1- PopOver
PopOver là một thành phần giao diện, nó hiển thị để chú thích (hoặc gợi ý) cho một thành phần nào đó trên giao diện. Nó tương tự như khái niệm Tooltip trong các thư viện khác.

PopOver là một thư viện Javascript được phát triển bởi bên thứ ba (3rd party), nó được tích hợp vào Bootstrap như một Plugin.
popover
...| Attribute | Giá trị | Mô tả |
| data-toggle | popover | |
| data-placement | left, right, top, bottom,auto | Gợi ý vi trí mà PopOver sẽ hiển thị, mặc dù điều này không được bảo đảm, chẳng hạn bạn muốn PopOver hiển thị bên trái, nhưng vùng không gian bên trái không đủ PopOver sẽ hiển thị bên phải. |
| data-trigger | click, focus, hower |
|
| title | Tiêu đề của PopOver. | |
| data-content | Nội dung của PopOver. |
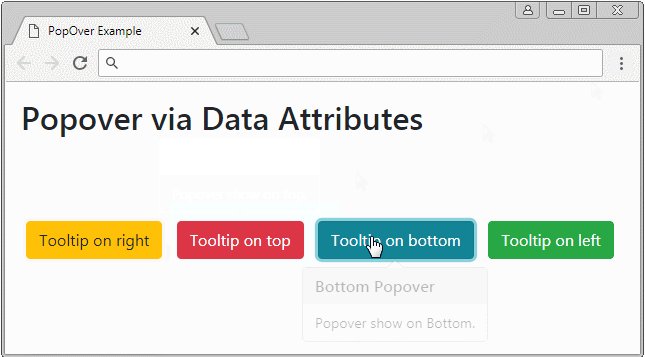
popover-example.html
PopOver Example Popover via Data Attributes
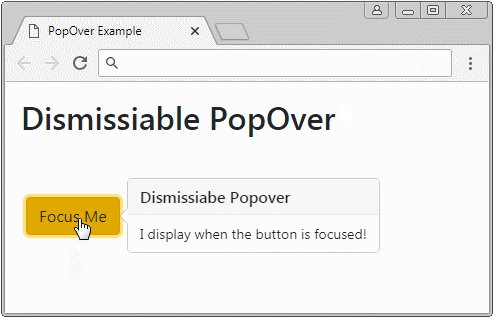
2- PopOver (Focus)
Một trong các hành vi của Popover là hiển thị khi người dùng “focus” (tập trung) vào phần tử sở hữu nó. Và tự động ẩn khi người dùng “focus” sang phần tử khác. Chẳng hạn người dùng nhấn vào một phần tử và Popover của phần tử này sẽ hiển thị, khi người dùng nhấn sang một nơi khác Popover sẽ tự động ẩn đi. Điều này có được bằng cách thiết lập thuộc tính data-trigger=”focus” cho phần tử.

Xem ví dụ rất đầy đủ :
dismissiable-popover-example.html
PopOver Example 3- Popover (Hover)
Bằng cách thiết lập thuộc tính data-trigger=”hower”, khi con trỏ di chuyển trên (over) phần tử Popover sẽ hiển thị, và khi con trỏ thoát ra khỏi phần tử Popover sẽ ẩn đi.

Ví dụ khá đầy đủ :
hover-popover-example.html
PopOver Example 4- Popover với nội dung HTML
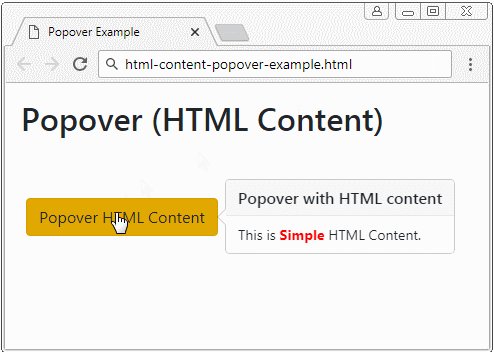
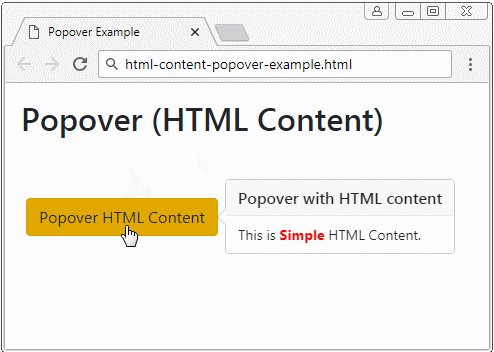
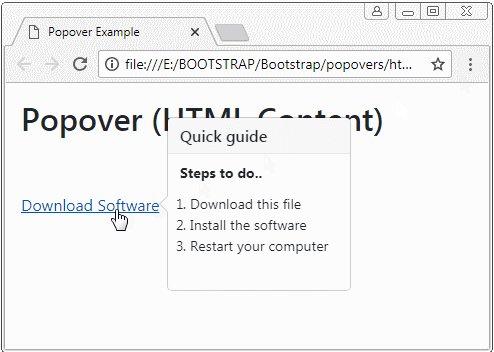
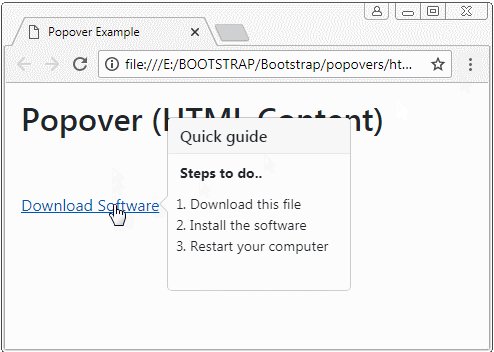
Theo mặc định Popover hiển thị nội dung văn bản (text), mặc dù có thể nội dung mà bạn cung cấp là HTML. Bởi vì jQuery đã chuyển đổi HTML thành Text trước khi hiển thị (Phương thức text đã được gọi để chuyển HTML thành Text). Vì vậy bạn cần thêm thuộc tính data-html=true để nói với Popover plugin rằng hãy hiển thị nội dung dưới dạng HTML.

Popover with HTML Content
Nếu bạn muốn có một Popover với nội dung HTML dài, thì dưới đây là một ví dụ tốt hơn:

html-content-popover-example2.html
Popover Example Popover (HTML Content)
Download Software
