Thiết kế giao diện website với đầy đủ chức năng và có thể hoạt động bình thường là điều không hề khó. Tuy nhiên, để thiết kế giao diện website thu hút người xem mới không hề đơn giản. Trong bài viết này, FPT Arena sẽ hướng dẫn bạn thiết kế layout web bằng photoshop chuyên nghiệp và ấn tượng.

Lợi ích khi thiết kế layout web bằng phần mềm Photoshop
Phần mềm Photoshop đã và đang được sử dụng thoáng rộng trên toàn quốc tế. Photoshop quen thuộc và không hề khi muốn chỉnh sửa hay tạo những bức ảnh thích mắt và lôi cuốn người xem. Phần mềm này giúp nhà phong cách thiết kế bộc lộ ý tưởng sáng tạo một cách đơn thuần. Hơn nữa, nó giúp cho những sáng tạo độc đáo đó trở nên độc lạ và mê hoặc hơn .
Có thể bạn chăm sóc :
Khóa học thiết kế web chuyên nghiệp theo xu hướng mới
Photoshop giúp tạo ra những mẫu sản phẩm tuyệt vời hơn bằng cách giải quyết và xử lý hình ảnh. Bạn hoàn toàn có thể tẩy xóa hoặc cắt bỏ phần không thiết yếu. Bạn cũng hoàn toàn có thể tạo hiệu ứng sinh động nhờ bộ lọc hoặc các lớp ảnh, … Tuy nhiên, bạn cần có thêm kiến thức và kỹ năng giải quyết và xử lý hình ảnh chất lượng, ghép hình theo từng chủ đề, … để tạo ra giao diện website tương thích với nhu yếu của người mua .
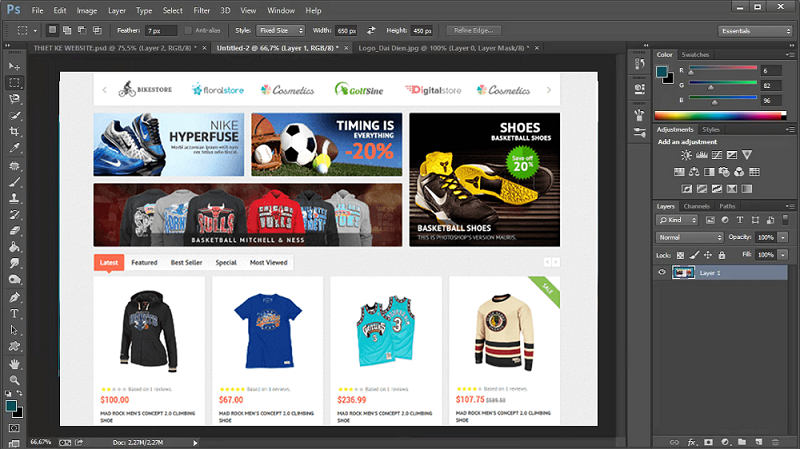
Hướng dẫn thiết kế layout web bằng Photoshop chuyên nghiệp và ấn tượng
Xử lý hình ảnh cho website
Xử lý hình ảnh là bước vô cùng quan trọng khi thiết kế web với Photoshop. Người thiết kế giao diện web có nhiệm vụ làm cho hình ảnh phải rõ nét, mới mẻ và độc đáo. Khi upload ảnh lên website, người thiết kế phải chú ý đến việc sử dụng kích thước hình ảnh, định dạng file, dung lượng tối ưu để lưu ảnh, đặt tên file ảnh đúng tiêu chuẩn,… File ảnh luôn nằm trong khung hình chữ nhật hoặc hình vuông. Tùy thuộc vào định dạng mà bạn thiết kế khung này trong suốt hay không.
Cần quan tâm đến phần tiếp giáp giữa nút bên dưới và đường thẳng màu đỏ. Trong phong cách thiết kế layout web bằng Photoshop, khi giải quyết và xử lý ảnh bạn nên lưu ảnh với kích cỡ đúng hoặc không quá lớn. Nên giữ đúng tỷ suất hình ảnh và lưu dưới dạng save for web. Không lưu ảnh và thư mục ảnh bằng tên có dấu, ký tự đặc biệt quan trọng hay khoảng chừng trắng .
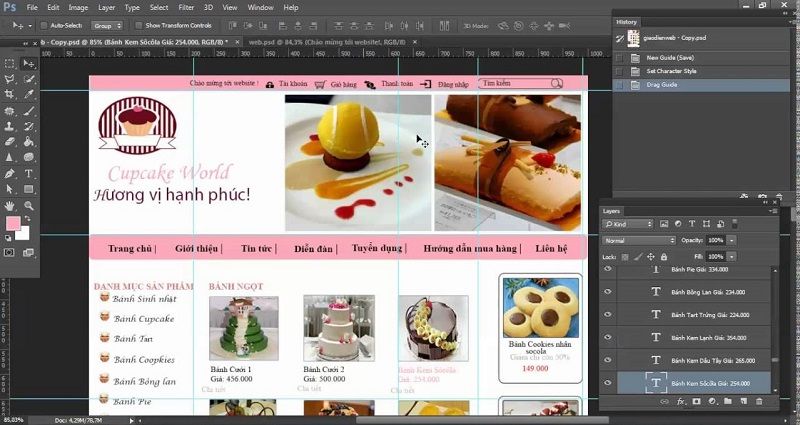
Cắt ghép ảnh cơ bản
Sau khi giải quyết và xử lý hình ảnh, bước tiếp theo là khoanh vùng trên website. Khi khoanh vùng, cần quan tâm để hình ảnh được ghép có sự hòa giải và thống nhất. Sau đó, người phong cách thiết kế sẽ thực thi cắt, ghép ảnh vào vùng đã khoanh .
Hiệu ứng và màu sắc
Lựa chọn và phối màu phù hợp sẽ khiến website trở nên thu hút đồng thời thể hiện được thông điệp mà thương hiệu muốn truyền tải đến khách hàng của họ. Chính vì vậy, khi thiết kế layout website bằng Photoshop cần lưu ý về màu sắc và hiệu ứng. Nên sử dụng màu đủ độ và để những khoảng trắng. Không nên để những màu mạnh ở gần nhau và sử dụng quá nhiều màu khi thiết kế giao diện web.

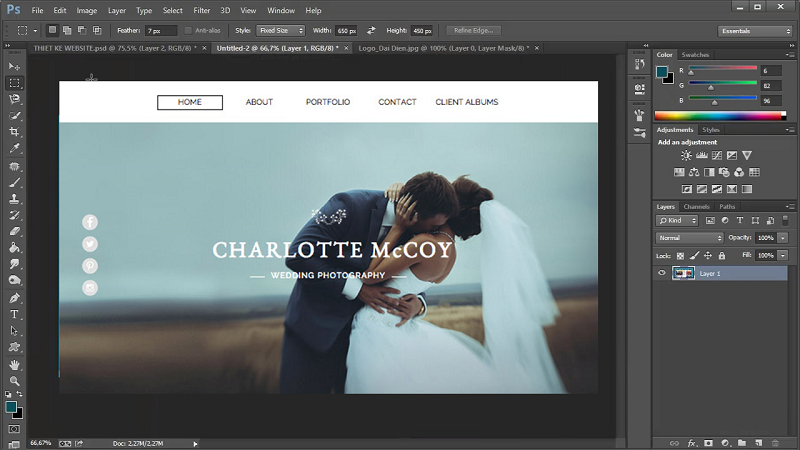
Thiết kế Banner cho website
Thiết kế Banner cho website bằng Photoshop khá đơn thuần. Điều quan trọng là người phong cách thiết kế cần chú ý quan tâm để Banner tương thích với website cả về nội dung và hình thức. Như vậy, website sẽ trở nên sinh động và mê hoặc người xem hơn .
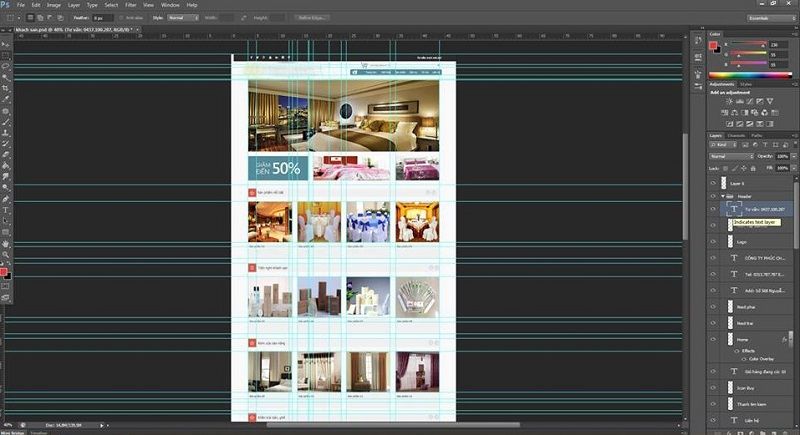
Cắt giao diện cho website
Cắt giao diện cho website hay chính là cắt hình ảnh cho tài liệu HTML. Phần lặp lại và văn bản sẽ vô hiệu. Để cắt giao diện Photoshop cho website người phong cách thiết kế cần có kinh nghiệm tay nghề và lên kế hoạch đơn cử .
Xem thêm tin tức tương quan :
Khái quát về thiết kế web chuyên nghiệp với MySQL
Hy vọng, bài hướng dẫn thiết kế layout web bằng photoshop của FPT Arena thực sự hữu ích với bạn. Nếu bạn còn vấn đề gì băn khoăn, đừng ngại để lại bình luận bên dưới để FPT Arena kịp thời giải đáp. Đừng quên truy cập arena.fpt.edu.vn để theo dõi các bài viết khác liên quan đến cách học thiết kế web nhé!
Viện Đào Tạo Quốc Tế FPT
FPT Arena Multimedia – https://blogchiase247.net
