Để đóng dấu tên thương hiệu lên ảnh, sản phẩm bạn cần có một con dấu mang chất riêng của mình. Hôm nay, mình sẽ hướng dẫn các bạn cách tạo con dấu trong Photoshop một cách đơn giản.

Cách tạo hiệu ứng con dấu tròn, dấu mộc trong PhotoshopBài hướng dẫn được thực thi trên Laptop MSI, các bạn có thể thao tác tương tự như trên các dòng máy tính khác chạy hệ điều hành quản lý Windows hoặc macOS .
1. Tạo nền cho con dấu
Bước 1: Để cho con dấu của bạn được đẹp, bạn nên thêm Grunge Stained Paper Texture trong layer mới.
Bạn hoàn toàn có thể tìm hiểu thêm trên trang textures4photoshop.com để tải cho mình những nền vừa lòng .

Nhấn vào Download để tải nền về máy
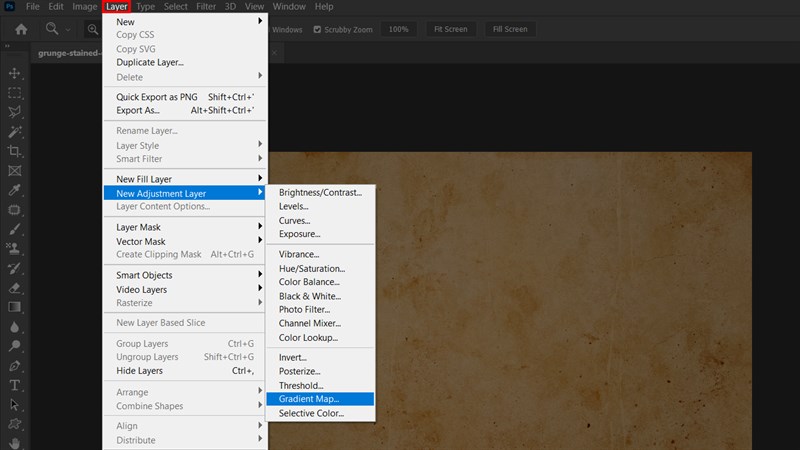
Bước 2: Từ mục Layer trên thanh công cụ bạn chọn New Adjustment Layer > Gradient Map…

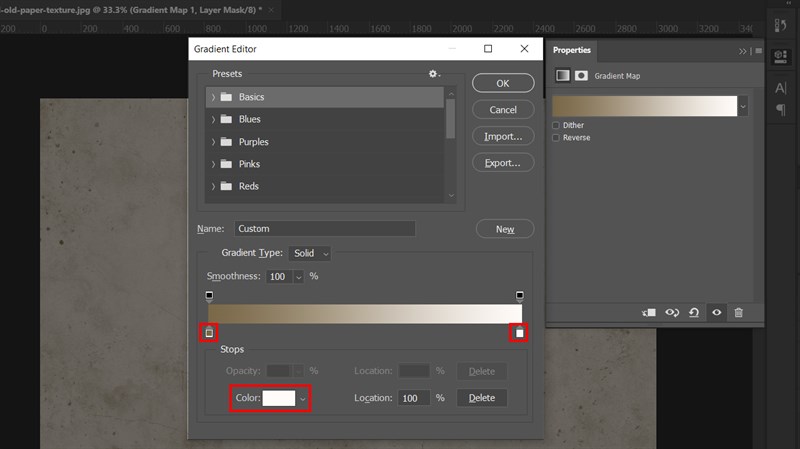
Tạo một layer Radient MapMàu sử dụng cho gradient map sẽ là # 7 a6848 và # fffbf8 .

Chỉnh màu cho radient map
2. Tạo dáng cho con dấu
Bước 1: Tạo hình dáng con dấu bằng cách sử dụng công cụ Ellipse Tool. Bạn nhớ nhấn giữ Shift để tạo được một hình tròn hoàn hảo. Mình đặt tên là circle 1 để dễ nhận biết nhé!

Tạo dấu cho con mộc
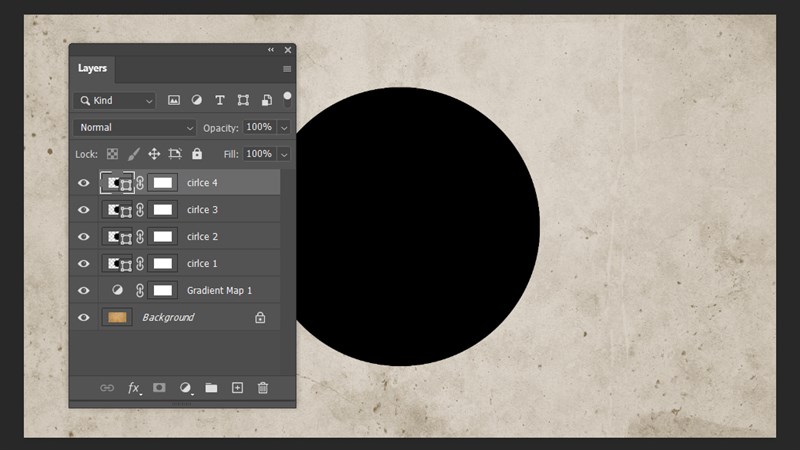
Bước 2: Tiếp theo, các bạn nhân bản circle 1 thành 3 layer mới như hình bằng cách nhấn Ctrl + J (hoặc Command + J đối với Mac) và đặt tên theo thứ tự circle 2, 3, 4.

Sao chép thành 3 layer hình tròn trụ
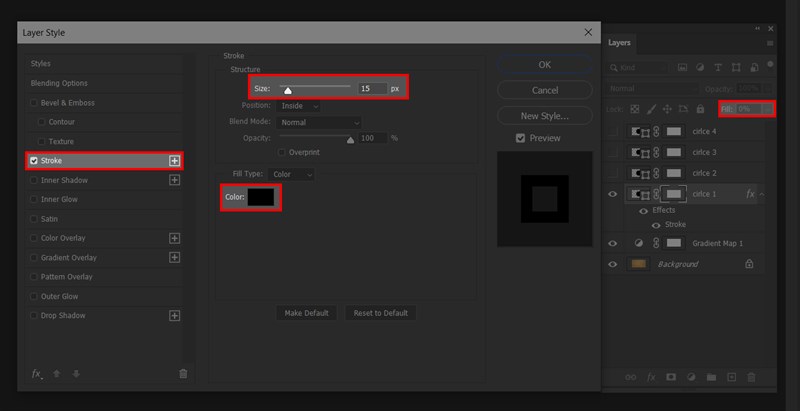
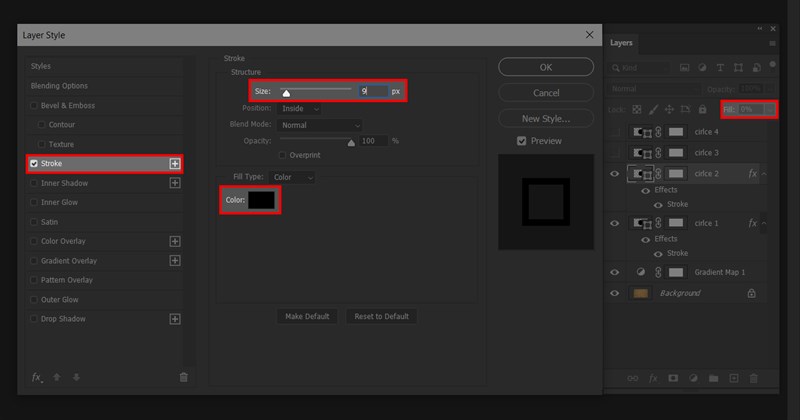
Thiết lập Fill của layer circle 1 xuống 0%, Size Stroke là 15 px với mã màu là #000000.

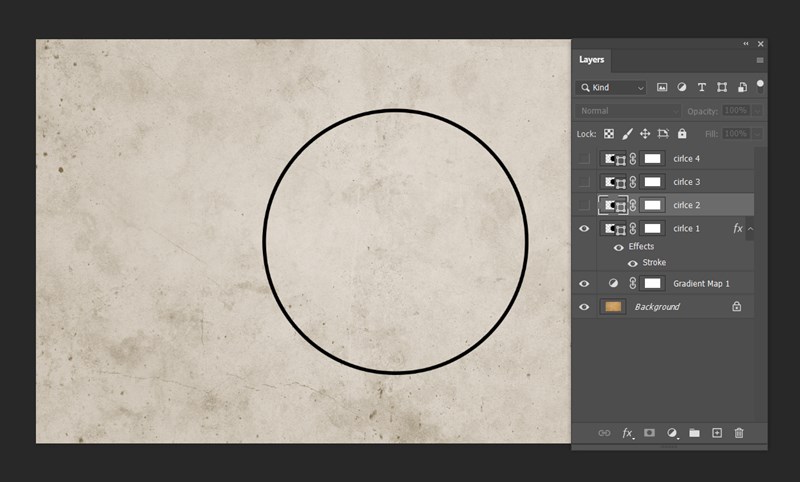
Thiết lập Fill và StrokeKết quả hiển thị sẽ như sau :

Kết quả sau khi chỉnh circle 1
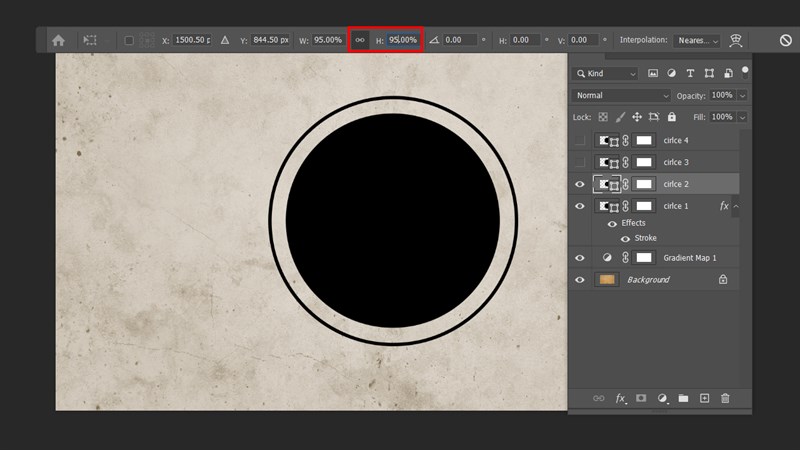
Bước 3: Đối với circle 2, nhấn Ctrl + T (hoặc Command + T), nhấp vào nút Maintain Aspect Ratio điều chỉnh kích thước Set virtical scale thành 95%.

Điều chỉnh kích cỡ circle 2
Thiết lập Fill của layer circle 2 xuống 0%, Size Stroke là 9 px với mã màu là #000000.

Thiết lập circle 2 như circle 1 với thông số kỹ thuật như trên
Bước 4: Tương tự như circle 2, điều chỉnh kích thước Set virtical scale circle 3 thành 75%.
Thiết lập Fill của layer circle 3 xuống 0%, Size Stroke là 12 px với mã màu là #000000.
Bước 5: Đối với cirle 4, điều chỉnh kích thước Set virtical scale circle 4 thành 66%.
Thiết lập Fill của layer circle 4 xuống 0%, Size Stroke là 8 px với mã màu là #000000.
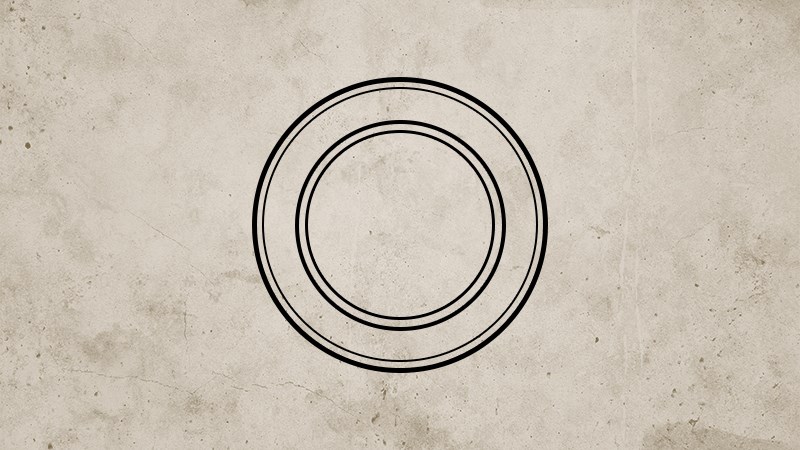
Sau khi thiết lập ta có tác dụng như sau :

Kết quả sau khi thiết lập 4 circle
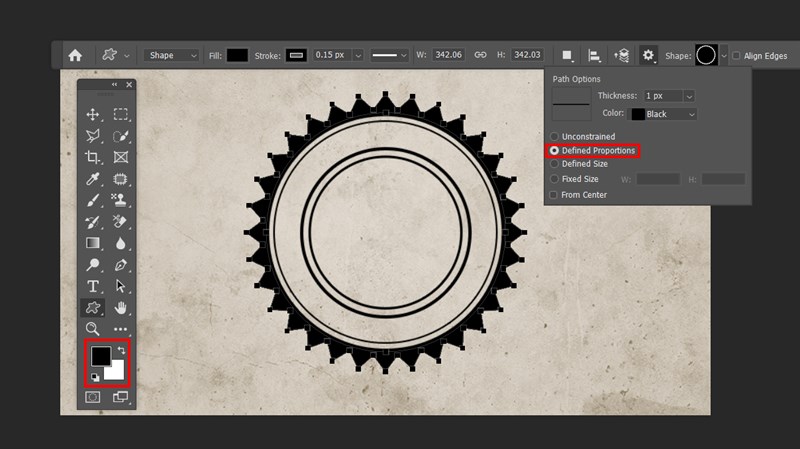
Bước 6: Tải Circle Photoshop Shapes và dùng công cụ Custom Shape Tool để vẽ viền răng cửa.
Tải Circle Photoshop Shapes và nạp tập tin CSH vào Photoshop. Đi tới Edit > Presets > Preset Manager và chọn Preset Type > Custom Shapes. Nhấp vào nút Load để nạp tập tin CSH .
Thiết lập Foreground color là #000000. Chọn công cụ Custom Shape Tool và đánh dấu tùy chọn Defined Proportions.

Thêm răng cưa vào dấu mộc
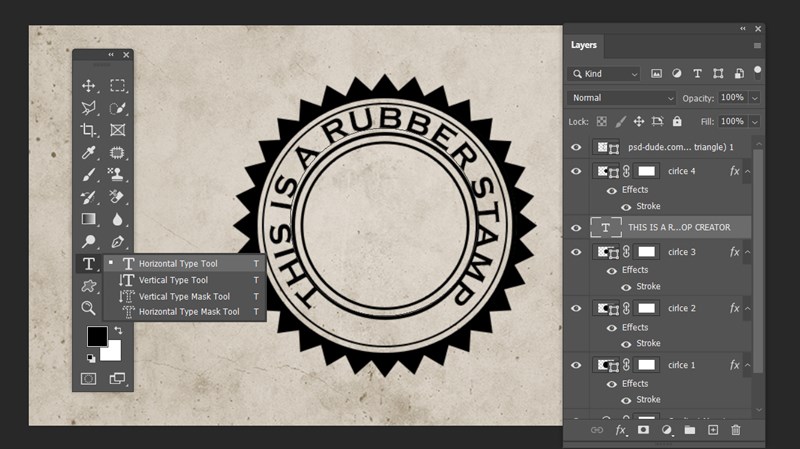
3. Thêm chữ vào con dấu
Nhấp vào Vector Mask Thumbnail của layer circle 3. Chọn công cụ Horizontal Type Tool và di chuyển trực tiếp lên đường tròn. Con trỏ sẽ thay đổi thành một dòng gợn sóng.

Tạo chữ cho con dấu
4. Chèn ảnh vào con dấu
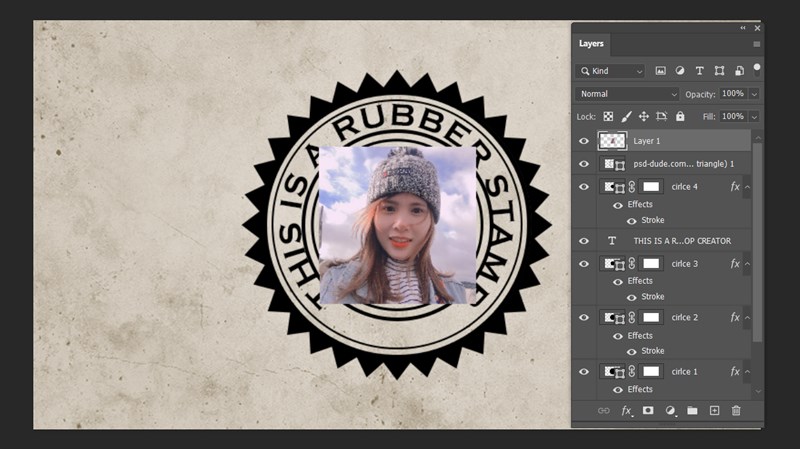
Bước 1: Mở ảnh đại diện của bạn và di chuyển sang trang thành 1 layer mới.

Thêm ảnh của vào layer mới
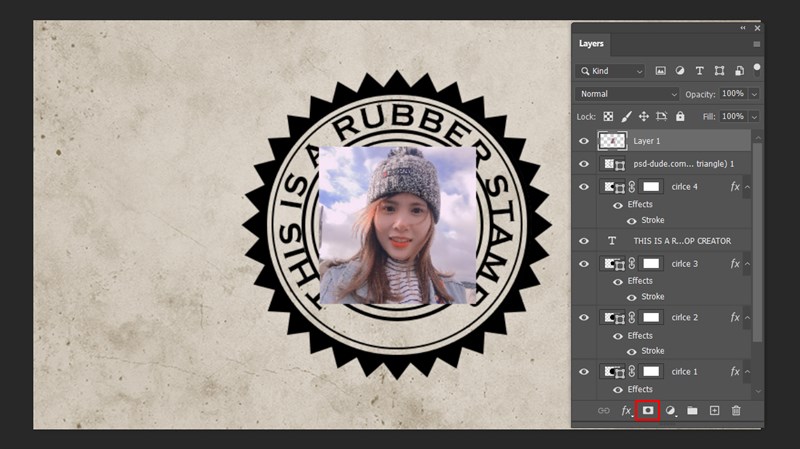
Bước 2: Nhấn giữ phím Control và nhấn vào Vector Mask Thumbnail của layer Circle 4 để tạo một lựa chọn. Và nhấp vào nút Add Layer Mask từ tab Layers để thêm một mặt nạ cho layer Man Portrait

Tạo mặt nạ cho layer ảnh đại diện thay mặt
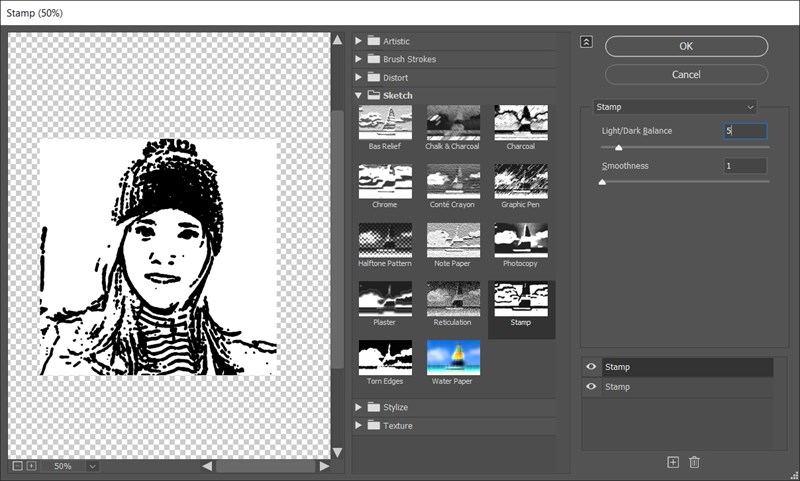
Bước 3: Chỉnh màu Foreground được thiết lập là #000000 và Background là #ffffff. Sau đó đi tới Filter > Filter Gallery > Sketch > Stamp và thiết lập Light/Dark Balance thành 5 và Smoothness là 1 (hoặc tùy theo ý muốn của bạn).

Chính sửa màu cho ảnh
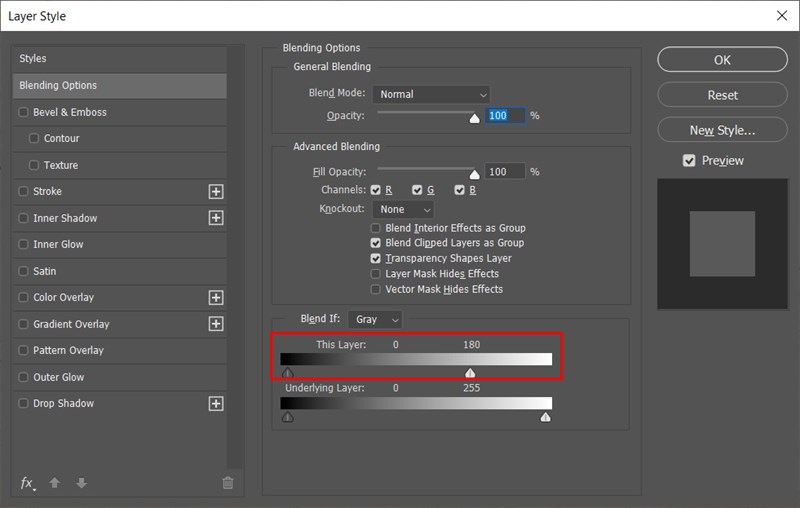
Bước 4: Mở cửa sổ Layer Style của layer 1, kéo giá trị thanh This Layer xuống 180 để xóa màu trắng của ảnh.

Xóa màu trắng của ảnh
Bước 5: Nhấn chuột phải vào ảnh đại diện nhấn chọn Convert to Smart Object ta được kết quả sau.

Nhấn chuột phải vào ảnh nhấn Convert to Smart ObjectBài viết trên mình đã hướng dẫn các bạn cách tạo hiệu ứng con dấu tròn, dấu mộc trong Photoshop một cách đơn thuần. Hy vọng giúp các bạn tạo được một dấu ấn trang trí cho riêng mình khi tạo thư điện tử. Để lại quan điểm của bạn dưới phần phản hồi và chúc các bạn thành công xuất sắc !
