>div>
header>
Điều tương tự cũng có thể đạt được khi sử dụng định dạng JSON và XML.
XML:
block>
block>
JSON:
{
block: ‘ header ‘,
content: [
{ block: ‘ logo ‘ },
{
block: ‘ search-form ‘,
content: [
{ block: ‘ input ‘ },
{ block: ‘ button ‘ }
]
} ,
{ block: ‘ lang-switcher ‘ }
]
}
3. Tổ chức hệ thống tệp của một dự án BEM
Trong BEM, điều quan trọng là phải tổ chức các tệp của bạn theo cách chính xác.
BEM không chỉ cung cấp cho bạn một cách tổ chức tốt các lớp CSS và làm cho chúng hoàn toàn dễ hiểu mà còn cung cấp cho bạn một cấu trúc tệp rất dễ bảo trì.
Hãy lấy một dự án ví dụ, sử dụng kỹ thuật tổ chức tệp BEM với tệp SASS:
blocks/ input/ __box/ --big/ input__box--big.scss input__box.scss button/ --big/ button--big.scss
Như bạn có thể thấy ở trên, chỉ cần nhìn thấy cấu trúc thư mục con bên trong thư mục chính của bạn, mọi thứ đều rõ ràng và có tổ chức.
Bằng cách này, cho dù bạn tiếp nhận dự án của ai hay ai đó tiếp nhận dự án của bạn cũng không khó để hiểu ra cấu trúc.
4. Chia dự án BEM cho các nền tảng khác nhau
Bên cạnh việc tổ chức các tệp của bạn bằng các kỹ thuật BEM, bạn cũng có thể đi sâu vào những thứ cụ thể hơn.
Ví dụ: Nếu bạn đang xây dựng một dự án web sẽ responsive và khách hàng đã chỉ định rằng một số block trên Mobile hoàn toàn khác với trên PC. Trong trường hợp này, tốt nhất là bạn nên chia cấu trúc thư mục BEM của mình cho các nền tảng.
Ví dụ về tổ chức các button cho các nền tảng khác nhau:
common.blocks/ button/ button.scss
desktop.blocks/ button/ buttons.scss
mobile.blocks/ button/ button.scssLưu ý rằng đây chỉ là một ví dụ nếu bạn muốn tổ chức toàn bộ dự án của mình bằng phương pháp BEM.
Cây tệp có cấu trúc BEM không bắt buộc phải sử dụng BEM một cách chính xác, bạn chỉ có thể sử dụng BEM trong một số phân đoạn của dự án.
Hiện giờ, mình đã không sử dụng tổ chức cấu trúc tệp BEM nghiêm ngặt này, nơi mọi phần tử và công cụ sửa đổi đều có tệp của nó được tạo.
Thay vào đó, mình chỉ đang tạo cấu trúc tệp cho các block có khai báo các element và modifier của nó.

5. Cách sử dụng BEM trong thực tế
Vì bây giờ bạn đã quen với các quy ước đặt tên, mình sẽ trình bày cách sử dụng BEM trong thực tế.
Giả sử rằng chúng ta có mã HTML này đang hoạt động:
$3.99
span>
Product
span>
a>
Với CSS:
. btn__price {
/ * Các thuộc tính CSS * /
}
. btn__text {
/ * Các thuộc tính CSS * /
}
. btn–big {
/ * Các thuộc tính CSS * /
}
. btn–primary-color {
/ * Các thuộc tính CSS * /
}
Bây giờ, ĐỪNG ĐỂ BỊ LỪA.
Trong các ví dụ của chúng ta cho đến nay, chúng ta hầu như luôn có một block, element và modifier.
NHƯNG, không phải lúc nào cũng vậy.
Ví dụ: Giả sử chúng ta có block tên là person.
Một người thì có chân và tay, cũng có thể là nữ hoặc nam.
Nếu chúng ta muốn xác định một nam với tay phải, nó sẽ giống như sau:
. person–male__hand–right {
/ * Các thuộc tính CSS * /
}
Bây giờ bạn có thể thấy ý nghĩa thực sự của BEM.
Chúng ta đã định nghĩa một block là person mà modifier của nó là giới tính male (vì một người là nam hay nữ không quan trọng) và nó có một bàn tay hand và bàn tay là một element.
Và một lần nữa, mỗi người có thể có tay phải hoặc tay trái (nó là một modifier).
Trong một trường hợp khác, nếu chúng ta muốn định nghĩa chung person với một tay, chúng ta sẽ làm như thế này:
. person__hand {
/ * Các thuộc tính CSS * /
}
Như bạn có thể nhận thấy, một khi bạn đã quen với BEM, rất dễ dàng để cấu trúc CSS và cấu trúc HTML của bạn với nó.
6. Sử dụng BEM với các Bộ tiền xử lý CSS
Cá nhân mình không thể tưởng tượng việc bắt đầu bất kỳ dự án mới nào mà không sử dụng một trong các bộ tiền xử lý CSS (CSS PreProcessor).
Như các bạn đã biết, các bộ tiền xử lý là một thứ rất tuyệt vời và nó mang lại cho chúng ta rất nhiều lợi ích, và quan trọng nhất là nó hoàn toàn phù hợp với phương pháp BEM.
Bạn có thể xem ví dụ điển hình nhất của BEM kết hợp với SASS:
. person {
và__hand {
/ * Các thuộc tính CSS * /
}
và__leg {
/ * Các thuộc tính CSS * /
}
và– male {
/ * Các thuộc tính CSS * /
và__hand {
/ * Các thuộc tính CSS * /
và– left {
/ * Các thuộc tính CSS * /
}
và– right {
/ * Các thuộc tính CSS * /
}
}
và__leg {
/ * Các thuộc tính CSS * /
và– left {
/ * Các thuộc tính CSS * /
}
và– right {
/ * Các thuộc tính CSS * /
}
}
}
và– female {
/ * Các thuộc tính CSS * /
và__hand {
/ * Các thuộc tính CSS * /
và– left {
/ * Các thuộc tính CSS * /
}
và– right {
/ * Các thuộc tính CSS * /
}
}
và__leg {
/ * Các thuộc tính CSS * /
và– left {
/ * Các thuộc tính CSS * /
}
và– right {
/ * Các thuộc tính CSS * /
}
}
}
}
Code của SASS sẽ biên dịch thành CSS như sau :
/ * SASS to CSS * /
. person__hand {/ * Các thuộc tính CSS * /}
. person__leg {/ * Các thuộc tính CSS * /}
. person–male {/ * Các thuộc tính CSS * /}
. person–male__hand {/ * Các thuộc tính CSS * /}
. person–male__hand–left {/ * Các thuộc tính CSS * /}
. person–male__hand–right {/ * Các thuộc tính CSS * /}
. person–male__leg {/ * Các thuộc tính CSS * /}
. person–male__leg–left {/ * Các thuộc tính CSS * /}
. person–male__leg–right {/ * Các thuộc tính CSS * /}
. person–female {/ * Các thuộc tính CSS * /}
. person–female__hand {/ * Các thuộc tính CSS * /}
. person–female__hand–left {/ * Các thuộc tính CSS * /}
. person–female__hand–right {/ * Các thuộc tính CSS * /}
. person–female__leg {/ * Các thuộc tính CSS * /}
. person–female__leg–left {/ * Các thuộc tính CSS * /}
. person–female__leg–right {/ * Các thuộc tính CSS * /}
Nếu bạn muốn đi xa hơn nữa, bạn hoàn toàn có thể sử dụng SASS mixins cho BEM :
/ / / Block Element
/ / /@ param{ String }USD element
– Tên của Element
@ mixin element(USD element) {
và__ # { $ element } {
@ content;
}
}
/ / / Block Modifier
/ / /@ param{ String }USD modifier- Tên của Modifier
@ mixin modifier(USD modifier) {
và– # { $ modifier } {
@ content;
}
}
Và bạn hoàn toàn có thể sử dụng nó như thế này :
. person {
@ include element(‘ hand ‘) {
/ * Person hand * /
}
@ include element(‘ leg ‘) {
/ * Person leg * /
}
@ include modifier(‘ male ‘) {
/ * Person male * /
@ include element(‘ hand ‘) {
/ * Person male hand * /
@ include modifier(‘ left ‘) {
/ * Person male left hand * /
}
@ include modifier(‘ right ‘) {
/ * Person male right hand * /
}
}
}
}
Cái này sẽ tạo ra CSS như sau :
. person__hand {
/ * Person hand * /
}
. person__leg {
/ * Person leg * /
}
. person–male {
/ * Person male * /
}
. person–male__hand {
/ * Person male hand * /
}
. person–male__hand–left {
/ * Person male left hand * /
}
. person–male__hand–right {
/ * Person male right hand * /
}
Mình biết rằng rất hoàn toàn có thể bạn sẽ không có trường hợp sử dụng dài như vậy, nhưng đây là một ví dụ hay về cách BEM được sử dụng và tại sao nó lại tốt, cả trong những dự án Bất Động Sản quy mô nhỏ và lớn .
7. Bắt đầu dự án BEM của bạn ngay!
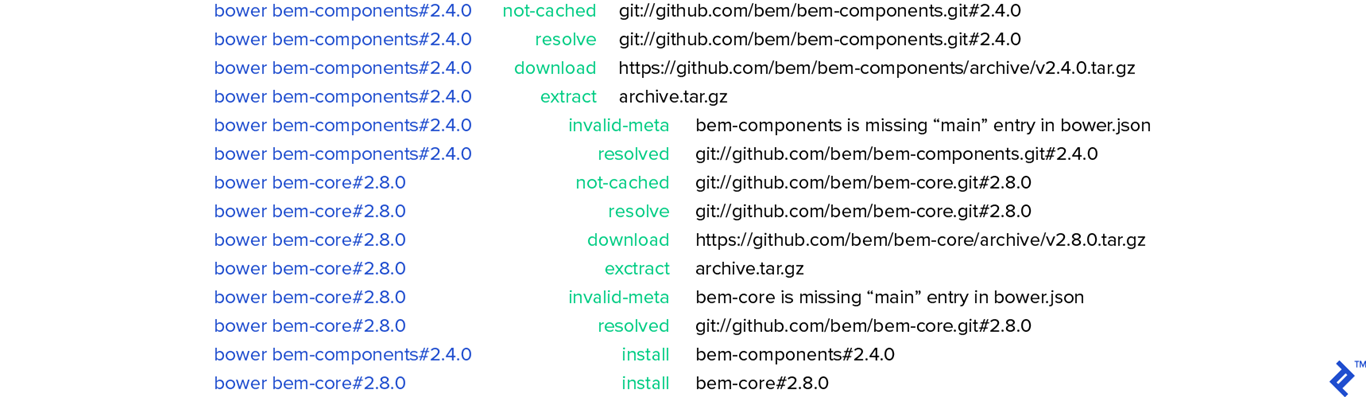
BEM documentation, cách dễ nhất để bạn bắt đầu tạo ra dự án BEM mới là sử dụng GIT repository hiện có.
Đơn giản chỉ cần sử dụng lệnh Git clone:Như đã lý giải trong, cách dễ nhất để bạn khởi đầu tạo ra dự án Bất Động Sản BEM mới là sử dụnghiện có. Đơn giản chỉ cần sử dụng lệnh Git clone :
$ git clone https://github.com/bem/project-stub.gitTiếp theo, chuyển đến một thư mục mới được tạo và thiết lập :
$ npm installTất cả những tài nguyên thiết yếu sẽ được setup :

ENB:Xây dựng dự án Bất Động Sản bằng
$ node_modules/.bin/enb makeChạy server mode để lập trình :
$ node_modules/.bin/enb serverKết quả là thông tin sau sẽ Open :
Server started at 0.0.0.0:8080Điều này có nghĩa là sever đang hoạt động giải trí. Bây giờ bạn hoàn toàn có thể kiểm tra tác dụng trên địa chỉ này :
http://localhost:8080/desktop.bundles/index/index.htmlNhư bạn có thể thấy, có rất nhiều phần tử đã được tạo được xác định bên trong tệp bemjson nằm ở đây:
project-stub/desktop.bundles/index/index.bemjson.jsBạn có thể xem và khám phá cấu trúc hiện tại của tệp đang tạo tất cả HTML đó, tại tệp localhost index.html.
Chúng ta sẽ thay đổi tệp này để có được dự án BEM “Person” mà chúng ta đã tìm hiểu ở phần trên.
Bạn có thể xóa (hoặc commnet) toàn bộ code khỏi tệp index.bemjson.js và thay thế nó bằng tệp này:
module.exports = {
block: ‘ page ‘,
title: ‘ Person BEM ‘,
favicon: ‘ / favicon.ico ‘,
head: [
{ elem: ‘ meta ‘, attrs: { name: ‘ description ‘, content: ‘ ‘ } },
{
elem: ‘ meta ‘,
attrs: {
name: ‘ viewport ‘,
content: ‘ width = device-width, initial-scale = 1 ‘
}
} ,
{ elem: ‘ css ‘, url: ‘ index.min.css ‘ }
] ,
scripts: [{ elem: ‘ js ‘, url: ‘ index.min.js ‘ }],
content: [{
block: ‘ person ‘,
content: [{
elem: ‘ male ‘,
content: [{
elem: ‘ leg ‘,
mods: { side: ‘ left ‘ },
content: ‘ Male person leg — left ‘
} ,
{
elem: ‘ leg ‘,
mods: { side: ‘ right ‘ },
content: ‘ Male person leg — right ‘
} ,
{
elem: ‘ hand ‘,
mods: { side: ‘ left ‘ },
content: ‘ Male person hand — left ‘
} ,
{
elem: ‘ hand ‘,
mods: { side: ‘ right ‘ },
content: ‘ Male person hand — right ‘
}
]
} ,
{
elem: ‘ female ‘,
content: [{
elem: ‘ leg ‘,
mods: { side: ‘ left ‘ },
content: ‘ Female person leg — left ‘
} ,
{
elem: ‘ leg ‘,
mods: { side: ‘ right ‘ },
content: ‘ Female person leg — right ‘
} ,
{
elem: ‘ hand ‘,
mods: { side: ‘ left ‘ },
content: ‘ Female person hand — left ‘
} ,
{
elem: ‘ hand ‘,
mods: { side: ‘ right ‘ },
content: ‘ Female person hand — right ‘
}
]
} ,
]
} ]
};
Bây giờ, HTML sau sẽ được tạo :
Male person leg — left
div>
Male person leg — right
div>
Male person hand — left
div>
Male person hand — right
div>
div>
Female person leg — left
div>
Female person leg — right
div>
Female person hand — left
div>
Female person hand — right
div>
div>
div>
Như bạn có thể thấy từ đoạn mã trên, lược BEM coding scheme mặc định đã được sử dụng trong trường hợp này vì chúng ta chỉ đang sử dụng cài đặt mặc định mà BEM cung cấp.
Còn có rất nhiều lệnh và tùy chọn khác mà bạn có thể tìm hiểu thêm, chẳng hạn như tạo các trang, khối mới hoặc sửa đổi BEM HTML.
Mình sẽ không đi quá sâu vào vấn đề này, và tất cả đều có thể tìm thấy trong tài liệu BEM chính thức.
8. Ưu điểm và một số điểm cần chú ý về BEM
Ưu điểm của BEM
- BEM là rất dễ để maintain. Đã bao nhiêu lần bạn phải cảm thấy lo ngại khi nhận maintain một dự án Bất Động Sản của người khác ? một dự án Bất Động Sản mà hoàn toàn có thể bạn sẽ phải chửi thề ? Thì khi đó, bạn phải cám ơn trời phật nếu dự án Bất Động Sản đó sử dụng BEM. Bạn sẽ biết mục tiêu đúng mực của từng thành phần và nó hoàn toàn có thể Open trong khối nào .
- Tên lớp hài hòa và hợp lý và trực quan, và mọi thành viên trong nhóm đều biết thành phần đó làm gì trên website. BEM cung ứng cho mọi người trong một dự án Bất Động Sản một cú pháp khai báo mà họ hoàn toàn có thể san sẻ, hợp tác suôn sẻ .
- BEM vô hiệu những bộ chọn CSS lồng nhau. Mỗi thành phần HTML đều có lớp CSS riêng của nó, và theo tên của nó, bạn biết mục tiêu của nó là gì. Một bộ chọn để thay thế sửa chữa toàn bộ .
Một số điểm cần lưu ý
- Không nên lồng quá sâu. Nguyên tắc chính là không nên sử lồng hơn hai Lever .
- Hãy cẩn trọng với nơi bạn khởi đầu khoanh vùng phạm vi khối của mình. Một sai lầm đáng tiếc thông dụng ở đây là khi một lập trình viên đang sử dụng khối, nhưng không nhận ra rằng ở thời gian tăng trưởng sau này, cùng một khối đó sẽ có khối cha khác, điều này hoàn toàn có thể sẽ phá vỡ quy tắc với việc lồng vào nhau .
- Tránh SASS @ extend .
Tổng kết về BEM
Mình cũng như bạn mà thôi, khi lần đầu tiên nhìn thấy BEM:
” CÁI LỚP NÀY QUÁ DÀI ĐỂ VIẾT VÀ ĐỌC NÓ “
Nhưng sau khi thử, bây giờ mình không thể tưởng tượng được việc bắt đầu một dự án mới mà không sử dụng BEM.
Đối với mình, BEM đã cải thiện khả năng bảo trì code của mình lên một tầm cao mới và mình có thể tin chắc nếu bạn được “ném” vào dự án dựa trên BEM thì kiếp trước bạn đã tu rất tốt.
Mặc dù vậy, vẫn có rất nhiều cuộc thảo luận về BEM CSS. Một số người nói là BEM không tốt, họ cứ viện cớ tại sao phải viết các lớp với tên dài như vậy thay vì chỉ sử dụng các phần tử lồng nhau như mặc định.
…
Không ai nói rằng bạn phải thích BEM, nhưng thực tế là phần lớn các lập trình viên Front end đều chấp nhận nó và thấy nó rất tốt.
TopTal
Đọc thêm :
- Cách đặt trên trong JAVA
- Cách đặt tên trong JavaScript
- Cách comment trong JAVA
—
HỌC VIỆN ĐÀO TẠO CNTT NIIT – ICT HÀ NỘI
Học Lập trình chất lượng cao ( Since 2002 ). Học làm Lập trình viên. Hành động ngay !
Đc : Tầng 3, 25T2, N05, Nguyễn Thị Thập, CG cầu giấy, TP. Hà Nội
SĐT : 02435574074 – 0383.180086
E-Mail : [email protected]
Website : https://blogchiase247.net
Fanpage: https://facebook.com/NIIT.ICT/
# niit # icthanoi # niithanoi # niiticthanoi # hoclaptrinh # khoahoclaptrinh # hoclaptrinhjava # hoclaptrinhphp # java # php # python
