Với WordPress, việc tạo web phim trở nên thuận tiện hơn rất nhiều. Bạn không cần biết về lập trình mà vẫn hoàn toàn có thể tạo ra một web phim ngon lành .
Và trong bài viết sau, mình xin san sẻ hướng dẫn làm web phim chi tiết cụ thể từng bước một, để bất kể một người nào cũng hoàn toàn có thể làm web phim cho riêng mình !

Bước 1. Mua tên miền và Hosting
Để một website hoạt động, bạn cần mua tên miền và Hosting.
Với tên miền
Tên miền là địa chỉ của một website, khách truy vấn sẽ gõ nó vào trên thanh địa chỉ của Chrome, Cốc Cốc, Safari để truy vấn vào web của bạn .
Bạn có thể đặt mua một tên miền .COM tại Namesilo, với mức giá khoảng 8.9$ (tầm 200k/năm), sử dụng mã giảm giá: JSVUY71 để được giảm 1$.
Với Hosting
Hosting dùng để tàng trữ tài liệu của website, gồm có Code, Bài viết, Video ( với video bạn hoàn toàn có thể lưu ở Youtube hoặc nơi khác ) .
Nếu bạn chỉ mới mở màn website, hãy chọn Hosting có giá thấp. Nếu website đã có lượng truy vấn lớn sẵn, hãy chọn Hosting có thông số kỹ thuật cao chút .
Bạn hoàn toàn có thể đặt mua Cloud Hosting tại Cloudways, themevi.com cũng đang đặt hosting tại đây .
Một số ưu điểm
- IP riêng
- CPU 1 Core, 1 GB RAM, 15 GB SSD, 1 TB Băng thông
- Chọn được nhà cung cấp tại Vultr, DigitalOcean, Linode
- 68+ Datacenter
- Cài đặt Website với chỉ vài Click
- Thanh toán theo giờ (đúng, bạn trả phí theo giờ, chứ không phải theo tháng, nó vào khoảng 291 đồng/giờ, tức là khoảng 7k/ngày). Và bạn trả vào cuối tháng!! Rất hay.
Bước 2. Thêm tên miền vào Hosting
Nếu mua tên miền và Hosting tại cùng một nơi, bạn không cần triển khai bước này .
Nếu tên miền và hosting mua tại 02 nơi khác nhau, bạn cần trỏ tên miền về Hosting theo hướng dẫn sau .
Bước 2.1. Lấy địa chỉ IP
Với Cloudways: bạn cần truy cập vào Platform.Cloudways.com để xem địa chỉ IP (như trong hình)

Bước 2.2. Trỏ tên miền
Nếu mua tên miền tại Godaddy, hãy làm theo hướng dẫn trỏ tên miền từ Godaddy này
Nếu mua tên miền tại Namecheap, hãy theo hướng dẫn trỏ tên miền từ Namecheap
Nếu mua tên miền tại Namesilo, hãy đọc hướng dẫn trỏ tên miền từ Namesilo
và Tenten hoặc Mắt Bão
Bước 3. Cài đặt WordPress
Tiếp theo, bạn cần setup WordPress, xem hướng dẫn :
Bước 4. Cài đặt Theme Phim
Chúng ta sẽ chọn Theme Video Now từ HappyThemes, theme này giá khá rẻ, nhìn cũng ổn để làm web phim .
Bạn hoàn toàn có thể tải theme theo địa chỉ này ( gồm theme và tài liệu demo ). https://bit.ly/2VATzHO
Sau đó vào Giao diện > Add New

Chọn Tải giao diện lên > chọn theme vừa tải về > Cài đặt

Sau đó bấm Kích hoạt.
Tiếp theo bấm vào Begin Installing Plugins

Bấm Install để cài đặt 2 plugin

Bước 5. Cài dữ liệu demo
Nếu website của bạn đã có sẵn bài viết, widget … thì bỏ lỡ bước này nhá .
Nếu bạn đang tạo web mới, và không muốn tốn thời hạn đăng bài mẫu lên để coi web trông như nào, thì hãy thực thi bước này !
Truy cập vào Công cụ > Nhập vào > WordPress – Cài đặt

Cài đặt xong bấm Chạy trình nhập
Bấm Choose File > chọn file videonow-pro.xml vừa tải được ở trên > Tải tập tin liên và nhập

Bấm vào Tải về và nhập vào file đính kèm

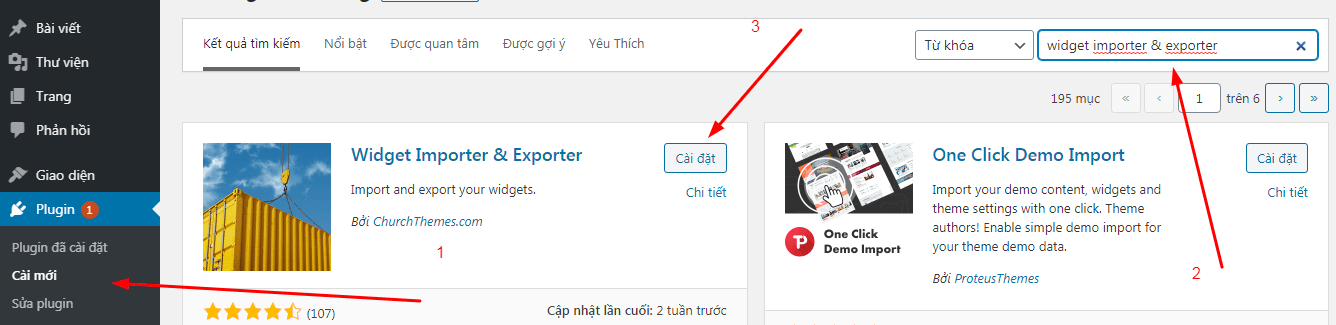
Truy cập vào Plugin > Cài mới > Cài đặt plugin Widget Importer & Exporter > Sau đó Kích hoạt

Sau đó truy cập vào Công cụ > Widget Importer & Exporter > Tại mục Import Widgets – chọn file videonowpro-widget.wie (đã tải ở trên) > Bấm Import Widgets.

Sau khi nhập toàn bộ, bạn hoàn toàn có thể mở xem website. Web đã giống như Demo rồi !
Và tiếp theo tất cả chúng ta sẽ tìm hiểu và khám phá cách sửa thông tin của toàn bộ thành phần trên web phim tất cả chúng ta vừa tạo .
Bước 6. Sửa Header
Header gồm 3 phần là Logo, Menu, Thanh tìm kiếm

Bước 6.1. Thay Logo
Truy cập vào Giao diện > Tùy biến ( hoặc Tùy chỉnh )

Bấm tiếp vào Theme Settings

Bấm tiếp vào Thay đổi ảnh

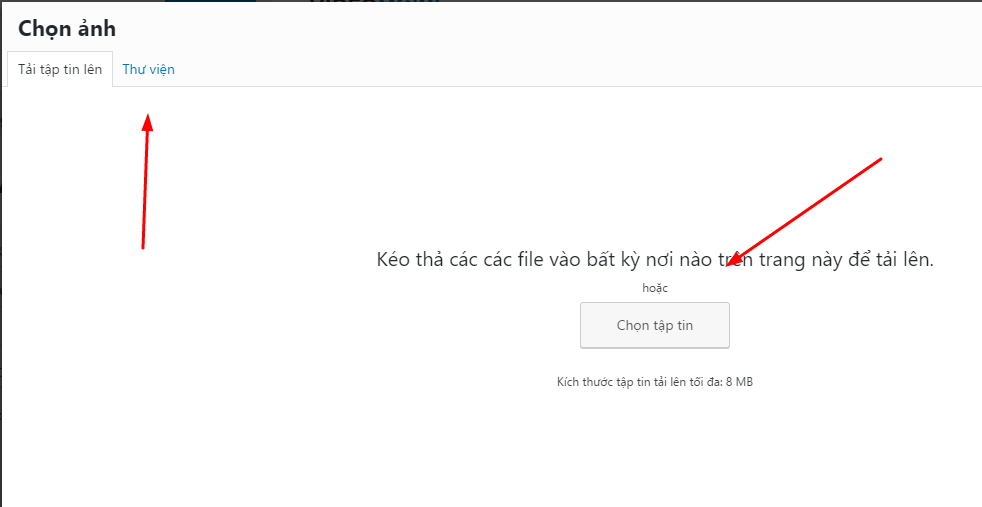
Nếu logo đã có trên web thì bấm vào Thư viện để chọn ảnh. đã có sẵn trên web. Nếu chưa có thì bấm vào Chọn tập tin .

Chọn ảnh logo có trong máy tính của bạn > rồi bấm Open

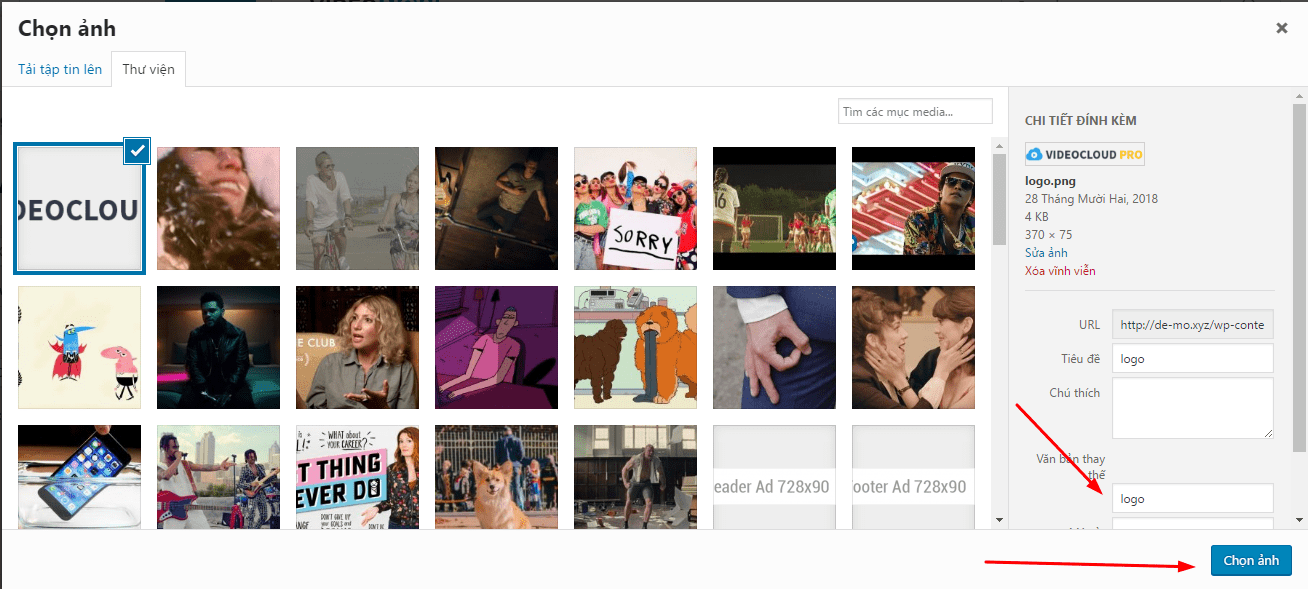
Ảnh Logo sẽ được tải lên. Nhớ điền vào Văn bản thay thế sửa chữa, đây chính là thẻ ALT của ảnh trong SEO. Sau đó bấm vào Chọn ảnh

Sau đó bấm vào Đăng. Logo đã được đổi !

Bước 6.2. Tạo Menu
Bạn hãy đọc bài hướng dẫn tạo Menu trong WordPress này, mình đã viết rất chi tiết. Sau khi tạo xong nhớ đánh dấu vào Primary Menu (đây là menu sẽ hiển thị ở trên đầu web, hay còn gọi là Header đó).

Bước 6.3. Thêm thanh tìm kiếm
Mặc định khi cài xong Theme thì thanh tìm kiếm sẽ tự động hóa được thêm ở góc phải Header rồi. Nên bạn không cần làm gì thêm nữa .
Bước 7. Sửa Trang chủ
Bước 7.1. Featured Video
Đây thường gọi là phần Featured, bạn cũng hoàn toàn có thể hiểu là Video điển hình nổi bật, Video hay, hay đại loại thế. Bạn yên tâm, khi thiết lập Theme ở Bước 5, thì phần này cũng được tạo sẵn luôn rồi .

Nếu bạn muốn ẩn đi phần này, hãy truy vấn vào Giao diện > Tùy biến ( hoặc Tùy chỉnh )
Rồi tìm đến Theme Settings
Và ghi lại / bỏ ghi lại vào Display featured content on homepage, sau đó bấm Đăng ở trên đầu

Đến đây chắc bạn sẽ vướng mắc, làm thế nào thêm video vào Featured Video ?
Yên tâm. Phần này mình sẽ hướng dẫn cụ thể trong Bước 11 .
Bước 7.2. Danh mục Video
Tiếp theo là cách hiển thị hạng mục video ra ngoài trang chủ

Để thêm các hạng mục này, truy vấn vào Giao diện > Widget

Di chuột vào Home Posts Block và kéo qua Home Content Area

Bạn muốn hiển thị bao nhiêu hạng mục trên trang chủ, thì kéo bấy nhiêu cái Home Posts Block qua Home Content Area. Sau đó bấm Lưu .
Một số tùy chỉnh cần biết :
- Title (Optional): tên danh mục, nếu không điền gì thì nó tự động lấy tên mặc định của danh mục
- Choose Category: chọn danh mục sẽ hiển thị
- Display thumbnail: hiển thị ảnh đại diện không
- Display post view/date: hiển thị số lượt xem/ngày đăng không

Và bạn sẽ có. Lưu ý nó sẽ hiển thị hàng loạt video của hạng mục luôn, đây là điểm yếu khi bạn xài phiên bản Free Theme VideoNow .
- Just a description of this category: mô tả của danh mục, sẽ hướng dẫn ở Bước 11
- View More: cũng hướng dẫn ở Bước 11

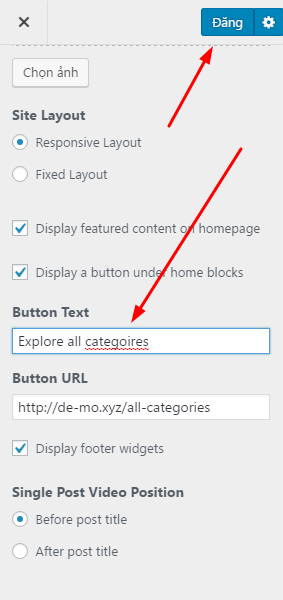
Bước 7.3. Đổi “Explore all categories”
Bên dưới hạng mục video ở đầu cuối, sẽ hiện 1 nút với dòng chữ “ Explore all categories ” .

Để đổi, truy vấn vào Giao diện > Tùy biến ( hoặc Tùy chỉnh ) > Theme Settings
Gõ lại dòng chữ mới tại Button Text, và link đặt tại Button URL, rồi bấm Đăng

Bước 8. Sửa Footer
Footer hoàn toàn có thể thêm được rất nhiều thứ, nhưng trong bài viết này, mình sẽ hướng dẫn làm giống Demo thôi .

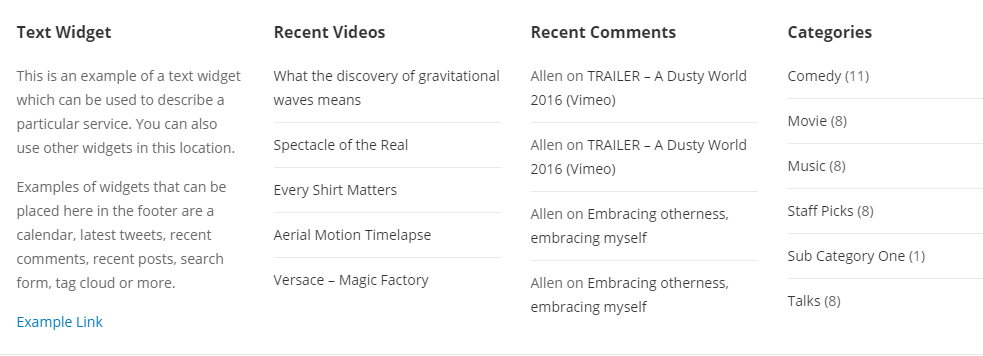
Bước 8.1. Giới thiệu (Text Widget)
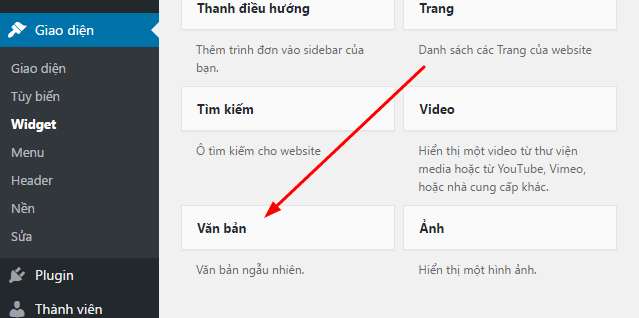
Truy cập vào Giao diện > Widget > Bấm vào mũi tên ở Footer Column 1

Cuộn chuột xuống, sẽ thấy Văn bản .

Kéo Văn bản vào trong Footer Column 1, rồi thêm Tiêu đề, Nội dung và bấm Lưu biến hóa

Bước 8.2. Video mới (Recent videos)
Kéo Bài viết mới vào Footer Column 2

Rồi điền tên, số lượng video, có hiển thị ngày đăng không, và bấm Lưu biến hóa

Và đây là tác dụng của 2 bước trên

Bước 8.3. Bình luận mới (Recent Comments)
Kéo Bình luận mới vào Footer Column 3. Sau đó điền tên, số phản hồi và bấm Lưu biến hóa

Bước 8.4. Danh mục video (Categories)
Kéo Chuyên mục vào Footer Column 3. Sau đó điền tên, kiểu hiển thị ( thả xuống, số bài viết, cấp bậc … ) rồi bấm Lưu đổi khác .

Và hiệu quả ở đầu cuối

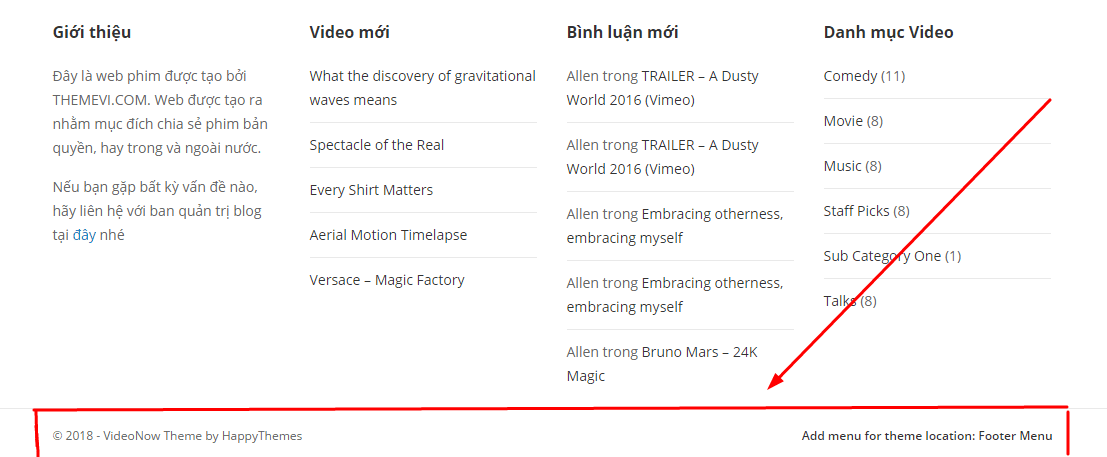
Bước 9. Footer Bar
Là thanh nằm bên dưới Footer, gồm có dòng chữ bản quyền ( bên trái ) và menu ( bên phải )

Bước 9.1. Thêm Menu vào Footer Bar
Bạn cần tạo một Menu mới theo hướng dẫn này, và sau đó thiết lập nó là Footer Menu

Bước 9.2. Đổi dòng chữ bản quyền
Truy cập vào Giao diện > Tùy biến ( hoặc Tùy chỉnh )
Bấm tiếp vào Theme Settings
Kéo xuống tí rồi bấm vào Customize Site Footer Text / Link

Sau đó bấm vào Đăng để update đã được đổi !
Bước 10. Sidebar phải
Sidebar phải là phần Open bên phải trong từng bài viết video .

Để sửa Sidebar, bạn cần truy vấn vào Giao diện > Widget > Sidebar ( bên pahri ) .
Khi thiết lập xong Theme VideoNow, nó sẽ tạo cho tất cả chúng ta một số ít Widget mặc định trong Sidebar như hình. Nếu bạn không thích, bấm vào mũi tên từng mục rồi Xóa đi .

Phần này thì y hệt phần Footer, cũng là kéo các Widget ở bên tay phải vào bên Sidebar. Bạn đọc lại phía trên rồi làm tương tự như .
Bước 11. Hướng dẫn khác
Đăng Video
Theme VideoNow sử dụng bài viết làm Video. Với ảnh đại diện thay mặt, bạn hoàn toàn có thể thêm cả ảnh và Video. Vậy nên việc đăng video y hệt đăng bài viết .

Theme sẽ tự động hóa nhận diện Video trong bài viết để đưa lên đầu bài. Vậy nên bạn có đặt Video ở giữa, cuối nội dung, thì khi đăng xong, nó vẫn sẽ tự động hóa đưa lên đầu 🙂 ( như ảnh phía dưới ) .
Và bạn hoàn toàn có thể nhúng video từ Youtube, Video … mà không bắt buộc tải Video lên Web !

Thêm video vào Featured Video
Trong các bước tiên phong, bạn đã biết cách Thêm Featured Video ra trang chủ. Nhưng để thêm 1 video / bài viết vào Featured Video thì phải làm thế nào ?
Khi viết bài > Nhìn qua phải và bấm mũi tên ở Post Options > Đánh dấu vào Featured this post on homepage

Đổi mô tả danh mục Video
Chỉ cần Chỉnh sửa phân mục bài viết và sửa diễn đạt thôi !
Bài viết > Chuyên mục

Di chuột vào từng chuyên mục (sẽ xuất hiện từ Chỉnh sửa) > Chỉnh sửa > Sửa ở phần Mô tả > Cập nhật

Xong ! Còn những phần khác như setup SSL, Tối ưu SEO, Tối ưu bảo mật thông tin …. bạn hoàn toàn có thể tự tìm hiểu và khám phá thêm 🙂
