Vậy sử dụng Google Page Speed thế nào và ứng dụng nó vào hoàn thành xong Website ra làm sao ? Làm thế nào để tăng điểm Page Speed Insight ? Hãy cùng tìm hiểu và khám phá qua bài viết dưới đây nhé !
Google Pagespeed Insights là gì?
Google PageSpeed Insights là một nhóm công cụ của Google được phong cách thiết kế để giúp tối ưu hóa hiệu suất của trang Web. Pagespeed Insights sẽ tập trung chuyên sâu hai yếu tố là vận tốc tải trang và tính thân thiện với người dùng. Các thành phần này tuân thủ những giải pháp về hiệu suất Web của Google, cũng như là tự động hóa quy trình tiến độ kiểm soát và điều chỉnh . Pagespeed Insights là gì?
Pagespeed Insights là gì?
Số liệu sẽ trả về trải qua bản báo cáo giải trình Pagespeed Insights ( PSI ). Và đề xuất kiến nghị cải tổ trang sẽ được công cụ này phân phối cho người dùng. Kể từ cuối năm 2018, PSI được quản lý và vận hành bởi Lighthouse .
Vì thế, những số liệu trong báo cáo PSI đều dựa trên số liệu từ phòng Lab của Lighthouse. Khi quét trên Web, Pagespeed Insights sẽ cung cấp hai loại dữ liệu về cho người dùng:
- Thứ nhất là dữ liệu phòng thí nghiệm (Lab Data)
- Hai là dữ liệu thực tế (Field Data)
Lab Data được tích lũy trong thiên nhiên và môi trường bị trấn áp. Với nhiều thiết bị và mạng Internet đã sắp xếp trước. Vì yếu tố về mạng và thiết bị được kiểm tra tổng lực. Nên tác dụng trả về sẽ cho người dùng biết yếu tố xảy ra trọn vẹn do hiệu suất Website .
Từ đó họ thuận tiện tìm ra lỗi và khắc phục. Mặt khác, tài liệu thực là tài liệu đã tích lũy qua những lần tải trang thực đến từ người dùng. Từ đây, tất cả chúng ta kiểm tra và xử lý nút thắt Page Speed hoàn toàn có thể xảy ra trong trong thực tiễn .
PageSpeed cung cấp loại thông tin nào về Website?
Dùng Google Pagespeed Insights để nghiên cứu và phân tích một Page. Kết quả trả về sẽ là những phần và chỉ số hiệu năng khác nhau của Web đó. Chúng sẽ sắp xếp theo thứ tự như sau :
Speed Score – Điểm tốc độ

Điểm vận tốc Page Speed này dựa trên số liệu lấy ra từ phòng thí nghiệm của Lighthouse. Chúng ta sẽ khám phá kĩ hơn về cách tính số liệu này trong những phần sau .
Field Data – Số liệu thực
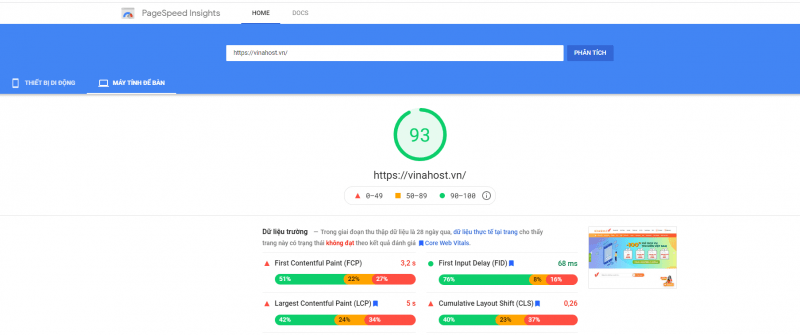
 Số liệu thực – Field Data
Số liệu thực – Field Data
Gồm 2 phần chính: First Contentful Paint (FCP) và First Input Delay (FID). Nó sẽ trả về dựa trên Trải nghiệm thực người dùng Chrome. Chúng được kiểm nghiệm trong vòng 30 ngày khi chạy Pagespeed Insights .
Lab Data – Dữ liệu Lab
 Dữ liệu lab data dựa trên các phân tích của Lighthouse
Dữ liệu lab data dựa trên các phân tích của Lighthouse
Như đã nói ở trên, tài liệu Lab trọn vẹn dựa trên nghiên cứu và phân tích của Lighthouse. Những số liệu này lấy từ thiết bị di động và mạng di động giả lập .
Opportunities – Cơ hội (Đề xuất cải thiện trang)
 Đề xuất chỉ số cải thiện trang
Đề xuất chỉ số cải thiện trang
Ở phần Opportunities, PSI đưa ra những đề xuất kiến nghị về những chỉ số hiệu suất để cải tổ thời hạn tải. Mỗi đề xuất kiến nghị sẽ cho thấy ước tính thời hạn tải trang tiết kiệm chi phí được nếu gợi ý PSI đã tiến hành .
Người dùng qua đó để tạo ra biến hóa giúp cho hiệu năng tải tăng lên. Từ đó nâng cao thưởng thức người truy vấn Website khi cải tổ Pagespeed Insights .
Diagnostics – Chẩn đoán
 Diagnostics đưa ra một số công cụ đề xuất hỗ trợ
Diagnostics đưa ra một số công cụ đề xuất hỗ trợ
Phần Diagnostics cung ứng khuyến nghị về giải pháp tăng trưởng Website hay nhất để thêm vào Web. Nó sẽ đưa ra 1 số ít công cụ đề xuất kiến nghị tương hỗ để hoàn toàn có thể sử dụng .
Passed Audits – Thông qua kiểm tra (Các thành phần ổn định)
Phần Passed Audits gồm có tổng thể hiệu quả hiệu năng đã hoạt động giải trí tốt trên Website. Những thành phần hiển thị sẽ không cần chỉnh sửa gì thêm nữa .
Điểm PageSpeed Insights được tính như thế nào?
Như đã đề cập ở phần trên. Kết quả PageSpeed Insights được cung cấp với API Lighthouse. Điểm Google Pagespeed Insights bao nhiêu cũng không ngoại lệ. Điều quan trọng nhất cần chú ý là: Lightgouse mô phỏng tải trang trong một môi trường đã sắp xếp sẵn:
Với mạng và thiết bị di động ở tầm trung. Một số tài liệu về cách tính Lighthouse đã được Google Page Speed phát hành. Chúng sẽ giúp ta hiểu thêm về nguồn gốc xếp hạng Page Speed Insights .
Lighthouse trả hiệu quả Performance Score cho Website giữa 0 đến 100. 0 là điểm số thấp nhất, nó chỉ xảy ra khi Lighthouse bị lỗi. [ … ]. 100 là cao nhất mà một Website có. Nó đại diện thay mặt cho việc Web đó thuộc Top đầu phân vị 98 ( trên thang nhóm 100 ). Điểm 50 đại diện thay mặt cho phân vị thứ 75 .
Google Page Speed cũng làm rõ: Ở danh mục Performance của Lighthouse, chỉ có mục trong phần Metrics mới có ảnh hưởng đến điểm Page Speed. Với Lighthouse 6 (phát hành hồi tháng năm, 2020), sẽ đo bằng 6 chỉ số dưới đây:
- First Contentful Paint – Nội dung đầu hiển thị
- Time to Interactive – Thời gian tương tác
- Speed Index – Chỉ số tốc độ Page Speed
- Largest Contentful Paint – Phần tử lớn nhất hiển thị
- Total Blocking Time – Tổng thời gian chặn
- Cumulative Layout Shift – Thay đổi bố cục tích lũy
 Lighthouse tạo ra bảng Performance Rating
Lighthouse tạo ra bảng Performance Rating
Lighthouse sẽ dùng những chỉ số này để tạo ra bảng Performance Rating. Tùy vào khung điểm sẽ có sắc tố khác nhau :
- 0 đến 49 (chậm): Màu đỏ
- 50 đến 89 (trung bình): Màu cam
- 90 đến 100 (nhanh): Màu xanh lá
Nếu muốn biết cách chỉ số tác động ảnh hưởng đến điểm số ở đầu cuối. Thì hãy tìm hiểu thêm Chi tiết điểm của Google Pagespeed Insights nhé .
Pagespeed Insights ảnh hưởng như thế nào đến SEO?
Google Page Speed sẽ đánh giá một phần độ thân thiện của Web thông qua điểm số Google Pagespeed Insights. Trên thực tế, điểm số này thực sự không có mối liên hệ gì đến SEO. Tuy nhiên, việc điểm số cao tương đồng với việc người truy cập sẽ có trải nghiệm tốt hơn.
Công cụ tìm kiếm trải qua chỉ số này sẽ nhìn nhận cao Website. Đồng thời đẩy thứ hạng của Web lên bảng hiệu quả nhiều hơn, cao hơn. Tuy điểm số Page Speed không gây ảnh hưởng tác động đến SEO. Nhưng nếu cao, nó sẽ giúp ta có thêm nhiều lượt truy vấn và ở lại Web lâu hơn .
Tóm lại là điểm số của Page Speed không có sự tác động ảnh hưởng trực tiếp tới tiến trình hay điểm SEO. Nó cũng không giúp cải tổ hay làm hạ thấp thứ hạng của Website. Nhưng điểm trên cao Pagespeed Insights cao sẽ mang lại thưởng thức tuyệt vời .

Cách sử dụng Google PageSpeed Insights Report
Chúng ta đã biết chỉ số PSI, vậy dùng báo cáo giải trình PSI như thế nào ? Để cho ra PSI Report hãy truy vấn vào đường dẫn của PSI, điền URL của bạn và chờ hiệu quả hiển thị Page Speed. Vậy sau đó thì sao ? Tất nhiên là phải kiểm tra số liệu và sửa những lỗi mà PSI đưa ra để Web hoạt động giải trí tốt hơn rồi .
Ngay bên dưới phần Opportunities, nhấn vào dòng chữ “ Show How To Fix ”. Những tệp đang làm chậm Website liệt kê ra, việc của bạn là giải quyết và xử lý chúng để giảm thời hạn chờ sever phản hồi . Trong Opportunities, nhấn vào dòng chữ “show how to fix” để giảm thời gian chờ máy chủ phản hồi
Trong Opportunities, nhấn vào dòng chữ “show how to fix” để giảm thời gian chờ máy chủ phản hồi
10 Cách tối ưu Page Speed đạt điểm hoàn hảo trên Google Page Speed
Câu hỏi mà người đọc đang quan tâm nhất là: Làm cách nào để đạt điểm cao trong PSI? Cách tối ưu Google Pagespeed Insights và như thế nào? Dưới đây chúng ta sẽ tìm hiểu 10 yếu tố vô cùng quan trọng – Giúp ta tiến lại gần hơn với số 100 PageSpeed Score! Vì mỗi Web sẽ có một cấu hình và nội dung riêng.
Vì thế tất cả chúng ta sẽ đặc biệt quan trọng đi sâu vào 4 yếu tố đa phần nhất. Cải thiện 4 yếu tố này sẽ giúp Web có điểm số tốt ( nhưng không cao ) đạt PageSpeed Score cao hơn .
Cách 1. Ít sử dụng mã HTML
Việc tối ưu hóa mã HTML là không chú ý quan tâm, đặc biệt quan trọng là khi Web đã sống sót một thời hạn dài. Một số trường hợp, HTML không được tối ưu do Website kiến thiết xây dựng không tuân theo hướng dẫn Google Page Speed .
Thực tế, cách những đoạn mã HTML này được tổ chức triển khai sẽ quyết định hành động thời hạn sever đọc thông tin. Cũng như thể thời hạn để Page tất cả chúng ta Open trên màn hình hiển thị người truy vấn .
Đoạn mã trùng lặp, các Tag không có mục đích sẽ cản trở quá trình duyệt Web và chậm Page Speed. May mắn là chúng ta không cần phải kiểm tra lại toàn bộ cấu trúc mã nếu muốn thực hiện thay đổi.
Hiện nay có rất nhiều công cụ nén HTML. Chúng triển khai những đổi khác một cách tự động hóa và nhanh gọn. Một số công cụ còn hoạt động giải trí như một Plugin quản trị nội dung .
Cách 2. Sử dụng Cache
Trong quy trình nghiên cứu và phân tích PSI, một trong những yếu tố chính cần xem xét cho Page Speed là : Số lượng tài nguyên của Website mà trình duyệt cần để đồng nhất. Những tài nguyên tài gồm có : hình ảnh, phông chữ, nội dung, .. Tất cả chúng hoàn toàn có thể tàng trữ trong trình duyệt trải qua Cache ( bộ nhớ đệm ) .
Khi triển khai tàng trữ, trình duyệt sẽ chỉ tải những thành phần page một lần duy nhất. Mỗi khi người dùng đổi khác nội dung, thành phần trang, trình duyệt sẽ chỉ cần “ lưu lại ” .
Những thay đổi mới và lấy những thông tin còn lại từ Cache. Vì thế, sẽ cần tối ưu hóa Web của mình để tận dụng tốt bộ nhớ đệm này. Có thể dùng những loại Plugin bên ngoài để tương hỗ tạo Cache. Có khá nhiều Plugin không tính tiền, ví dụ như LiteSpeed Cache, W3 Total Cache, WP Super Cache, … Plugin hỗ trợ tạo cache
Plugin hỗ trợ tạo cache
Cách 3. Nén tài nguyên
Một trong số những thành phần quan trọng khi tải trang là hình ảnh. Hình ảnh thường tiêu tốn nhiều thời hạn tải và chậm Pagespeed. Vì thế, nén ảnh đã trở thành một trong những yêu cầu tiếp tục Open trong báo cáo giải trình PSI. Việc giữ nguyên hình ảnh sẽ làm nặng và chậm Web. Bạn hãy dùng ứng dụng nén để giảm kích cỡ của tệp này .
Tương tự như hình ảnh, tệp CSS, HTML và Javascript cũng gặp thực trạng tương tự như. Hãy thực thi giải quyết và xử lý cả những tệp trên để Web trở nên nhẹ hơn. Sẽ nhận thấy xếp hạng PSI Web đã cải tổ đấy. Cách nén những tệp tĩnh này sẽ trình làng cụ thể hơn ở những phần dưới. Bạn hoàn toàn có thể dùng một số ít công cụ nén không tính tiền như TinyPNG để nén ảnh trước khi đăng tải lên Web . Công cụ nén ảnh TinyPNG
Công cụ nén ảnh TinyPNG
Cách 4. Sử dụng trang tăng tốc thiết bị di động AMP
AMP là gì? AMP (Accelerated Mobile Pages) là sáng kiến khác của Google Page Speed để đảm bảo Web tải nhanh hơn trên thiết bị di động. Ý tưởng dự án này là cung cấp trải nghiệm tốt hơn cho người dùng di động. Loại trừ thành phần hoạt động tốt trên máy tính bàn và những tính năng không cần thiết khác, tốc độ duyệt Web sẽ nhanh và mượt mà hơn.
Việc người truy vấn có thưởng thức nhanh nhưng lại đơn thuần sẽ tốt hơn nhiều. So với việc họ sử dụng bản Website chi tiết cụ thể, nhưng lại mất thời hạn chờ đón tải Web. Vì vậy cần tăng cường nhằm mục đích cải tổ Pagespeed Insights tốt hơn . Sử dụng tăng tốc thiết bị di động AMP
Sử dụng tăng tốc thiết bị di động AMP
Cách 5. Giảm kích thước trang
Tài nguyên trên Web càng nhiều thì càng nặng và mất thời hạn tải hơn. Nói chung, hình ảnh và video chính là hai thành phần khiến khối lượng Web cao. Hãy xem xét kích cỡ của những thành phần này cũng như kích cỡ tệp JavaScript và CSS .
Từ đó lựa chọn những tệp để nén hoặc giảm bớt kích cỡ để trang trở nên nhẹ hơn. Và điểm trên Google Pagespeed Insights bao nhiêu không còn là gánh nặng nữa .
Cách 6. Sử dụng Video nguồn ngoài trang
Chỉ nén hình ảnh, vậy video phải giải quyết và xử lý như thế nào ? Chúng ta không hề giảm kích cỡ video vì nó sẽ ảnh hưởng tác động đến chất lượng từ Google Insights. Vì thế, hãy lựa chọn sử dụng video đăng tải ngoài Page. Ngoại trừ những trường hợp đặc biệt quan trọng như nền tảng hạn chế hoặc nội dung cần bảo mật thông tin cao. Có thể sử dụng video từ Youtube và Vimeo để thay thế sửa chữa video tải lên Website .
Những nền tảng xã hội này không chỉ thuận tiện tích hợp cho Website mà nó còn giúp quảng cáo tên thương hiệu. Đồng thời cải tổ hiệu quả tìm kiếm. Nếu Website của bạn thuộc trường hợp đặc biệt quan trọng ( ví dụ như khóa học Online trả phí ). Có thể lựa chọn ẩn Video ra khỏi tìm kiếm và chỉ được cho phép truy vấn từ link bạn đặt trong Website .
Cách 7. Giảm thiểu tệp JavaScript và CSS
Đây là một yếu tố khá mơ hồ, có lẽ rằng vì vậy nên nó thường hay bị bỏ quên. Một cuộc khảo sát từ SEMrush cho thấy : Có đến 68 % web có tệp JavaScript và CSS không rút gọn. Giảm thiểu – Hiểu theo nghĩa trên mặt chữ – Có nghĩa là giảm bớt hoặc đơn giản hóa. Việc giảm thiểu mã này được triển khai bằng cách vô hiệu những dòng, nhận xét không thiết yếu .
Ngoài ra còn vô hiệu những khoảng trống trong tệp để cải tổ điểm trên Google Insights. Các tệp này chính là thứ quyết định hành động đến hình ảnh và cấu trúc của Web. Chúng thường viết thừa để tạo điều kiện kèm theo chỉnh sửa trong tương lai .
Nhưng đừng lo ngại, không cần phải thạo ngôn từ lập trình để giảm thiểu những tệp này. Có khá nhiều công cụ sẽ thay bạn làm việc làm đó như : Fast Velocity Minify, WP Super Minify, Online YUI Compressor .
Lưu ý : Hãy sao lưu tệp này trước khi thực thi bất kể đổi khác nào nhé. Sẽ luôn có năng lực Web sẽ xảy ra chút lỗi sau khi tệp bị chỉnh sửa. Do đó hãy thận trọng và Test trước khi ứng dụng trong thực tiễn .
Cách 8. Nén tệp bằng Gzip Compressed
Gzip Compressed là một chiêu thức nén giúp ta giảm dung tích tài liệu cho tệp. Gzip nén tệp tĩnh như CSS, JavaScript và HTML trên cơ sở tài liệu. Kích thước sau nén hoàn toàn có thể giảm đến 50%. Hầu hết những trình duyệt thời nay đều thích hợp và tương hỗ nén Gzip. Sau khi nén sẽ không xảy ra biến hóa gì so với người truy vấn .
Một số sever đã triển khai quy trình nén này một cách tự động hóa – Có thể kiểm tra Web của mình có dịch vụ này hay không. Bằng cách nhập URL trang lên Varvy SEO tool. Nếu Web của bạn không có dịch vụ này. Thì trọn vẹn hoàn toàn có thể sử dụng Plugin bên ngoài như WP Fastest Cache. Chúng sẽ cung ứng tùy chọn nén cho Web của bạn .
Cách 9. Chuyển hướng ổn định
Thường thì việc tải trang không tác động ảnh hưởng đến vận tốc của trang Web nhiều mà yếu tố nằm ở chuỗi chuyển hướng bắt buộc. Các chuyển hướng này sẽ khiến trình duyệt phải tải lại nhiều trang trong khoảng chừng thời hạn eo hẹp .
Khi đó điểm trên Google Pagespeed Insights cũng không được cải thiện. Sự cố này khá phổ biến ở những trang Web lớn khi mà chúng đã có lịch sử thay đổi địa chỉ nhiều lần.
Hoặc là biến hóa giao thức ( ví dụ như HTTPS ) hay những Page trùng lặp ( một số ít có www, số khác thì không ), .. Ngoài ra, nó còn xảy ra do đổi khác hạng mục, cấu trúc URL, ..
Những chuyển hướng này tích tụ và làm cho đường dẫn link đến trang nhiều hơn và lâu hơn. Do đó, hãy nỗ lực update Sitemap để mọi người tiếp cận trực tiếp đến địa chỉ trang Web của bạn. Từ đó cải tổ điểm Pagespeed tốt hơn nữa .
Lưu ý : Chỉ tiến hành chuyển hướng khi thực sự thiết yếu – Chẳng hạn như chuyển hướng đến trang link bên ngoài .
Cách 10. Cải thiện hiệu suất máy chủ
Nếu như đang quản lý Blog, kênh tin tức hoặc kênh thương mại điện tử. Thì việc cải tổ hiệu suất sever sẽ là yếu tố cần chú ý quan tâm. Dự án tương lai sẽ ngày càng tăng trưởng, đổi khác này là trọn vẹn thiết yếu để duy trì vận tốc trang. Một trong số những việc làm đó là biến hóa kế hoạch tàng trữ .
Ví dụ : Có thể góp vốn đầu tư vào một sever chuyên được dùng có năng lực được cho phép một lượng lớn người truy vấn mà không bị chậm. Hay là bị ngưng trệ hoạt động giải trí mạng lưới hệ thống. Thời điểm vàng trong ngành kinh doanh như Black Friday hay năm mới. Thì số lượng người mua truy vấn sẽ ngày càng tăng đột biến. Việc tăng cấp tàng trữ sẽ giúp ích rất nhiều trong tăng điểm Pagespeed Insight .
Một số tình trạng có thể gặp trong quá trình điều hành Website có thể kể đến như: Phần mềm lỗi thời, truy vấn cơ sở dữ liệu chậm, giới hạn bộ nhớ hay lỗi quản lý nguồn cục bộ. Đôi khi ta không thể kiểm soát tất cả khiến Web bị chậm đi. Do đó, nếu thuê một công ty lưu trữ bên ngoài, họ sẽ hỗ trợ bạn trong trường hợp này. Hãy đảm bảo chọn một công ty có uy tín nhé!
Kết luận
Về Google Pagespeed Insights! Không còn nghi ngờ gì nữa, PageSpeed Insights của Google là một trong những công cụ đo tốc độ trang được sử dụng nhiều nhất trên toàn thế giới. Có lý do chính đáng mà chúng được ưa chuộng như vậy.
Trong bài viết này bạn đã tìm hiểu và khám phá về nền tảng của PSI và cách hoạt động giải trí của chúng. Hãy vận dụng những tips tối ưu PSI để trang Web của bạn hoàn toàn có thể đạt điểm Pagespeed Insights hoàn hảo nhất nhé. Chúc những bạn thành công xuất sắc !
Tham khảo bài viết tương quan : https://gtvseo.com/google-pagespeed-insights/#10-cach-toi-uu-page-speed-dat-diem-hoan-hao-tren-google-page-speed
