều sự nghiên cứu và điều tra và quy trình thao tác rất dài để hoàn toàn có thể triển khai xong tốt nên những bố cục tổng quan website thủ công bằng tay thường được hoàn thành xong bởi những đội nhóm chuyên viên có kỹ thuật, kinh nghiệm tay nghề. 
Bố cục website theo mẫu có sẵn (template)
Sử dụng bố cục website theo mẫu có sẵn (template) là quá trình máy móc hơn với sự cố định của các vùng văn bản, hình ảnh, kiểu chữ, kích thước phông chữ và các kích thước không thể thay đổi.

Có không ít doanh nghiệp chọn template chuyên nghiệp, được kiến thiết xây dựng sẵn cho từng nghành để phong cách thiết kế website vì tương thích với nhu yếu và đem lại nhiều quyền lợi như
- Dễ dùng: layout mẫu là các layout thương mại được xây dựng cho nhiều người sử dụng nên được thiết kế rất trực quan, dễ dùng phù hợp với ngành nghề
- Quen thuộc: sử dụng bố cục website với các website cùng lĩnh vực sẽ giúp khách hàng cảm thấy thoải mái, quen thuộc và dễ sử dụng hơn. Khi ở trong môi trường quen thuộc thì họ sẽ tập trung vào nội dung hơn là tiếp tục đánh giá website.
- Tiết kiệm: Tiết kiệm được rất nhiều thời gian và công sức, đội ngũ sẽ hoàn tất nhanh hơn và tập trung nhiều hơn vào các khía cạnh khác của thiết kế giúp tối ưu trải nghiệm người dùng tốt hơn
Nhược điểm của bố cục website theo mẫu là không khớp hoàn toàn với mô hình kinh doanh của bạn, dù cho layout đó được thiết kế đúng lĩnh vực website thì cũng cần phải có ít chỉnh sửa và thay đổi để website hoạt động ổn định và tăng tỉ lệ trùng khớp với ý tưởng của thương hiệu nhất có thể.
Kết quả của một website được phong cách thiết kế dựa trên layout mẫu hoàn toàn có thể
- Được xuất bản nguyên trạng (đối với một nhà kinh doanh online cá nhân không có kinh nghiệm về thiết kế và tự mày mò làm website)
- Được điều chỉnh bởi đội ngũ chuyên nghiệp (đối với khách hàng của công ty thiết kế website Mona Media bạn sẽ được tư vấn miễn phí và được đội ngũ chuyên nghiệp hỗ trợ với gói thiết kế website theo mẫu)

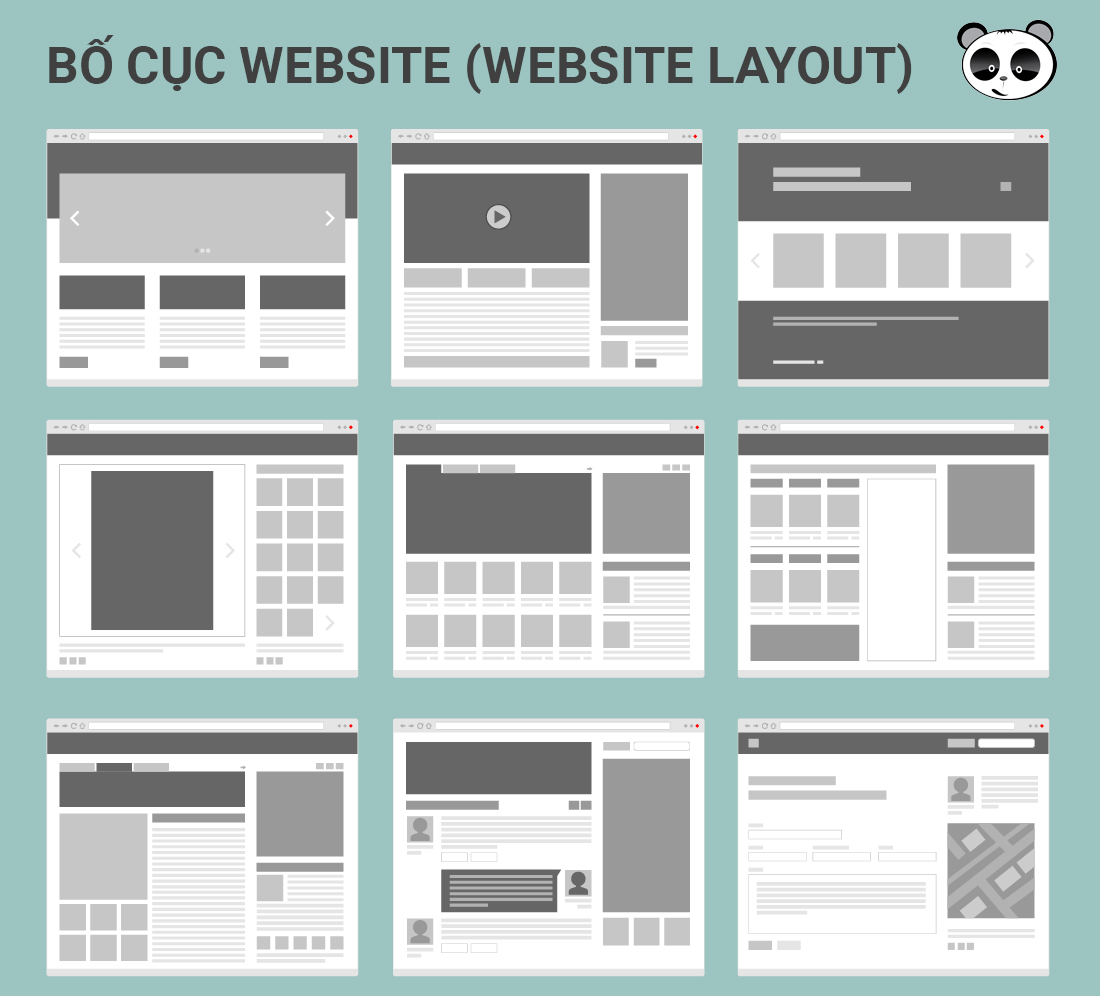
9 layout cơ bản và cách chọn layout phù hợp với website của bạn
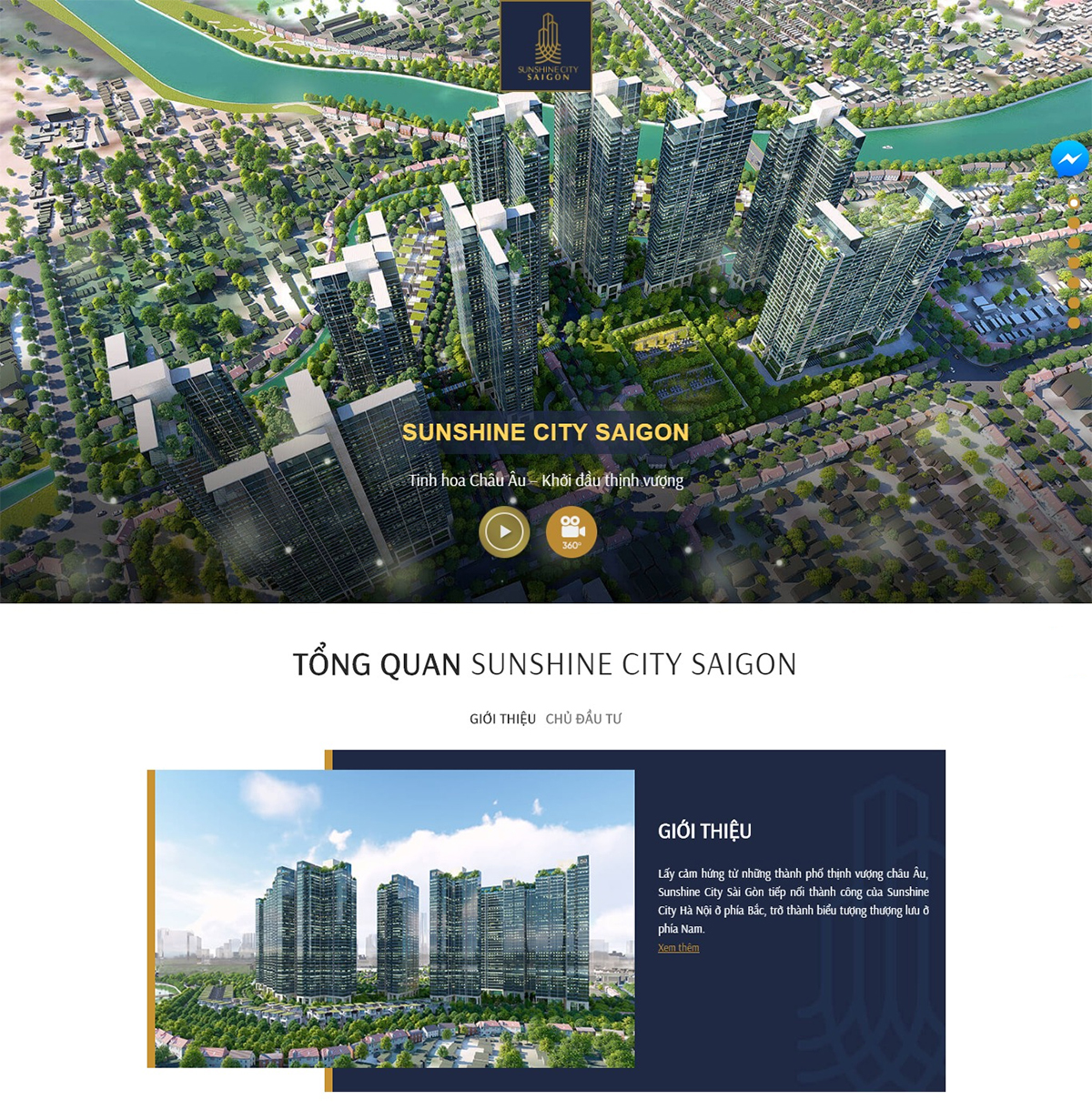
1. Bố cục website một cột (single column)
Bố cục website một cột là bố cục tổng quan dễ dùng nhất vì khi sử dụng những website có bố cục tổng quan này người dùng chỉ cần cuộn xuống và tiếp cận thông tin một cách liền mạch giúp tên thương hiệu thuận tiện điều hướng người mua và biểu lộ những phần nội dung quan trọng.  Ngoài ra còn 1 điểm cộng nữa giúp bố cục tổng quan này càng được yêu thích hơn đó chính là việc phần đông người dùng lúc bấy giờ dùng điện thoại thông minh duyệt web hơn là dùng desktop và bố cục tổng quan này thuận tiện tạo nên phong cách thiết kế responsive trên nhiều nền tảng ( cung ứng yếu tố SEO quan trọng : mobile-friendly ) .
Ngoài ra còn 1 điểm cộng nữa giúp bố cục tổng quan này càng được yêu thích hơn đó chính là việc phần đông người dùng lúc bấy giờ dùng điện thoại thông minh duyệt web hơn là dùng desktop và bố cục tổng quan này thuận tiện tạo nên phong cách thiết kế responsive trên nhiều nền tảng ( cung ứng yếu tố SEO quan trọng : mobile-friendly ) .
Khi nào nên dùng bố cục website một cột:
- Blog cá nhân sử dụng text là yếu tố thiết kế giao diện
- Một bài viết tham khảo
- Website sử dụng phong cách thiết kế tối giản
- Landing Page
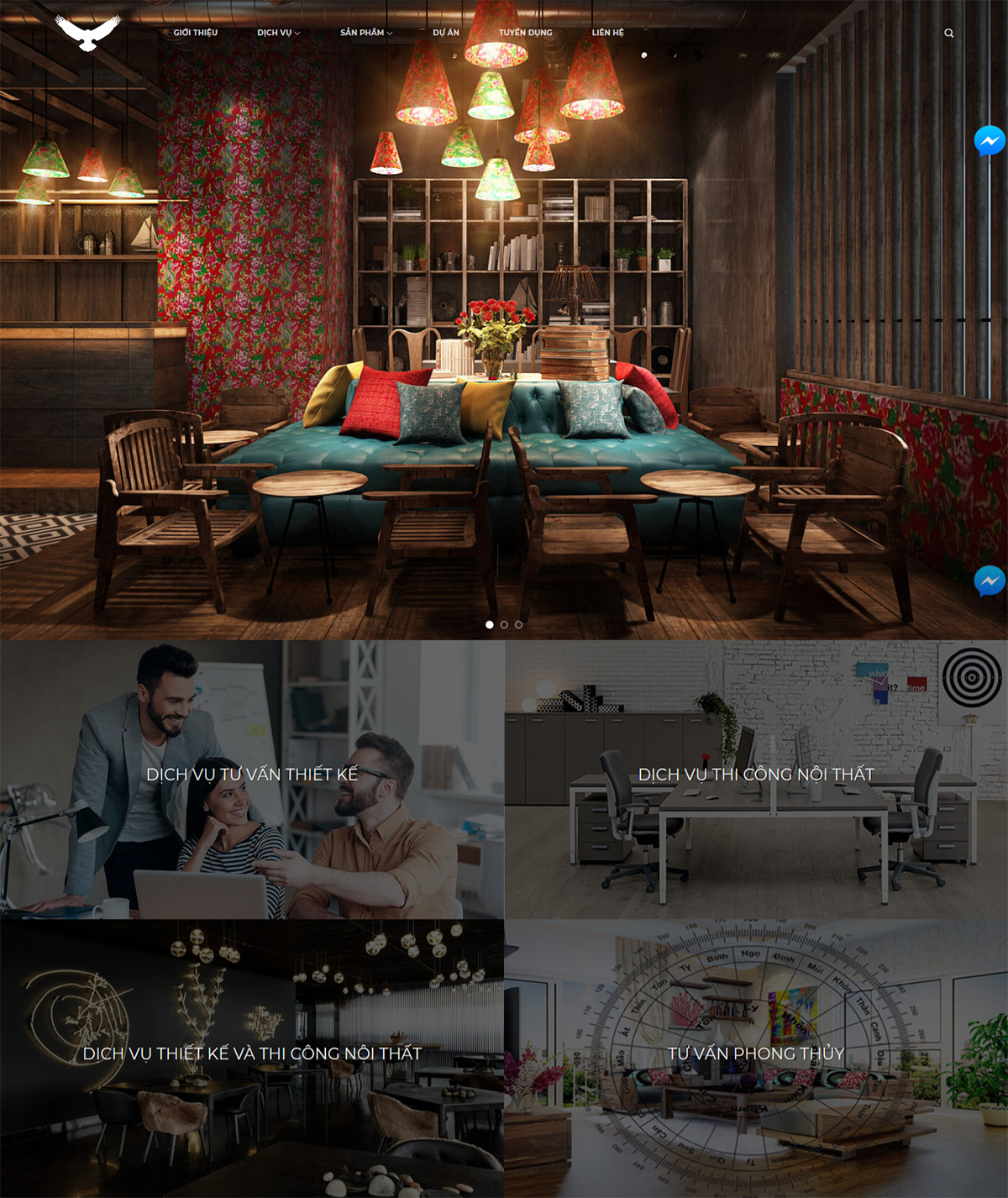
2. Bố cục web chia màn hình (split screen)
Bố cục web chia màn hình hiển thị là giải pháp rất thích hợp cho những website có nhiều hơn hai phần nội dung chính quan trọng như nhau hoặc tương quan đến nhau. 
Chia màn hình thành các phần bằng nhau là một bố cục dễ tiến hành thiết kế đem lại hiệu quả mỹ thuật rất tốt giúp website phong phú và linh hoạt hơn.
Khi nào nên dùng bố cục website chia đôi màn hình:
- Trưng bày các yếu tố hình ảnh và văn bản nhằm bổ trợ nội dung lẫn nhau.
- Designer muốn hiển thị đồng thời nhiều danh mục, sản phẩm khác nhau.
- Website của bạn có nhiều hành trình khách hàng khác nhau.
- Muốn so sánh, thể hiện sự tương phản đối lập nhau của các nội dung
3. Template website dạng bất đối xứng
Bố cục bất đối xứng là những phong cách thiết kế có sự chêch lệch về diện tích quy hoạnh hiển thị giữa 2 phần của bố cục tổng quan. Bố cục bất đối xứng hướng dẫn người dùng biết cần phải tập trung chuyên sâu vào nội dung nào trước, nội dung nào quan trọng hơn mà họ cần quan tâm đến .

Đây là kỹ thuật phong cách thiết kế đã có từ lâu nhưng chỉ phổ cập lại gần đây khi nhu yếu phong cách thiết kế website theo nhu yếu tăng cao nhằm mục đích tạo nên những giao diện độc quyền 100 % cho doanh nghiệp .
Bản chất của thiết kế bất đối xứng chính là tạo nên sự cân bằng giữa 2 phần của bố cục. Vì không phải lúc nào sự quan trọng của 2 phần nội dung cũng như nhau để sử dụng bố cục chia đội màn hình. Bằng cách thay đổi kích thước, tỷ lệ và màu sắc của mỗi phần nội dung, Designer đã tạo nên một bố cục kích thích tương tác rất hiệu quả.
Khi nào sử dụng bố cục không đối xứng:
- Website không cân bằng thị giác.
- Website có sử dụng nhiều yếu tố hình ảnh và nội dung.
- Cân bằng giữa các màu tương phản.
- Muốn thúc đẩy sự tương tác của người dùng, gia tăng tỷ lệ chuyển đổi.
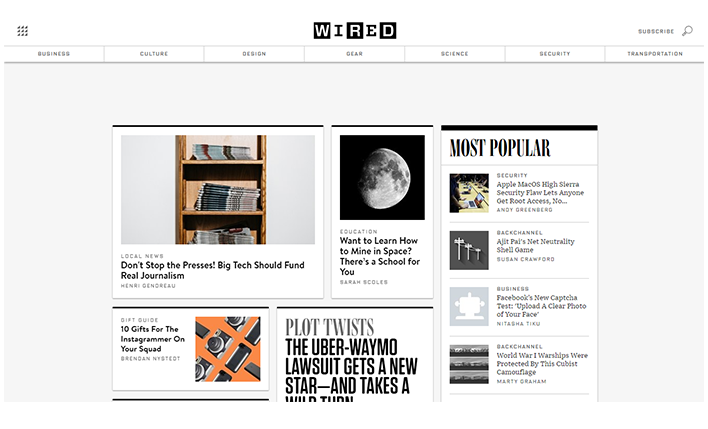
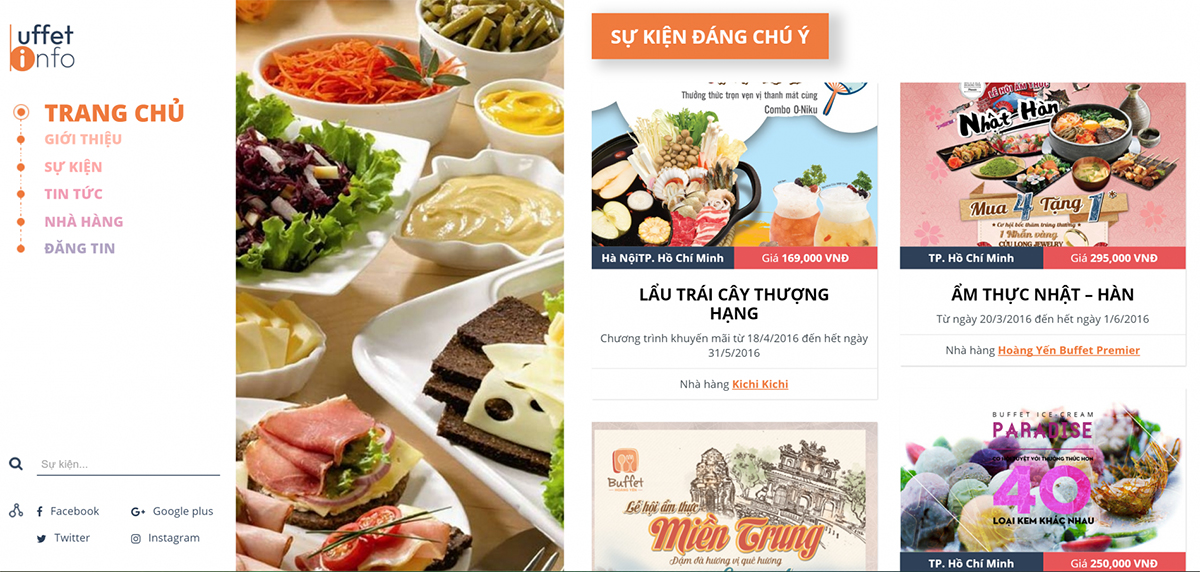
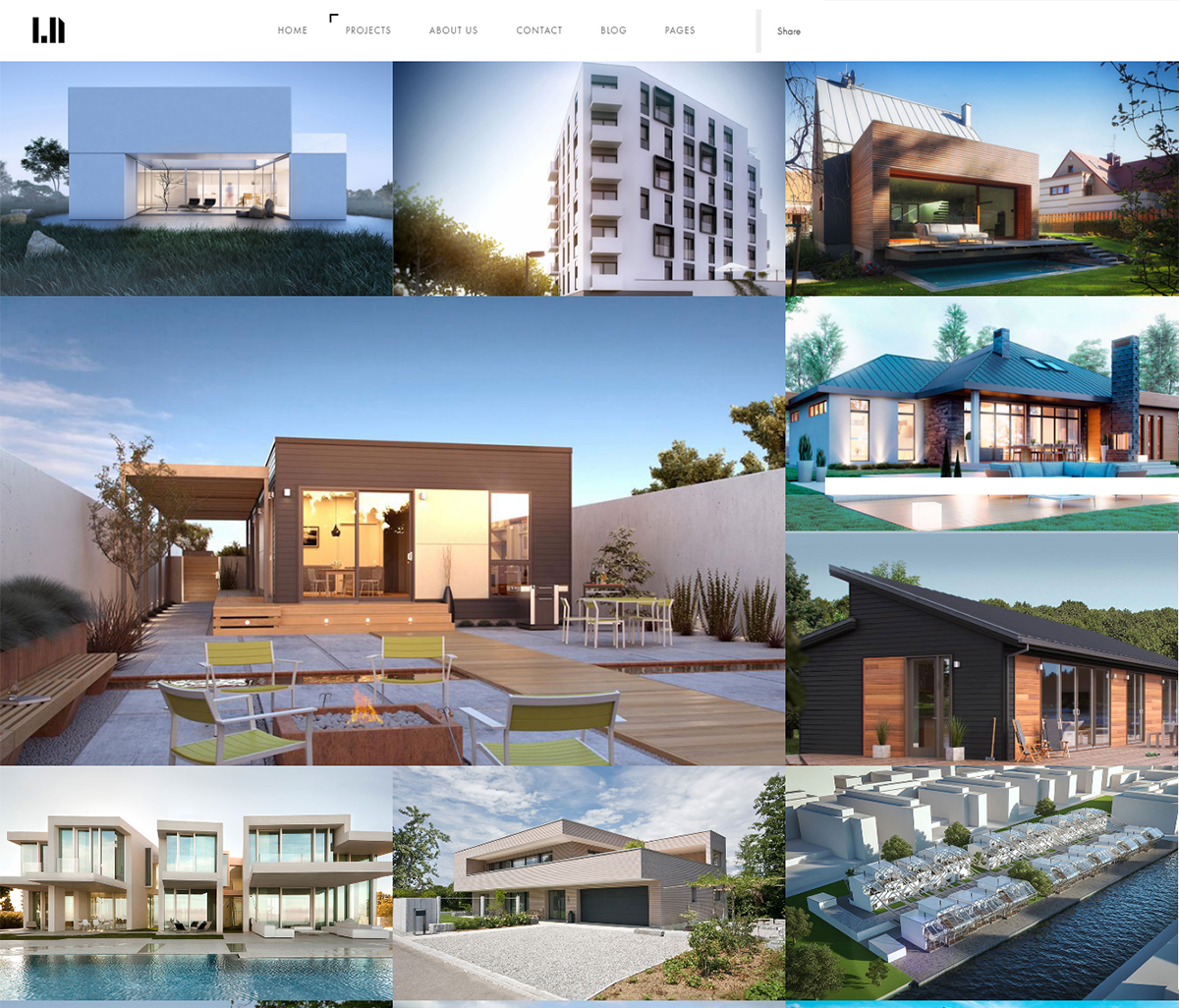
4. Bố cục website sử dụng dạng lưới kết hợp thẻ
Thẻ là một yếu tố phong cách thiết kế rất tiện lợi giúp designer hoàn toàn có thể trình diễn thông tin miêu tả theo cách dễ tiếp cận nhất và quan trọng hơn là thẻ đem đến cho giao diện của bạn sự tinh xảo, tân tiến .Bố cục lưới là một sự tích hợp tuyệt vời với phong cách thiết kế dạng thẻ vì sự linh động của nó hoàn toàn có thể tạo nên phong cách thiết kế cuộn vô hạn có năng lực lôi cuốn người dùng sử dụng trong thời hạn dài, biến hóa size, khoảng cách, số lượng cột …  Kết hợp bố cục dạng lưới kết với thẻ giúp tạo nên một website kích thích sự tương tác và truyền tải thông tin liên tục đến người dùng. Phù hợp cho website có khối lượng nội dung rất nhiều và có sự quan trọng như nhau .
Kết hợp bố cục dạng lưới kết với thẻ giúp tạo nên một website kích thích sự tương tác và truyền tải thông tin liên tục đến người dùng. Phù hợp cho website có khối lượng nội dung rất nhiều và có sự quan trọng như nhau .
Khi nào sử dụng bố cục dạng lưới kết hợp thẻ:
- Các trang lưu trữ.
- Website trưng bày media.
- Blog cá nhân.
- Website bán hàng.
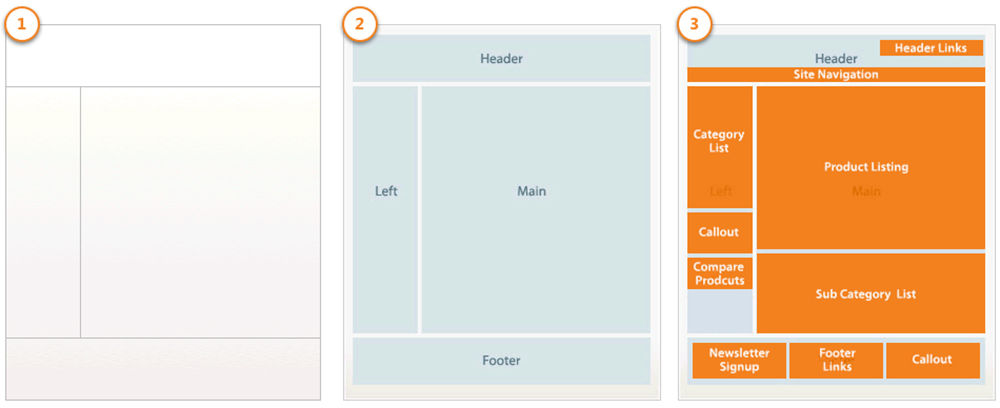
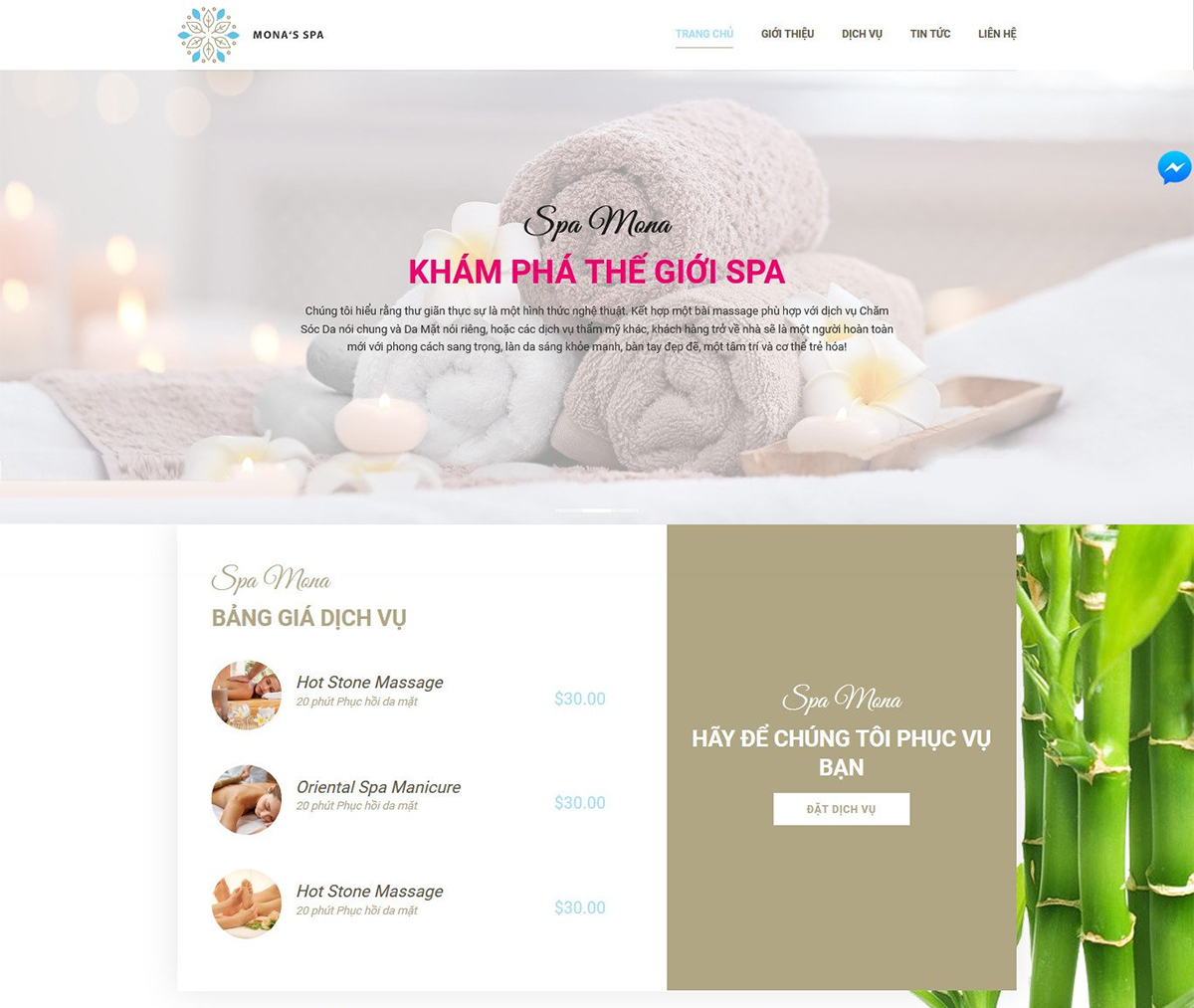
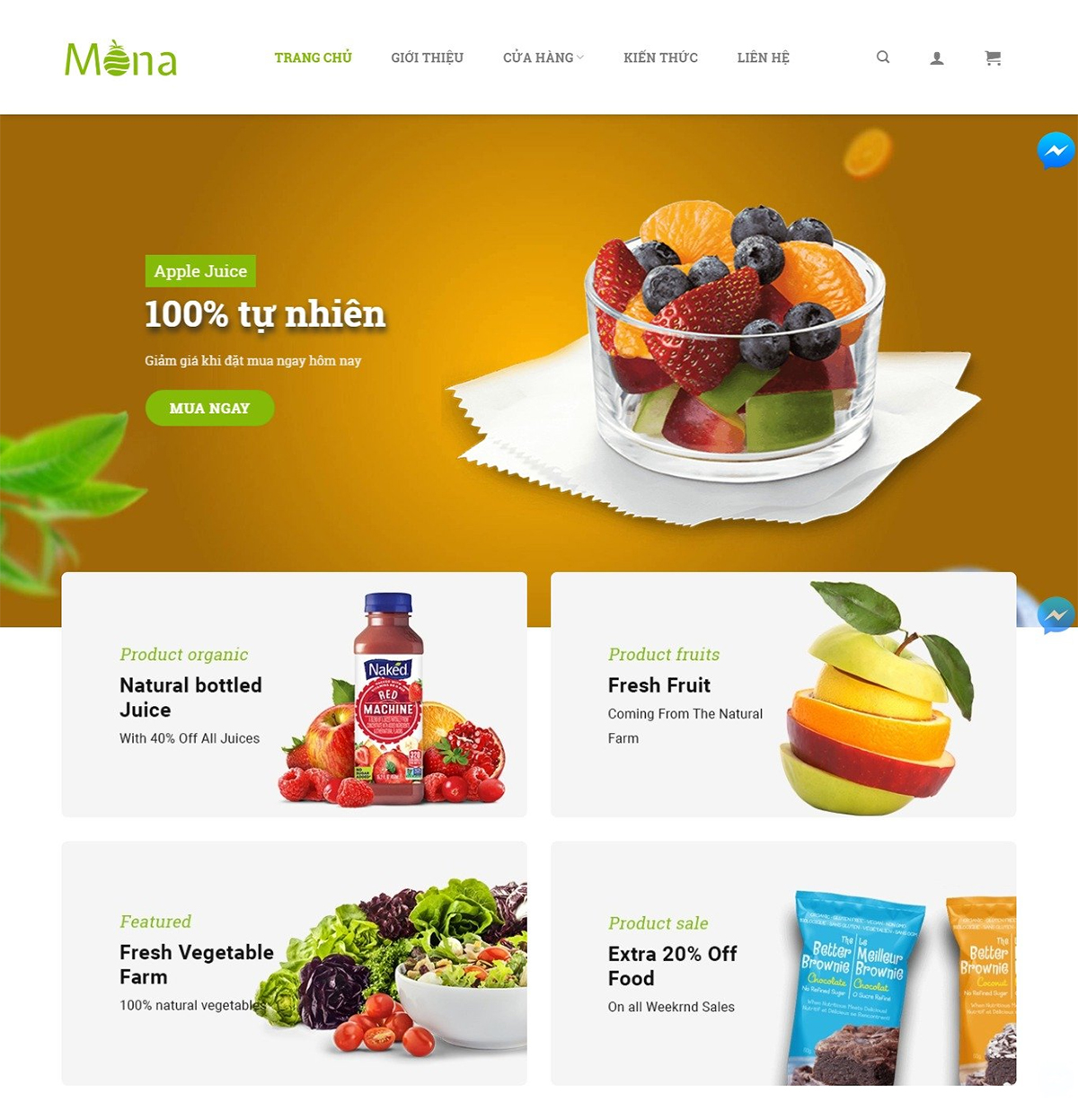
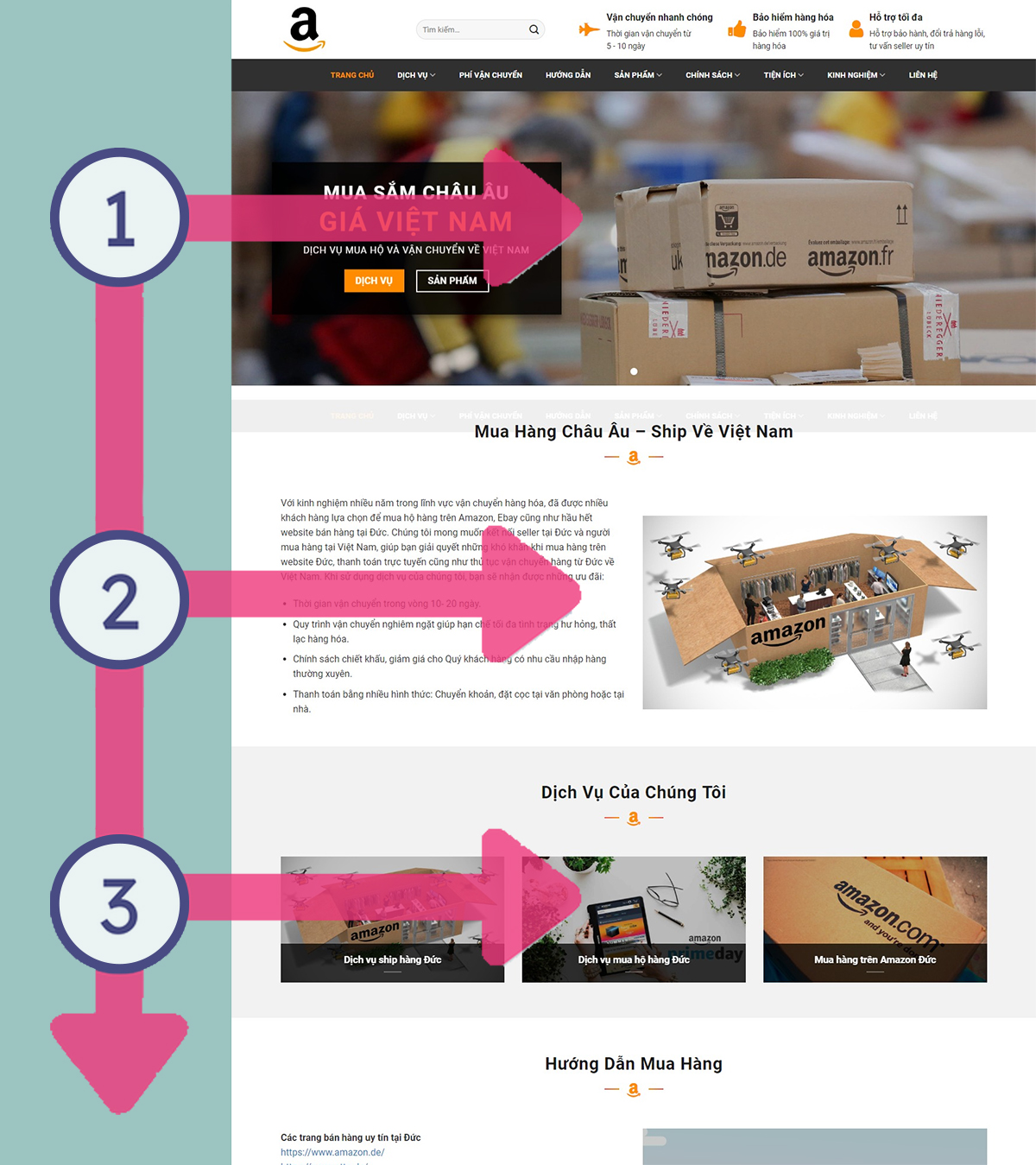
5. Bố cục web dạng hình hộp
Bố cục dạng hình hộp là bố cục tổng quan rất phổ cập và tiếp tục được sử dụng cho website gồm hộp lớn và những hộp nhỏ ( từ 2 – 5 hộp ) chiếm một phần diện tích quy hoạnh của hộp lớn. Mỗi hộp nhỏ sẽ dẫn người dùng đến một phần nội dung chính, quan trọng của website.  Bố cục dạng hình hộp rất linh động trong sử dụng bạn hoàn toàn có thể tạo nên một câu truyện liền lạc, một diễn đạt chi tiết cụ thể cho loại sản phẩm, dịch vụ bằng cách phối hợp nội dung của những hộp với nhau .
Bố cục dạng hình hộp rất linh động trong sử dụng bạn hoàn toàn có thể tạo nên một câu truyện liền lạc, một diễn đạt chi tiết cụ thể cho loại sản phẩm, dịch vụ bằng cách phối hợp nội dung của những hộp với nhau .
Khi nào sử dụng bố cục dạng hình hộp:
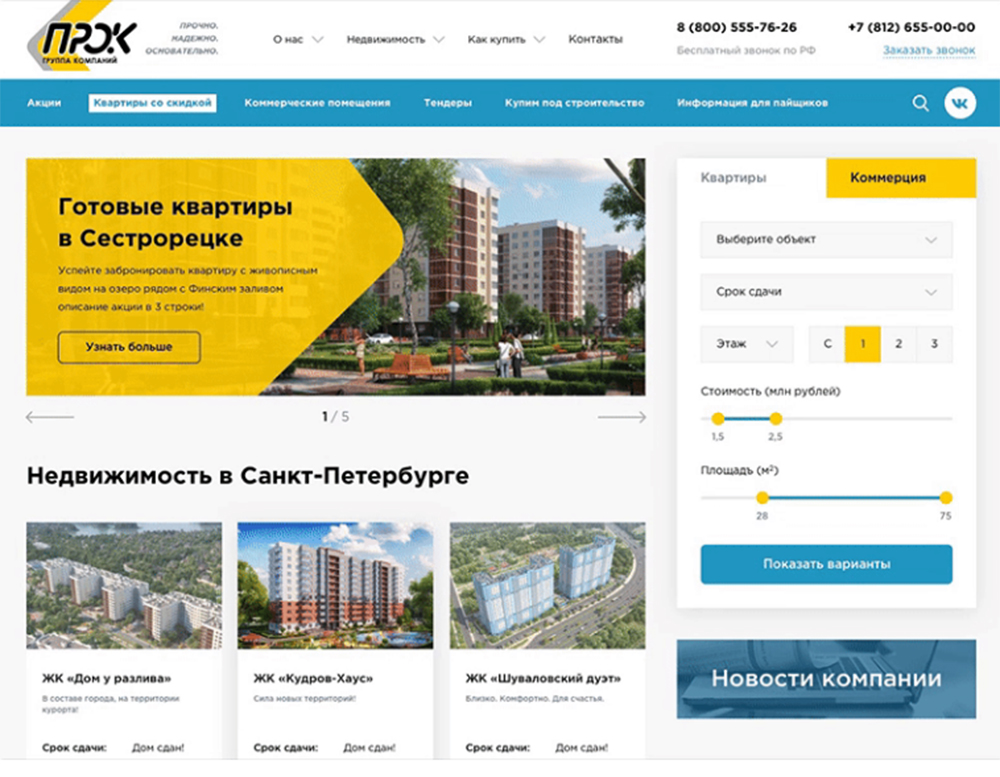
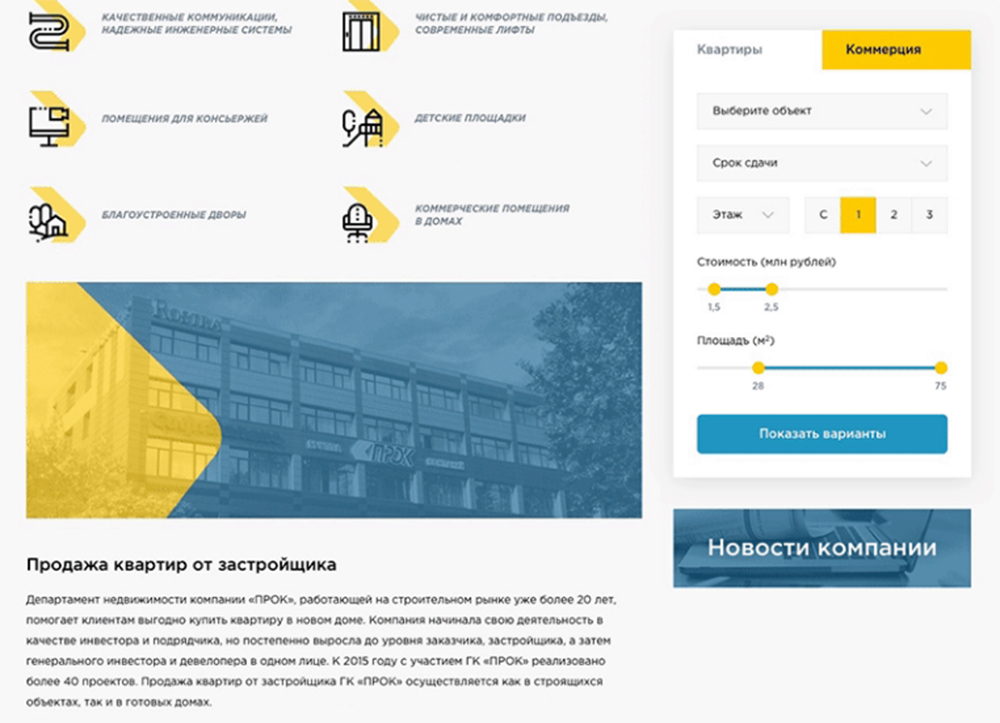
6. Bố cục website có thanh bên cố định (Fixed sidebar)
Google đánh giá rất cao các website thân thiện với người dùng, giúp cho họ biết được họ đang ở đâu trong bản đồ website, thông tin, sản phẩm họ cần tìm kiếm ở đâu… và menu điều hướng chính là khu vực đầu tiên người dùng sẽ hướng đến.
Đối với một số website đặc thù khiến người dùng cần phải liên tục sử dụng điều hướng thì thay vì chỉ sử dụng điều hướng ở header bạn có thể hiển thị menu ở một vị trí khác thuận lợi hơn cho người dùng chính là thanh bên (sidebar)
Tham khảo: Sidebar là gì? và cách tạo sidebar cho website

 Bố cục này được cho phép thanh bên liên tục hiển thị ( fixed sidebar ) trong khi phần còn lại của website sẽ đổi khác khi người dùng cuộn trang nên đây là bố cục tổng quan rất tương thích với website có ít hành trình dài người dùng ( user-flow ) và tốt nhất là hiển thị hết lựa chọn cho người dùng ngay từ đầu .
Bố cục này được cho phép thanh bên liên tục hiển thị ( fixed sidebar ) trong khi phần còn lại của website sẽ đổi khác khi người dùng cuộn trang nên đây là bố cục tổng quan rất tương thích với website có ít hành trình dài người dùng ( user-flow ) và tốt nhất là hiển thị hết lựa chọn cho người dùng ngay từ đầu .
Khi nào sử dụng bố cục thanh bên cố định:
- Blog hoặc Portfolio cá nhân.
- Website giới thiệu doanh nghiệp, cơ sở kinh doanh
- Tập trung thúc đẩy người dùng sử dụng chức năng, thực hiện chuyển đổi.
- Website chỉ có một số ít danh mục, dịch vụ, sản phẩm cốt lõi
7. Bố cục web sử dụng hình ảnh làm nội dung chính
Bố cục website sử dụng hình ảnh là nội dung chính để tương tác với người mua là hình thức giúp bán được nhiều mẫu sản phẩm nhất. Hình ảnh là một công cụ rất tuyệt vời tạo nên xúc cảm, truyền tải thông điệp của mẫu sản phẩm, tên thương hiệu đến người dùng .Một hình ảnh đẹp, được phong cách thiết kế chỉnh chu và chi tiết cụ thể sẽ tạo sự lôi cuốn với người dùng nếu họ không mua hàng thì cũng đã để lại một ấn tượng tốt giúp họ ghi nhớ tên thương hiệu. Kết hợp với typography là một cách rất hay để ngày càng tăng hiệu suất cao của hình ảnh.  Bố cục hình ảnh là giải pháp tối ưu nhất khi bạn cần tập trung chuyên sâu hàng loạt sự quan tâm của người dùng vào loại sản phẩm, dịch vụ
Bố cục hình ảnh là giải pháp tối ưu nhất khi bạn cần tập trung chuyên sâu hàng loạt sự quan tâm của người dùng vào loại sản phẩm, dịch vụ
Khi nào sử dụng bố cục hình ảnh:
- Mục đích chính của website là gia tăng tỷ lệ chuyển đổi
- Thúc đẩy người dùng thực hiện tương tác với website
- Trình bày đặc điểm, quảng cáo sản phẩm, dịch vụ
- Quảng bá hình ảnh, mở rộng nhận diện thương hiệu
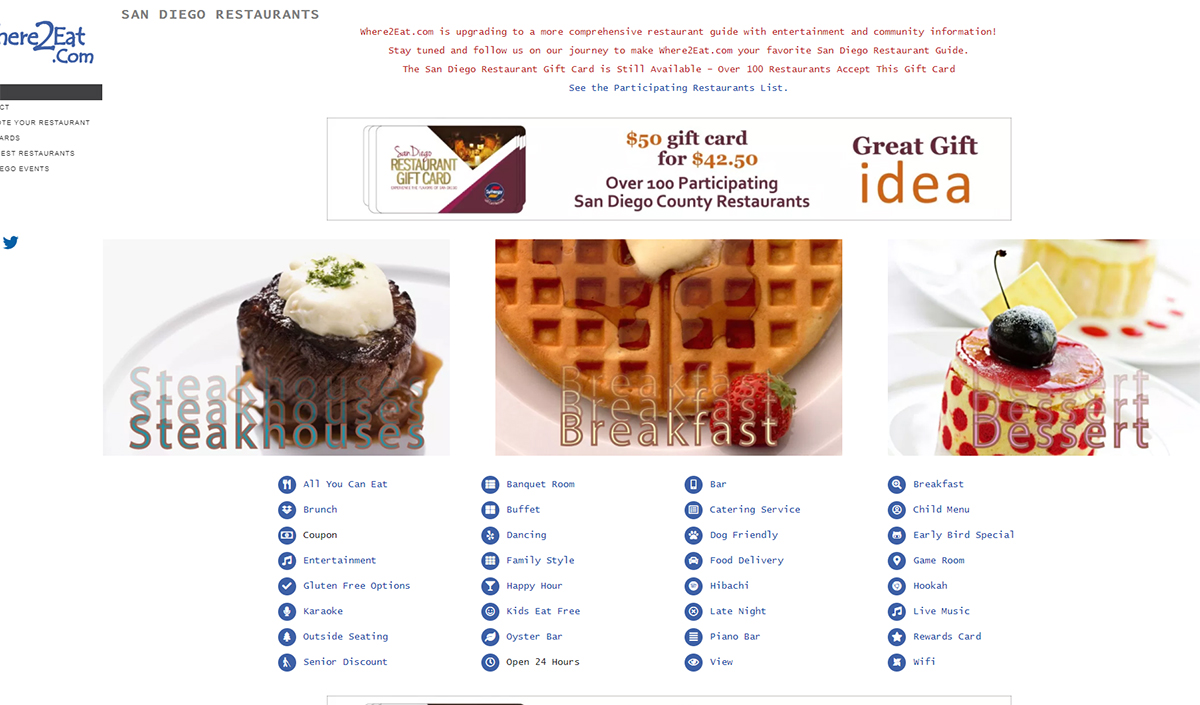
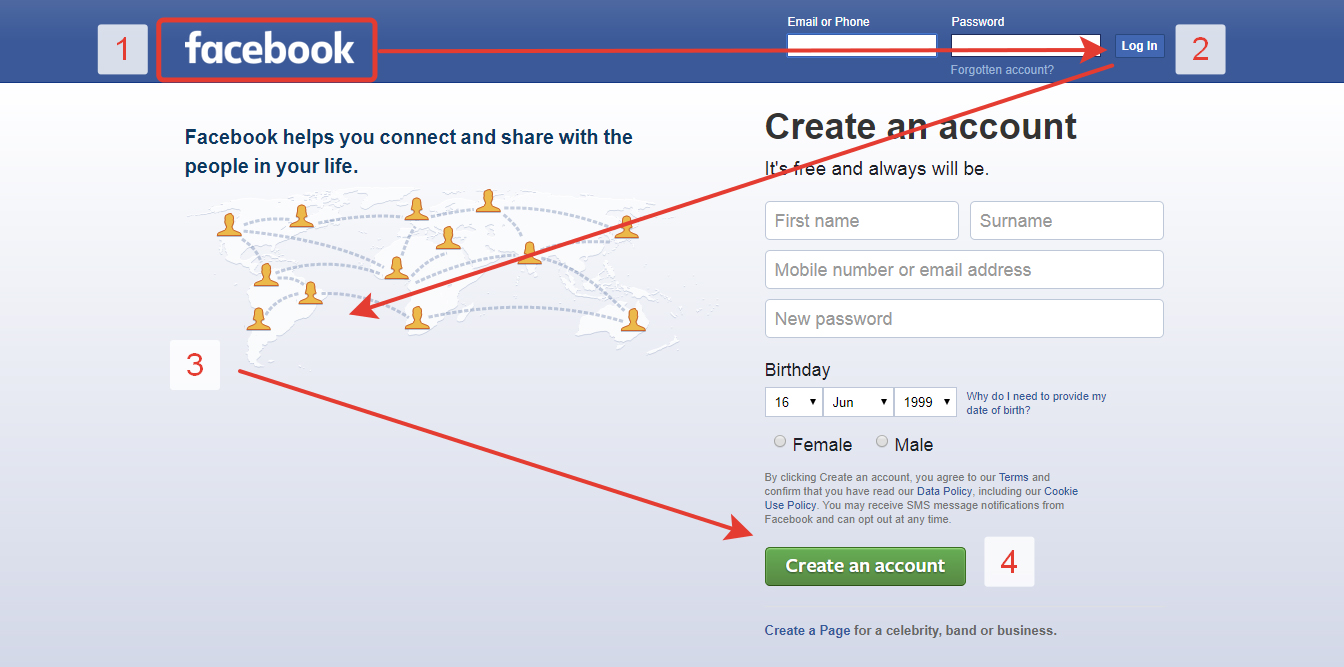
8. Bố cục website dạng chữ F
Bố dạng chữ F đặc biệt quan trọng này được tạo ra dựa trên điều tra và nghiên cứu về thói quen của con người rằng bạn sẽ nhìn những nội dung trong hình khối theo hình chữ F
- Bắt đầu từ góc trên cùng bên phải của chữ F
- Nhìn ngang tổng quát của khối
- Sau đó nhìn xuống dòng tiếp theo
và tiến trình này sẽ liên tục lặp lại … CHO ĐẾN KHI bạn phát hiện một nội dung lôi cuốn sự quan tâm và dừng lại.  Đây là bố cục tổng quan rất khoa học và mưu trí hoàn toàn có thể thuận tiện vận dụng được cho cả 2 nền tảng desktop và smartphone ( phân phối điều kiện kèm theo SEO quan trọng : Mobile-friendly ). Đặc biệt bố cục tổng quan này hỗ trợ rất tốt cho những trang dịch vụ, loại sản phẩm có nhiều sự lựa chọn cho người mua giúp người dùng tìm hiểu thêm nhanh hơn rất nhiều .Tuy nhiên để làm tốt phong cách thiết kế này cần phải có nhiều kinh nghiệm tay nghề giải quyết và xử lý trường hợp và sử dụng yếu tố đồ họa để dẫn dắt người dùng
Đây là bố cục tổng quan rất khoa học và mưu trí hoàn toàn có thể thuận tiện vận dụng được cho cả 2 nền tảng desktop và smartphone ( phân phối điều kiện kèm theo SEO quan trọng : Mobile-friendly ). Đặc biệt bố cục tổng quan này hỗ trợ rất tốt cho những trang dịch vụ, loại sản phẩm có nhiều sự lựa chọn cho người mua giúp người dùng tìm hiểu thêm nhanh hơn rất nhiều .Tuy nhiên để làm tốt phong cách thiết kế này cần phải có nhiều kinh nghiệm tay nghề giải quyết và xử lý trường hợp và sử dụng yếu tố đồ họa để dẫn dắt người dùng
Khi nào sử dụng bố cục hình chữ F:
- Website tin tức
- Trang kết quả tìm kiếm (giống Google)
- Trang cửa hàng
- Bài viết blog
9. Bố cục website dạng chữ Z
Bố cục dạng chữ Z cũng dựa trên thói quen tự nhiên của con người để kiến thiết xây dựng nên như bố cục tổng quan dạng chữ F :
- Bắt đầu ở góc trên cùng bên trái
- Quét từ trái sang phải tạo thành đường ngang thứ 1.
- Tiếp theo, mắt bạn sẽ lướt xuống và sang bên trái của trang tạo ra một đường chéo.
- Cuối cùng, liếc nhìn qua bên phải một lần nữa tạo thành đường ngang thứ 2.
Với bố cục tổng quan này bạn hoàn toàn có thể lôi cuốn người dùng thực thi hành vi bằng cách xen kẽ link, CTA giữa những văn bản và hình ảnh một vài lần để tăng tỷ suất quy đổi.  Trong khi kiểu chữ F tương thích với website phân phối nhiều nội dung thì bố cục tổng quan kiểu chữ Z là lựa chọn tối ưu hơn cho những website ít tiềm năng quy đổi và ít nội dung hơn .
Trong khi kiểu chữ F tương thích với website phân phối nhiều nội dung thì bố cục tổng quan kiểu chữ Z là lựa chọn tối ưu hơn cho những website ít tiềm năng quy đổi và ít nội dung hơn .
Khi nào sử dụng bố cục hình chữ Z:
Nếu bạn cần thiết kế giao diện website, giao diện app, giao diện ứng dụng – đi kèm với những tính năng đặc biệt quan trọng, vui mừng liên hệ ngay với Mona Media theo hotline 1900 636 648 hoặc nhấn ngay nút nhận tư vấn dưới đây để được tương hỗ trực tuyến. 
